jatoolprint官网地址:收费版
:http://print.jatools.com/
免费版
: http://printfree.jatools.com/
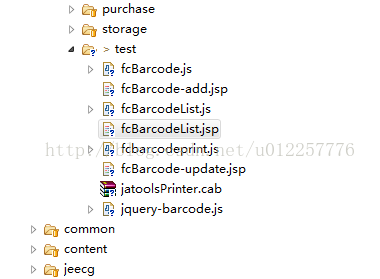
代码结构如下
:

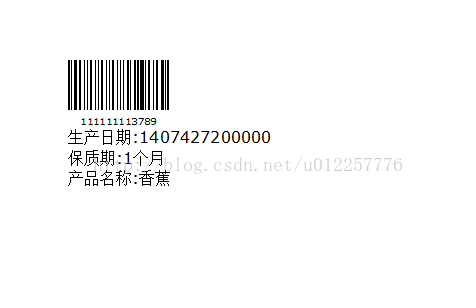
打印效果如下
(
因为免费版的jatoolprint只试用ie
):

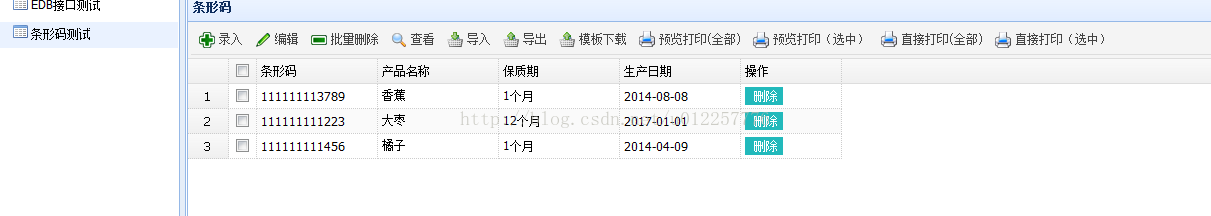
fcBarcodeList.jsp 页面内容如下
<%@ page language=”java” contentType=”text/html; charset=UTF-8″
pageEncoding=”UTF-8″%>
<%@include file=”/context/mytags.jsp”%>
<t:base type=”jquery,easyui,tools,DatePicker”></t:base>
<div class=”easyui-layout” fit=”true”>
<div region=”center” style=”padding: 0px; border: 0px”>
<t:datagrid name=”fcBarcodeList” checkbox=”true” pagination=”true”
fitColumns=”false” title=”条形码”
actionUrl=”fcBarcodeController.do?datagrid” idField=”id” fit=”true”
queryMode=”group”>
<t:dgCol title=”主键” field=”id” hidden=”true” queryMode=”single”
width=”120″></t:dgCol>
<t:dgCol title=”创建人名称” field=”createName” hidden=”true”
queryMode=”single” width=”120″></t:dgCol>
<t:dgCol title=”创建人登录名称” field=”createBy” hidden=”true”
queryMode=”single” width=”120″></t:dgCol>
<t:dgCol title=”更新人名称” field=”updateName” hidden=”true”
queryMode=”single” width=”120″></t:dgCol>
<t:dgCol title=”更新人登录名称” field=”updateBy” hidden=”true”
queryMode=”single” width=”120″></t:dgCol>
<t:dgCol title=”所属部门” field=”sysOrgCode” hidden=”true”
queryMode=”single” width=”120″></t:dgCol>
<t:dgCol title=”所属公司” field=”sysCompanyCode” hidden=”true”
queryMode=”single” width=”120″></t:dgCol>
<t:dgCol title=”创建日期” field=”createDate” formatter=”yyyy-MM-dd”
hidden=”true” queryMode=”single” width=”120″></t:dgCol>
<t:dgCol title=”更新日期” field=”updateDate” formatter=”yyyy-MM-dd”
hidden=”true” queryMode=”single” width=”120″></t:dgCol>
<t:dgCol title=”条形码” field=”barcode” queryMode=”single” width=”120″></t:dgCol>
<t:dgCol title=”产品名称” field=”productionName” queryMode=”single”
width=”120″></t:dgCol>
<t:dgCol title=”保质期” field=”qualityGuaranteePeriod”
queryMode=”single” width=”120″></t:dgCol>
<t:dgCol title=”生产日期” field=”manufactureDate” formatter=”yyyy-MM-dd”
queryMode=”single” width=”120″></t:dgCol>
<t:dgCol title=”操作” field=”opt” width=”100″></t:dgCol>
<t:dgDelOpt title=”删除” url=”fcBarcodeController.do?doDel&id={id}”
urlclass=”ace_button” urlfont=”fa-trash-o” />
<t:dgToolBar title=”录入” icon=”icon-add”
url=”fcBarcodeController.do?goAdd” funname=”add”></t:dgToolBar>
<t:dgToolBar title=”编辑” icon=”icon-edit”
url=”fcBarcodeController.do?goUpdate” funname=”update”></t:dgToolBar>
<t:dgToolBar title=”批量删除” icon=”icon-remove”
url=”fcBarcodeController.do?doBatchDel” funname=”deleteALLSelect”></t:dgToolBar>
<t:dgToolBar title=”查看” icon=”icon-search”
url=”fcBarcodeController.do?goUpdate” funname=”detail”></t:dgToolBar>
<t:dgToolBar title=”导入” icon=”icon-put” funname=”ImportXls”></t:dgToolBar>
<t:dgToolBar title=”导出” icon=”icon-putout” funname=”ExportXls”></t:dgToolBar>
<t:dgToolBar title=”模板下载” icon=”icon-putout” funname=”ExportXlsByT”></t:dgToolBar>
<t:dgToolBar operationCode=”printPreview” title=”预览打印(全部)” icon=”icon-print” funname=”printPreviewAll” width=”610″ height=”330″></t:dgToolBar>
<t:dgToolBar operationCode=”printPreviewSlected” title=”预览打印(选中)” icon=”icon-print” funname=”printPreviewSlected” width=”610″ height=”330″></t:dgToolBar>
<t:dgToolBar operationCode=”print” title=”直接打印(全部)” icon=”icon-print” funname=”printAll” width=”610″ height=”330″></t:dgToolBar>
<t:dgToolBar operationCode=”printSlected” title=”直接打印(选中)” icon=”icon-print” funname=”printSlected” width=”610″ height=”330″></t:dgToolBar>
</t:datagrid>
</div>
</div>
<div id=’page’>
</div>
