cordova开发插件,以一个toast功能的安卓插件为例,我们来了解和熟悉cordova平台开发插件的流程。
(一)新建插件
前提是安装了cordova的环境,安装过程我就不在详细说明,下面我们开始开发插件。
1、创建cordova plugin 插件
命令:plugman create --name [插件名] --plugin_id [插件ID] --plugin_version [插件版本号]
例子:plugman create --name toastPlugin --plugin_id toast-plugin-xytoast --plugin_version 1.0.1
这里插件id注意最好都小写,这个插件id会在用户安装完之后显示在config.xml文件中的
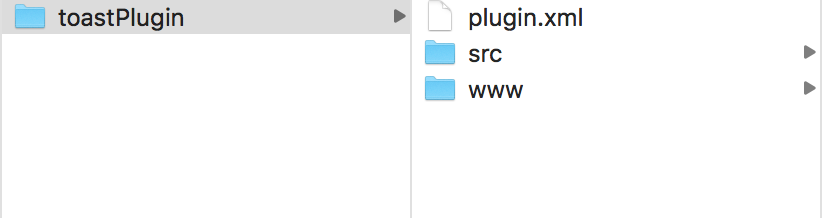
然后在plugins文件夹下面就会生成目录如下:
一个规范的插件的话,一般src目录下新建android和ios目录,然后在android和ios目录下新建类
2、创建完成后需要对plugin.xml进行配置
1)打开后的文件如下
<?xml version='1.0' encoding='utf-8'?>
<plugin id="cordova-plugin-xytoast" version="1.0.1" xmlns="http://apache.org/cordova/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android">
<name>toastPlugin</name>
<js-module name="toastPlugin" src="www/toastPlugin.js">
<clobbers target="cordova.plugins.toastPlugin" />
</js-module>
</plugin>
这里要注意一些参数的含义:
id
:代表这个插件的唯一标示,在上传到npm后,用户都是通过这个插件id去下载的
<name>
:这里name可以和id不一样的,这个name就是插件的name,没有其他对应关系
<js-module>
:文件中可能会有多个js-module的,一个js-module就是一个调用的方式,这里用户调用的方式就是cordova.plugins.toastPlugin.方法名,之后我们会对外提供toast这个方法,那调用方式就为cordova.plugins.toastPlugin.toast,也有可能再创建一个js-module如下:
<js-module name="toastAuto" src="www/toastAuto.js">
<clobbers target="cordova.plugins.toastAuto" />
</js-module>
之后我们会对外提供auto这个方法,那调用方式就为cordova.plugins.toastAuto.auto,上面有没有发现js-module标签里面name和src和target他们对应与同一个js文件名的都为toastAuto.js
js-module标签中的name要和www文件夹下toastPlugin.js这个文件名一样
<clobbers>
中的target: 这个target就是js代码调用原生代码的引用
2)添加Android平台配置
plugman platform add --platform_name android
添加Android平台后
<?xml version='1.0' encoding='utf-8'?>
<plugin id="cordova-plugin-toast" version="1.0.1" xmlns="http://apache.org/cordova/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android">
<name>toastPlugin</name>
<js-module name="toastPlugin" src="www/toastPlugin.js">
<clobbers target="cordova.plugins.toastPlugin" />
</js-module>
<platform name="android">
<source-file src="src/android/ShowToast.java" target-dir="src/com/hand/toast"/>
<config-file target="res/xml/config.xml" parent="/*">
