例一:在同级目录下分别创建了
父组件propsparent.vue
和
子组件propschild.vue
首先要在
父组件propsparent.vue
中调用子组件
重要的三个步骤:
1、
import propschild from "./propschild";
2、在
components
中写入
"propschild
,
propschild
是子组件名
3、在div中写入
<propschild :sendson="sendson"></propschild>
,其中
sendson
可以自己命名,用来传递数据给子组件
<template>
<div>
<h3>Prop父组件</h3>
<propschild :sendson="sendson"></propschild>
</div>
</template>
<script>
import propschild from "./propschild";
export default{
name:"PropParent",
data(){
return{
sendson:"父组件传给子组件的数据"
}
},
components:{
propschild
}
}
</script>
<style>
</style>
接下来是子组件接收数据
1、首先要在
export default
中写入
props:["sendson"]
,如下代码
2、然后写个标签元素,或者不写,写上代码
{
{sendson}}
即可
注意:
props:["sendson"]
中的
sendson
是父组件中
:sendson
带有冒号的绑定属性,不要混淆了
<template>
<div>
<h3>Prop子组件</h3>
<p>接收父组件传来的数据:{{sendson}}</p>
</div>
</template>
<script>
export default{
name:"PropChild",
data(){
return{
}
},
props:["sendson"]
}
</script>
<style>
</style>
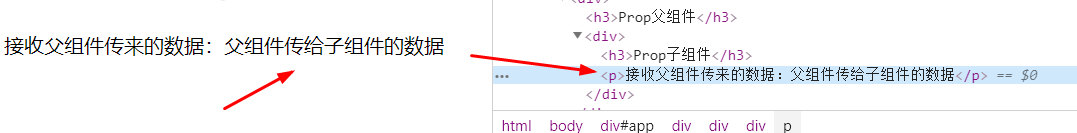
最终效果如下图

props的另外写法:
1、type为接收的数据的类型
2、required为是否为必传,true表示必须得有sendson这个属性,反之则为不是必传
3、default为默认值,即如果父组件的对应属性没有传值,则显示自定义的默认值(如图一)
props:{
sendson:{
type:String,
required:false,
default:"默认的"
}
}