<OBJECT ID=”jatoolsPrinter” CLASSID=”CLSID:B43D3361-D075-4BE2-87FE-057188254255″
codebase=”jatoolsPrinter.cab#version=8,6,0,0″></OBJECT>
<script src=”webpage/com/xymn/test/fcBarcodeList.js”></script>
<script src=”webpage/com/xymn/test/jquery-barcode.js”></script>
<script type=”text/javascript”>
$(document).ready(function(){
});
function printPreviewAll() {
var btype =”code128″; //$(“input[name=btype]:checked”).val();
var renderer =”css”;// $(“input[name=renderer]:checked”).val();
var settings = {
output:renderer,
bgColor: “#FFFFFF”,//$(“#bgColor”).val(),
color: “#000000”,//$(“#color”).val(),
barWidth: “1”,//$(“#barWidth”).val(),
barHeight: “50”,//$(“#barHeight”).val(),
moduleSize: “5”,//$(“#moduleSize”).val(),
// posX: “90”,
// posY: “20”,
addQuietZone: false//$(“#quietZoneSize”).val()
};
$.ajax({
url : “fcBarcodeController.do?printAllBarCode”,
data : {
“id” : “1”,
“endTime” : “2”
},
type : “post”,
dataType : “json”,
success : function(data) {
var str=””;
if(data.obj!=null){
for(var i=0;i<data.obj.length;i++){
str+='<div id=”page’+(i+1)+'”>’+
‘<div id=”code’+(i+1)+'”>’+
‘</div>’+
‘<div>’+
“生产日期:”+data.obj[i].manufactureDate
+'</div>’+
‘<div>’+
“保质期:”+data.obj[i].qualityGuaranteePeriod
+'</div>’+
‘<div>’+
“产品名称:”+data.obj[i].productionName
+'</div>’+”</div>”;
$(“#page”).html(str);
for(var n=0;n<data.obj.length;n++){
$(“#code”+(n+1)).html(“”).show().barcode(data.obj[n].barcode, btype, settings);
}
}
}
}
});
var myDoc = {
documents: document,
copyrights: ‘杰创软件拥有版权 www.jatools.com’
};
document.getElementById(“jatoolsPrinter”).printPreview(myDoc); //打印预览
//document.getElementById(“jatoolsPrinter”).print(myDoc, true); // 打印前弹出打印设置对话框
//document.getElementById(“jatoolsPrinter”).print(myDoc, false); // 直接打印,不弹出打印机设置对话框
}
function printAll() {
var btype =”code128″; //$(“input[name=btype]:checked”).val();
var renderer =”css”;// $(“input[name=renderer]:checked”).val();
var settings = {
output:renderer,
bgColor: “#FFFFFF”,//$(“#bgColor”).val(),
color: “#000000”,//$(“#color”).val(),
barWidth: “1”,//$(“#barWidth”).val(),
barHeight: “50”,//$(“#barHeight”).val(),
moduleSize: “5”,//$(“#moduleSize”).val(),
addQuietZone: false//$(“#quietZoneSize”).val()
};
$.ajax({
url : “fcBarcodeController.do?printAllBarCode”,
data : {
“id” : “1”,
“endTime” : “2”
},
type : “post”,
dataType : “json”,
success : function(data) {
var str=””;
if(data.obj!=null){
for(var i=0;i<data.obj.length;i++){
str+='<div id=”page’+(i+1)+'”>’+
‘<div id=”code’+(i+1)+'”>’+
‘</div>’+
‘<div>’+
“生产日期:”+data.obj[i].manufactureDate
+'</div>’+
‘<div>’+
“保质期:”+data.obj[i].qualityGuaranteePeriod
+'</div>’+
‘<div>’+
“产品名称:”+data.obj[i].productionName
+'</div>’+”</div>”;
$(“#page”).html(str);
for(var n=0;n<data.obj.length;n++){
$(“#code”+(n+1)).html(“”).show().barcode(data.obj[n].barcode, btype, settings);
}
}
}
}
});
var myDoc = {
documents: document,
copyrights: ‘杰创软件拥有版权 www.jatools.com’
};
//document.getElementById(“jatoolsPrinter”).print(myDoc, true); // 打印前弹出打印设置对话框
document.getElementById(“jatoolsPrinter”).print(myDoc, false); // 直接打印,不弹出打印机设置对话框
}
function printSlected(title,url,id) {
gridname=id;
var ids = [];
var rowsData = $(‘#’+id).datagrid(‘getSelections’);
if (!rowsData || rowsData.length==0) {
tip(‘请选择一条记录再操作’);
return;
}
for ( var i = 0; i < rowsData.length; i++) {
ids.push(rowsData[i].id);
}
alert(“ids==”+ids);
var btype =”code128″; //$(“input[name=btype]:checked”).val();
var renderer =”css”;// $(“input[name=renderer]:checked”).val();
var settings = {
output:renderer,