<feature name="ShowToast">
<param name="android-package" value="com.hand.toast.ShowToast"/>
</feature>
</config-file>
</platform>
</plugin>
参数的含义:
platform中: name为平台名
source-file标签中: src为java源文件的路径,target-dir为插件安装好后,源文件的位置,要和下面的feature标签下param标签里的value中的包名对应
feature标签中:name要与java类名一致都为ShowToast, param标签中的value是插件安装好后java类名全路径。
3、编写toastPlugin.js文件
var exec = require('cordova/exec');
exports.toast = function (arg0, success, error) {
exec(success, error, 'ShowToast', 'toast', [arg0]);
};
注意: ShowToast:是plugin.xml中配置的feature的name
toast是对应名为ShowToast的java类中的method
exports.toast:是在外部使用时调用的方法,对使用者是可见的。
4、build 插件
npm init
根据需要,终端中填写package.json的相关属性。
因为,此Demo只是演示,所以没有填写属性,全部直接点击了回车(即:默认值)。至此,插件创建完成。
至此,插件创建完成。
(二)创建cordova工程
(1)创建cordova工程
cordova create MyApp
(2)添加安卓平台
cordova platform add android
(3)添加新创建的插件
cordova plugin add 插件的本地路径
(4)cordova build android
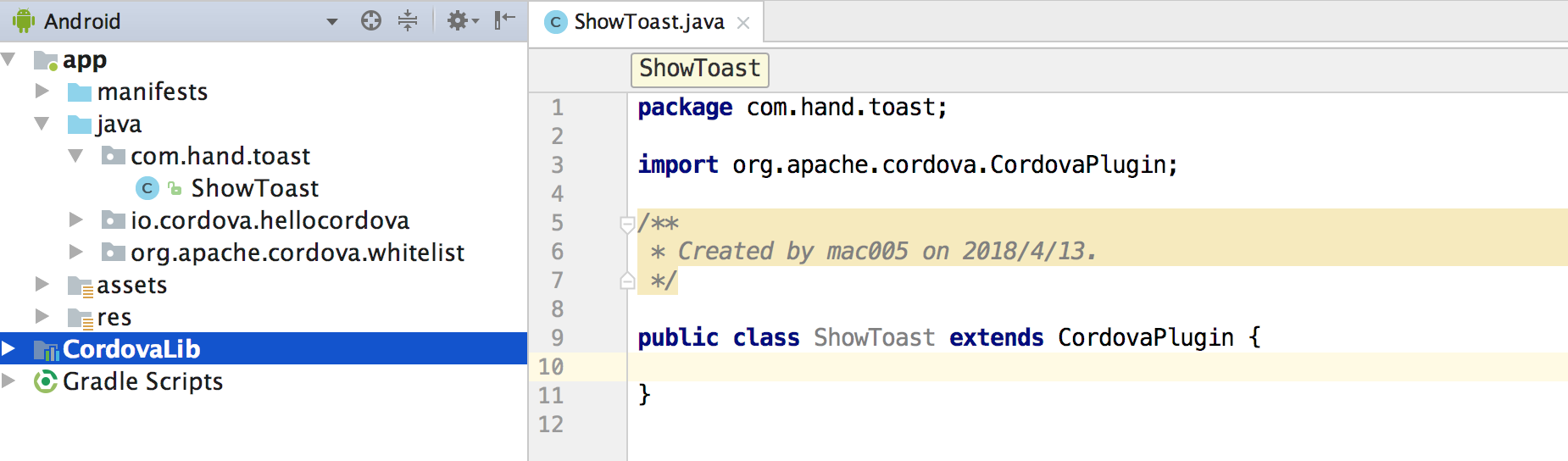
用androidstudio打开android工程,然后在android平台下面去新建ShowToast.java文件如下:
完善ShowToast.java文件
public class ShowToast extends CordovaPlugin {
private CallbackContext mCallbackContext;
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
this.mCallbackContext = callbackContext;
if ("toast".equals(action)) {
String msg = args.getString(0);
Toast.makeText(cordova.getActivity(), msg, Toast.LENGTH_SHORT).show();
callbackContext.success("success");
return true;
}
callbackContext.error("error");
return false;
}
}
if(“toast”.equals(action))中的toast对应toastPlugin.js中exec方法的第4个参数
完成这个ShowToast.java类后把完整的类复制到之前创建的toast插件下面位置为src/android/ShowToast.java,这样一个最简单的插件就算是完成了,接下来测试一下我们的成果
(三)本地测试,index.html调用toast插件
index.html完整代码:
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
<br><br><br>
<button onclick="test()">toast</button>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<script>
function test(){
cordova.plugins.toastPlugin.toast("AAA",function(msg){
alert('原生返回了:'+msg);
},function(e){
alert(e);
})
}
</script>
弹出弹框消息,算是插件开发完成。
参考博客:https://www.jianshu.com/p/8fcbf06a4c3a