bgColor: “#FFFFFF”,//$(“#bgColor”).val(),
color: “#000000”,//$(“#color”).val(),
barWidth: “1”,//$(“#barWidth”).val(),
barHeight: “50”,//$(“#barHeight”).val(),
moduleSize: “5”,//$(“#moduleSize”).val(),
addQuietZone: false//$(“#quietZoneSize”).val()
};
$.ajax({
url : “fcBarcodeController.do?printSelectedBarCode”,
data : {
“ids” : ids.join(‘,’),
“endTime” : “2”
},
type : “post”,
dataType : “json”,
success : function(data) {
var str=””;
if(data.obj!=null){
for(var i=0;i<data.obj.length;i++){
str+='<div id=”page’+(i+1)+'”>’+
‘<div id=”code’+(i+1)+'”>’+
‘</div>’+
‘<div>’+
“生产日期:”+data.obj[i].manufactureDate
+'</div>’+
‘<div>’+
“保质期:”+data.obj[i].qualityGuaranteePeriod
+'</div>’+
‘<div>’+
“产品名称:”+data.obj[i].productionName
+'</div>’+”</div>”;
$(“#page”).html(str);
for(var n=0;n<data.obj.length;n++){
$(“#code”+(n+1)).html(“”).show().barcode(data.obj[n].barcode, btype, settings);
}
}
}
}
});
var myDoc = {
documents: document,
copyrights: ‘杰创软件拥有版权 www.jatools.com’
};
//document.getElementById(“jatoolsPrinter”).print(myDoc, true); // 打印前弹出打印设置对话框
document.getElementById(“jatoolsPrinter”).print(myDoc, false); // 直接打印,不弹出打印机设置对话框
}
function printPreviewSlected(title,url,id) {
gridname=id;
var ids = [];
var rowsData = $(‘#’+id).datagrid(‘getSelections’);
if (!rowsData || rowsData.length==0) {
tip(‘请选择一条记录再操作’);
return;
}
for ( var i = 0; i < rowsData.length; i++) {
ids.push(rowsData[i].id);
}
//alert(“ids==”+ids);
var btype =”code128″; //$(“input[name=btype]:checked”).val();
var renderer =”css”;// $(“input[name=renderer]:checked”).val();
var settings = {
output:renderer,
bgColor: “#FFFFFF”,//$(“#bgColor”).val(),
color: “#000000”,//$(“#color”).val(),
barWidth: “1”,//$(“#barWidth”).val(),
barHeight: “50”,//$(“#barHeight”).val(),
moduleSize: “5”,//$(“#moduleSize”).val(),
addQuietZone: false//$(“#quietZoneSize”).val()
};
$.ajax({
url : “fcBarcodeController.do?printSelectedBarCode”,
data : {
“ids” : ids.join(‘,’),
“endTime” : “2”
},
type : “post”,
dataType : “json”,
success : function(data) {
var str=””;
if(data.obj!=null){
for(var i=0;i<data.obj.length;i++){
str+='<div id=”page’+(i+1)+'”>’+
‘<div id=”code’+(i+1)+'”>’+
‘</div>’+
‘<div>’+
“生产日期:”+data.obj[i].manufactureDate
+'</div>’+
‘<div>’+
“保质期:”+new Date(data.obj[i].qualityGuaranteePeriod).format(‘yyyy-MM-dd’)
+'</div>’+
‘<div>’+
“产品名称:”+data.obj[i].productionName
+'</div>’+”</div>”;
$(“#page”).html(str);
for(var n=0;n<data.obj.length;n++){
$(“#code”+(n+1)).html(“”).show().barcode(data.obj[n].barcode, btype, settings);
}
}
}
}
});
var myDoc = {
documents: document,
copyrights: ‘杰创软件拥有版权 www.jatools.com’
};
document.getElementById(“jatoolsPrinter”).printPreview(myDoc); // 弹出打印机设置对话框
}
//导入
function ImportXls() {
openuploadwin(‘Excel导入’, ‘fcBarcodeController.do?upload’, “fcBarcodeList”);
}
//导出
function ExportXls() {
JeecgExcelExport(“fcBarcodeController.do?exportXls”,”fcBarcodeList”);
}
//模板下载
function ExportXlsByT() {
JeecgExcelExport(“fcBarcodeController.do?exportXlsByT”,”fcBarcodeList”);
}
</script>
fcbarcodeprint.js 代码:
function checkJatoolsPrinterInstalled() {
var k = false, i = null, n = [“MSIE”, “Firefox”, “Chrome”];
for (var l = 0; l < n.length; l++) {
if (navigator.userAgent.indexOf(n[l]) > -1) {
k = true;
break
}
}
if (!k) {
i = “杰表打印控件不支持本浏览器!”
} else {
if (navigator.userAgent.indexOf(“Chrome”) > -1) {
var a = navigator.plugins, m = false;
for (var f = 0; f < a.length; f++) {
if (a[f].name.indexOf(“jatoolsPrinter”) == 0) {
m = true;
break
}
}
if (!m) {
i = “杰表打印控件未安装,请点击<a href=’jatoolsPrinter.crx’>此处</a>安装.”
}
}
}
if (i) {
showError(i)
}
}
function showError(g) {
var h = document.getElementsByTagName(“input”);
for (var e = 0; e < h.length; e++) {
h[e].disabled = true
}
var f = document.getElementById(“errs”);
f.innerHTML = g;
f.style.display = “block”
}
function viewSource() {
var b = document.URL.replace(/^http[s]?\:\/\/.*?\//i, “”);
window.showModalDialog(“/sourceviewer/view.jsp?from=” + escape(b), null, “dialogWidth=1024px;dialogHeight=670px;status=no;help=no;scroll=no;resizable=yes”)
}
function jpExit() {
getJP().exit()
}
function JP(p) {
function r(b, a) {
return b.getElementById(a)
}
function v(d) {
var b = “<style>”;
var e = d.styleSheets;
for (var g = 0; g < e.length; g++) {
var h = e[g];
try {
var c = h.cssRules;
if (c) {
for (var a = 0; a < c.length; a++) {
b += c[a].cssText || “”
}
} else {
if (h.cssText) {
b += h.cssText
}
}
} catch (f) {
}
}
return b + “</style>”
}
function n(a, b) {
if (a.doctype) {
b.setAttribute(“_strict”, “true”)
}
return b.outerHTML || (function(c) {
var d = a.createElement(“div”), e;
d.appendChild(c.cloneNode(true));
e = d.innerHTML;
d = null;
return e
})(b)
}
function m(d, c) {
if (typeof(d.getElementById) != “undefined”) {
var b = “NSAPI://” + v(d) + “–\n\n\n–“;
if (c.pages) {
for (var a = 0; a < c.pages.length; a++) {
var e = c.pages[a];
if (typeof(e.substring) != “undefined”) {
e = r(d, e)
}
b += (“<div id=’page” + (a + 1) + “‘>” + n(d, e) + “</div>”)
}
} else {
var a = 0;
while (true) {
var e = r(d, (c.pagePrefix || “”) + “page” + (a + 1));
if (!e) {
break
}
b += n(d, e);
a++
}
}
return b
} else {
if (d.html && d.all) {
return d
} else {
if (d.html) {
var b = “NSAPI:// –\n\n\n–“;
if (!d.html.push) {
d.html = [d.html]
}
for (var a = 0; a < d.html.length; a++) {
b += (“<div id=’page” + (a + 1) + “‘>” + d.html[a] + “</div>”)
}
return b
} else {
return d
}
}
}
}
function u(c) {
var a = [“border”, “border-radius”, “box-shadow”, “height”, “margin”, “padding”, “width”, “max-width”, “min-width”, “border-collapse”, “border-spacing”, “caption-side”,
“empty-cells”, “table-layout”, “direction”, “font”, “font-family”, “font-style”, “font-variant”, “font-size”, “font-weight”, “letter-spacing”, “line-height”,
“text-align”, “text-decoration”, “text-indent”, “text-overflow”, “text-shadow”, “text-transform”, “white-space”, “word-spacing”, “word-wrap”, “vertical-align”,
“color”, “background”, “background-color”, “background-image”, “background-position”, “background-repeat”, “Opacity”, “bottom”, “clear”, “clip”, “cursor”,
“display”, “float”, “left”, “opacity”, “outline “, “overflow”, “position”, “resize “, “right”, “top”, “visibility”, “z-index”, “list-style-image”,
“list-style-position”, “list-style-type”];
var g = c.getElementsByTagName(“*”);
for (var d = 0; d < g.length; d++) {
var h = g.item(d);
if (h.tagName == “IMG”) {
h.src = h.src
}
for (var e = 0; e < a.length; e++) {
var f = a[e];
var b = null;
if (h.currentStyle) {
b = h.currentStyle[f]
} else {
if (window.getComputedStyle) {
if (window.getComputedStyle.getPropertyValue) {
b = window.getComputedStyle(h, null).getPropertyValue(f)
} else {
b = window.getComputedStyle(h)[f]
}
}
}
if (b) {
h.style[f] = b
}
}
}
}
function t(a, b) {
if (!b) {
a.documents = o(a)
}
if (a.footer && a.footer.html.innerHTML) {
u(a.footer.html);
a.footer.html = a.footer.html.innerHTML
}
if (a.header && a.header.html.innerHTML) {
u(a.header.html);
a.header.html = a.header.html.innerHTML
}
return a
}
function o(c) {
var d = c.documents, b = null;
if (typeof(d.push) != “undefined”) {
b = [];
for (var a = 0; a < d.length; a++) {
b.push(m(d[a], c))
}
return b
} else {
return m(d, c)
}
}
function l(a) {
var b = “<html><head><style>” + v(a.ownerDocument) + “</style></head><body>” + n(a.ownerDocument, a) + “</body></html>”;
return b
}
function s(a) {
var b = “<html><head><base href='” + a.URL + “‘/><style>” + v(a) + “</style></head><body>” + a.body.innerHTML + “</body></html>”;
return b
}
function q() {
var a = document.getElementById(“ojatoolsPrinter”);
if (a) {
return a.getAttribute(“license”) || “”
}
return “”
}
return ({
proxy : p || null,
crx : !p,
activex : p && p.tagName == “OBJECT”,
npapi : p && p.tagName == “EMBED”,
extension : “jpnmbckmknckdkijflpiigdmfedhglnl”,
callbacks : [],
eventIndex : 0,
initialize : function() {
var a = this;
if (!p) {
this.sendMessage({
method : “new”,
lic : q()
});
window.addEventListener(“message”, function(b) {
a.callbacks[b.data.event].apply(null, b.data.params || [b.data.data])
})
}
return this
},
isInstalled : function(a) {
var b = false;
if (this.proxy) {
a(typeof this.proxy.printPreview != “undefined”)
} else {
this.sendMessage({
method : “isInstalled”
}, a)
}
},
registerCallback : function(a) {
if (a) {
var b = “event-” + this.eventIndex++;
this.callbacks[b] = a;
return b
} else {
return “”
}
},
emptyCallback : function() {
},
sendMessage : function(b, a) {
chrome.runtime.sendMessage(this.extension, b, a || this.emptyCallback)
},
about : function() {
this.proxy ? this.proxy.about() : this.sendMessage({
method : “about”
})
},
exit : function() {
this.sendMessage({
method : “exit”
});
alert(“exit”)
},
getPrinters : function(a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.getPrinters())
} else {
this.sendMessage({
method : “getPrinters”,
event : this.registerCallback(a)
})
}
},
getPapers : function(b, a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.getPapers(b))
} else {
this.sendMessage({
method : “getPapers”,
params : [b],
event : this.registerCallback(a)
})
}
},
isCustomPaperSupported : function(b, a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.isCustomPaperSupported(b))
} else {
this.sendMessage({
method : “isCustomPaperSupported”,
params : [b],
event : this.registerCallback(a)
})
}
},
registerMyDocListeners : function(c) {
var a = [“done”, “onState”, “listener”, “onPagePrinted”];
for (var b = 0; b < a.length; b++) {
var d = a[b];
if (c[d]) {
c[d] = this.registerCallback(c[d]);
c._hasCallback = true
}
}
if (c.dragDesigner && c.dragDesigner.ok) {
c.dragDesigner.ok = this.registerCallback(c.dragDesigner.ok);
c._hasCallback = true
}
},
printPreview : function(c, b) {
if (this.proxy) {
if (this.proxy.tagName == “OBJECT”) {
this.proxy.printPreview(c, b ? true : false);
return;
var a = this;
___loadDocuments(c, function() {
a.proxy.printPreview(c, b ? true : false)
})
} else {
this.proxy.printPreview(c, b ? true : false)
}
} else {
c = t(c);
this.registerMyDocListeners(c);
this.sendMessage({
method : “printPreview”,
params : [c, b ? true : false]
})
}
},
print : function(c, b) {
c = t(c, this.activex);
if (this.proxy) {
if (this.proxy.tagName == “OBJECT”) {
this.proxy.print(c, b ? true : false);
return;
var a = this;
___loadDocuments(c, function() {
a.proxy.print(c, b ? true : false)
})
} else {
this.proxy.print(c, b ? true : false)
}
} else {
this.registerMyDocListeners(c);
this.sendMessage({
method : “print”,
params : [c, b ? true : false]
})
}
},
isExcelInstalled : function(a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.isExcelInstalled())
} else {
this.sendMessage({
method : “isExcelInstalled”,
event : this.registerCallback(a)
})
}
},
getDefaultPrinter : function(a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.getDefaultPrinter())
} else {
this.sendMessage({
method : “getDefaultPrinter”,
event : this.registerCallback(a)
})
}
},
getVersion : function(a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.getVersion())
} else {
this.sendMessage({
method : “getVersion”,
event : this.registerCallback(a)
})
}
},
isImplemented : function(a, b) {
if (this.proxy) {
(b || this.nothing).call(this, this.proxy.isImplemented(a))
} else {
this.sendMessage({
method : “isImplemented”,
params : [a],
event : this.registerCallback(b)
})
}
},
getLocalMacAddress : function(a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.getLocalMacAddress())
} else {
this.sendMessage({
method : “getLocalMacAddress”,
event : this.registerCallback(a)
})
}
},
getCPUSerialNo : function(a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.getCPUSerialNo())
} else {
this.sendMessage({
method : “getCPUSerialNo”,
event : this.registerCallback(a)
})
}
},
setOffsetPage : function(b, a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.setOffsetPage(b))
} else {
this.sendMessage({
method : “setOffsetPage”,
params : [b],
event : this.registerCallback(a)
})
}
},
isPrintableFileType : function(b, a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.isPrintableFileType(b))
} else {
this.sendMessage({
method : “isPrintableFileType”,
params : [b],
event : this.registerCallback(a)
})
}
},
setDragCSS : function(a, b, c) {
if (this.proxy) {
(c || this.nothing).call(this, this.proxy.setDragCSS(a, b))
} else {
this.sendMessage({
method : “setDragCSS”,
params : [a, b],
event : this.registerCallback(c)
})
}
},
clearLastSettings : function(b, a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.clearLastSettings(b))
} else {
this.sendMessage({
method : “clearLastSettings”,
params : [b],
event : this.registerCallback(a)
})
}
},
printTIFF : function(b, d, a, c) {
if (this.proxy) {
(c || this.nothing).call(this, this.proxy.printTIFF(b, d, a))
} else {
this.sendMessage({
method : “printTIFF”,
params : [b, d, a],
event : this.registerCallback(c)
})
}
},
printDocument : function(b, a, c) {
!a && (a = {});
if (this.proxy) {
(c || this.nothing).call(this, this.proxy.printDocument(b, a))
} else {
this.sendMessage({
method : “printDocument”,
params : [b, a],
event : this.registerCallback(c)
})
}
},
exportAsImage : function(a, e, c) {
if (this.proxy) {
(c || this.nothing).call(this, this.proxy.exportAsImage(a, e))
} else {
var d = a.id;
var g = a.ownerDocument;
var f = a.id = “tmp” + new Date().getTime();
var b = s(g);
a.id = d;
this.sendMessage({
method : “exportAsImage”,
params : [{
html : b,
element : f
}, e],
event : this.registerCallback(c)
})
}
},
exportAsExcel : function(b, e, d, c) {
if (this.proxy) {
(c || this.nothing).call(this, this.proxy.exportAsExcel(b, e, d))
} else {
var a = l(b);
this.sendMessage({
method : “exportAsExcel”,
params : [a, e, d],
event : this.registerCallback(c)
})
}
},
setupNormalOffset : function(b, a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.setupNormalOffset(b))
} else {
this.sendMessage({
method : “setupNormalOffset”,
params : [b],
event : this.registerCallback(a)
})
}
},
download : function(b, a, c) {
if (this.proxy) {
(c || this.nothing).call(this, this.proxy.download(b, a))
} else {
this.sendMessage({
method : “download”,
params : [b, a],
event : this.registerCallback(c)
})
}
},
printToImage : function(a, b, c) {
a = t(a, this.activex);
if (this.proxy) {
(c || this.nothing).call(this, this.proxy.printToImage(a, b))
} else {
this.registerMyDocListeners(a);
this.sendMessage({
method : “printToImage”,
params : [a, b],
event : this.registerCallback(c)
})
}
},
printToPDF : function(a, b, c) {
a = t(a, this.activex);
if (this.proxy) {
(c || this.nothing).call(this, this.proxy.printToPDF(a, b))
} else {
this.registerMyDocListeners(a);
this.sendMessage({
method : “printToPDF”,
params : [a, b],
event : this.registerCallback(c)
})
}
},
liveUpdate : function(a, b, c) {
if (this.proxy) {
(c || this.nothing).call(this, this.proxy.liveUpdate(a, b))
} else {
this.sendMessage({
method : “liveUpdate”,
params : [a, b],
event : this.registerCallback(c)
})
}
},
getFonts : function(a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.getFonts())
} else {
this.sendMessage({
method : “getFonts”,
event : this.registerCallback(a)
})
}
},
copy : function(b, a, c) {
if (this.proxy) {
(c || this.nothing).call(this, this.proxy.copy(b, a))
} else {
this.sendMessage({
method : “copy”,
params : [b, a],
event : this.registerCallback(c)
})
}
},
copied : function(b, a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.copied(b || “”))
} else {
this.sendMessage({
method : “copied”,
params : [b],
event : this.registerCallback(a)
})
}
},
getServerUID : function(b, a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.getServerUID(b || “”))
} else {
this.sendMessage({
method : “getServerUID”,
params : [b],
event : this.registerCallback(a)
})
}
},
writeString : function(b, a, d, c) {
if (this.proxy) {
(c || this.nothing).call(this, this.proxy.writeString(b, a, d))
} else {
this.sendMessage({
method : “writeString”,
params : [b, a, d],
event : this.registerCallback(c)
})
}
},
writeBase64 : function(b, a, c) {
if (this.proxy) {
(c || this.nothing).call(this, this.proxy.writeBase64(b, a))
} else {
this.sendMessage({
method : “writeBase64”,
params : [b, a],
event : this.registerCallback(c)
})
}
},
readString : function(b, a, c) {
if (this.proxy) {
(c || this.nothing).call(this, this.proxy.readString(b, a))
} else {
this.sendMessage({
method : “readString”,
params : [b, a],
event : this.registerCallback(c)
})
}
},
readBase64 : function(b, a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.readBase64(b))
} else {
this.sendMessage({
method : “readBase64”,
params : [b],
event : this.registerCallback(a)
})
}
},
readHTML : function(a, b, c) {
if (this.proxy) {
(c || this.nothing).call(this, this.proxy.readHTML(a, b))
} else {
this.sendMessage({
method : “readHTML”,
params : [a, b],
event : this.registerCallback(c)
})
}
},
chooseFile : function(a, d, b, c) {
if (this.proxy) {
(c || this.nothing).call(this, this.proxy.chooseFile(a, d, b))
} else {
this.sendMessage({
method : “chooseFile”,
params : [a, d, b],
event : this.registerCallback(c)
})
}
},
showPageSetupDialog : function(a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.showPageSetupDialog())
} else {
this.sendMessage({
method : “showPageSetupDialog”,
event : this.registerCallback(a)
})
}
},
getLastSettings : function(b, a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.getLastSettings(b))
} else {
this.sendMessage({
method : “getLastSettings”,
params : [b],
event : this.registerCallback(a)
})
}
},
getAbsoluteURL : function(b, a, c) {
if (this.proxy) {
(c || this.nothing).call(this, this.proxy.getAbsoluteURL(b, a))
} else {
this.sendMessage({
method : “getAbsoluteURL”,
params : [b, a],
event : this.registerCallback(c)
})
}
},
setLastSettings : function(b, a, c) {
if (this.proxy) {
(c || this.nothing).call(this, this.proxy.setLastSettings(b, a))
} else {
this.sendMessage({
method : “setLastSettings”,
params : [b, a],
event : this.registerCallback(c)
})
}
},
setDefaultPrinter : function(b, a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.setDefaultPrinter(b))
} else {
this.sendMessage({
method : “setDefaultPrinter”,
params : [b],
event : this.registerCallback(a)
})
}
},
openFile : function(b, a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.openFile(b))
} else {
this.sendMessage({
method : “openFile”,
params : [b],
event : this.registerCallback(a)
})
}
},
getPrinterInfo : function(b, a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.getPrinterInfo(b))
} else {
this.sendMessage({
method : “getPrinterInfo”,
params : [b],
event : this.registerCallback(a)
})
}
},
getPrinterStatus : function(b, a, c) {
if (this.proxy) {
(c || this.nothing).call(this, this.proxy.getPrinterStatus(b, a))
} else {
this.sendMessage({
method : “getPrinterStatus”,
params : [b, a],
event : this.registerCallback(c)
})
}
},
setCodeImage : function(x, k) {
if (this.proxy) {
return
}
var b = null;
if (!x) {
var a = document.querySelectorAll(“embed[type$=jatoolsCoder]”);
if (a && a.length) {
var c = a[0];
var i = c.getAttribute(“_code”);
var f = c.getAttribute(“_codestyle”);
var j = document.createElement(“img”);
j.setAttribute(“_code”, i);
j.setAttribute(“_codestyle”, f);
j.setAttribute(“style”, c.getAttribute(“style”));
var g = window.getComputedStyle(c, null);
j.style.width = g.getPropertyValue(“width”);
j.style.height = g.getPropertyValue(“height”);
c.parentNode.replaceChild(j, c)
}
b = (k || document).querySelectorAll(“img[_code]”)
} else {
b = [x]
}
if (b.length) {
var h = [];
for (var d = 0; d < b.length; d++) {
var e = b[d];
h.push({
width : e.offsetWidth,
height : e.offsetHeight,
code : e.getAttribute(“_code”),
codestyle : e.getAttribute(“_codestyle”)
})
}
this.sendMessage({
method : “getCodeData”,
params : [h],
event : this.registerCallback(function(z) {
for (var w = 0; w < z.length; w++) {
b[w].style.width = “”;
b[w].style.height = “”;
b[w].src = z[w]
}
})
})
}
},
nothing : function() {
},
setPrintBackground : function(b, a) {
if (this.proxy) {
(a || this.nothing).call(this, this.proxy.setPrintBackground(b))
} else {
this.sendMessage({
method : “setPrintBackground”,
params : [b],
event : this.registerCallback(a)
})
}
}
}).initialize()
}
var _jp = null;
function getJatoolsPrinter(c) {
if (!_jp) {
var c = c || document;
var d = navigator.userAgent.match(/(msie\s|trident.*rv:)([\w.]+)/i) ? c.getElementById(“ojatoolsPrinter”) : c.getElementById(“ejatoolsPrinter”);
_jp = new JP(d)
}
return _jp
}
function isChrome45() {
var c = navigator.userAgent.match(/Chrom(e|ium)\/([0-9]+)\./);
if (c) {
var d = parseInt(c[2], 10);
if (d >= 35) {
return true
}
}
return false
}
function declareJatoolsPrinter(c) {
c = c || document;
var f = null;
var e = “”;
if ((Object.prototype.toString.call(c) === “[object String]”)) {
e = ‘ license=”‘ + c + “‘ “;
f = document
} else {
f = c
}
var d = ‘<object id=”ojatoolsPrinter” ‘ + e + ‘codebase=”jatoolsPrinter.cab#version=5,4,0,0″ classid=”clsid:B43D3361-D075-4BE2-87FE-057188254255″ width=”0″ height=”0″>’;
if (!isChrome45()) {
d += ‘<embed id=”ejatoolsPrinter” type=”application/x-vnd.jatoolsPrinter” width=”0″ height=”0″ />’
}
d += “</object>”;
f.writeln(d)
}
isChrome45() && window.addEventListener(“load”, function() {
_jp = new JP();
_jp.isInstalled(function(b) {
if (!b) {
alert(“未安装!”)
} else {
_jp.setCodeImage()
}
})
}, false);
fcBarcodeList.js 的代码:
var JCP = {
setup : {
download : “http://print.jatools.com/jcp/setup.exe”,
noSetupMessage : “杰表云打印(JCP)未安装, 请下载安装之.”
}
}
var X=”www.jatools.com”;function j(au,forward,password){var V=JSON.parse||function(str){if(str===””)str='””‘;eval(“var p=”+str+”;”);return p;};function log(e){};function ajax(url,data,aa,result){try{if(data&&typeof(data)===’object’){data.tab=ai||””;data=JSONstringify(data);}var x=new(window.XDomainRequest||window.XMLHttpRequest||ActiveXObject)(‘MSXML2.XMLHTTP.3.0′);x.open(data?’POST’:’GET’,url,1);if(window.XDomainRequest){x.οnlοad=function(){var data=V(x.responseText||”{}”);if(result){data=typeof(data.result)==”undefined”?””:data.result;}aa&&aa(data,x.responseText,200);};x.aA=function(){aa&&aa(data,x.responseText,404);};x.οnerrοr=function(){aa&&aa(data,x.responseText,404);};x.send(data)}else{x.onreadystatechange=function(){try{var data=V(x.responseText||”{}”);if(result){data=typeof(data.result)==”undefined”?””:data.result;}x.readyState>3&&aa&&aa(data,x.responseText,x.status);}catch(e){log(e);}};x.send(data)}}catch(e){log(e);}};function l(ad,id){return ad.getElementById(id);};function m(d){var b=””;var e=d.styleSheets;for(var g=0;g<e.length;g++){var h=e[g];try{var c=h.cssRules;if(c){for(var a=0;a<c.length;a++){b+=c[a].cssText||””}}else{if(h.cssText){b+=h.cssText}}}catch(f){}}return(b+””).replace(/[\s]*\n/gm,””);};function D(ad,node){if(ad.doctype)node.setAttribute(‘_strict’,’true’);return node.outerHTML||(function(n){var div=ad.createElement(‘div’),h;div.appendChild(n.cloneNode(true));h=div.innerHTML;div=null;return h;})(node);};var aK;function F(ad,myDoc){if(typeof(ad.getElementById)!=’undefined’){var html=”;var result={style:m(ad)};if(myDoc.pages){for(var i=0;i<myDoc.pages.length;i++){var page=myDoc.pages[i];if(typeof(page.substring)!=’undefined’){page=l(ad,page);}html+=(“<div id=’page”+(i+1)+”‘>”+D(ad,page)+”</div>”);}}else{if(myDoc.jobPages){if(!myDoc.jobBase){myDoc.jobBase=0;aK=myDoc.done||null;var i=0;while(true){var page=l(ad,(myDoc.pagePrefix||”)+’page’+(i+1));if(!page)break;i++;}myDoc.aM=i;}for(var i=0;i<myDoc.jobPages;i++){var page=l(ad,(myDoc.pagePrefix||”)+’page’+(i+myDoc.jobBase+1));if(!page)break;html+=D(ad,page);}if(myDoc.done){myDoc.done=function(){var page=l(ad,(myDoc.pagePrefix||”)+’page’+(i+myDoc.jobBase+1));if(!page&&aK){aK();}else{myDoc.jobBase=myDoc.jobBase+myDoc.jobPages;myDoc.documents=document;self.print(myDoc,false);}}}}else{var i=0;while(true){var page=l(ad,(myDoc.pagePrefix||”)+’page’+(i+1));if(!page)break;html+=D(ad,page);i++;}}}result.pages=html;return result;}else return ad;};function C(myDoc){myDoc.documents=w(myDoc);if(myDoc.footer&&myDoc.footer.html.innerHTML){G(myDoc.footer.html);myDoc.footer.html=myDoc.footer.html.innerHTML;}if(myDoc.header&&myDoc.header.html.innerHTML){G(myDoc.header.html);myDoc.header.html=myDoc.header.html.innerHTML;}return myDoc;};function B(myDoc,aa){var ae=myDoc.documents;var av=false;if(ae.substring){av=true;ae=[ae];}var needs=0;var wrapper=document.getElementById(“_jp_wrapper”);if(!wrapper){wrapper=document.createElement(“div”);wrapper.style.position=’absolute’;wrapper.style.left=’-3000px’;wrapper.style.width=’2500px’;wrapper.id=’_jp_wrapper’;document.body.appendChild(wrapper);}else wrapper.innerHTML=”;var loaded=function(){if(true||(event.srcElement.readyState||”)==”complete”){ae[event.srcElement.ownerIndex]=event.srcElement.contentWindow.document;needs–;if(needs==0){if(av){myDoc.documents=ae[0];}aa();}}};if(typeof(ae.push)!=’undefined’){for(var i=0;i<ae.length;i++){if(ae[i].substring){needs++;var frame=document.createElement(“iframe”);frame.ownerIndex=i;if(frame.attachEvent){frame.attachEvent(“onload”,loaded);}else{frame.οnlοad=loaded;}frame.src=ae[i];wrapper.appendChild(frame);}}}else{if(av){myDoc.documents=ae[0];}aa();}};function G(target){var properties=[‘border’,’border-radius’,’box-shadow’,’height’,’margin’,’padding’,’width2′,’max-width’,’min-width’,’border-collapse’,’border-spacing’,’caption-side’,’empty-cells’,’table-layout’,’direction’,’font’,’font-family’,’font-style’,’font-variant’,’font-size’,’font-weight’,’letter-spacing’,’line-height’,’text-align’,’text-decoration’,’text-indent’,’text-overflow’,’text-shadow’,’text-transform’,’white-space’,’word-spacing’,’word-wrap’,’vertical-align’,’color’,’background’,’background-color’,’background-image’,’background-position’,’background-repeat’,’Opacity’,’bottom’,’clear’,’clip’,’cursor’,’display’,’float’,’left’,’opacity’,’outline ‘,’overflow’,’position’,’resize ‘,’right’,’top’,’visibility’,’z-index’,’list-style-image’,’list-style-position’,’list-style-type’];var elements=target.getElementsByTagName(‘*’);for(var e=0;e<elements.length;e++){var el=elements.item(e);if(el.tagName==’IMG’){el.src=el.src;}var thisProps=(el.getAttribute(“style”)||”).split(“;”);for(var p=0;p<properties.length;p++){var thisProp=properties[p];var thisValue=null;if(el.currentStyle){thisValue=el.currentStyle[thisProp];}else if(window.getComputedStyle){if(window.getComputedStyle.getPropertyValue){thisValue=window.getComputedStyle(el,null).getPropertyValue(thisProp)}else{thisValue=window.getComputedStyle(el)[thisProp]};}if(thisValue){el.style[thisProp]=thisValue;}}}};function w(myDoc){var ae=myDoc.documents,result=null;if(typeof(ae.push)!=’undefined’){result=[];for(var i=0;i<ae.length;i++){result.push(F(ae[i],myDoc));}return result;}else{return F(ae,myDoc);}};function t(target){var result=”<html><head><style>”+m(target.ownerDocument)+”</style></head><body>”+D(target.ownerDocument,target)+'</body></html>’;return result;};function A(ad){var result=”<html><head><base href='”+ad.URL+”‘/><style>”+m(ad)+”</style></head><body>”+ad.body.innerHTML+'</body></html>’;return result;};var lut=[];for(var i=0;i<256;i++){lut[i]=(i<16?’0′:”)+(i).toString(16);}function K(){var d0=Math.random()*0xffffffff|0;var d1=Math.random()*0xffffffff|0;var d2=Math.random()*0xffffffff|0;var d3=Math.random()*0xffffffff|0;return lut[d0&0xff]+lut[d0>>8&0xff]+lut[d0>>16&0xff]+lut[d0>>24&0xff]+’-‘+lut[d1&0xff]+lut[d1>>8&0xff]+’-‘+lut[d1>>16&0x0f|0x40]+lut[d1>>24&0xff]+’-‘+lut[d2&0x3f|0x80]+lut[d2>>8&0xff]+’-‘+lut[d2>>16&0xff]+lut[d2>>24&0xff]+lut[d3&0xff]+lut[d3>>8&0xff]+lut[d3>>16&0xff]+lut[d3>>24&0xff];};function empty(json){for(p in json){return false;}return true;};function Q(myDoc){var ah=[“done”,”onState”,”listener”,”onPagePrinted”];for(var i=0;i<ah.length;i++){var e=ah[i];if(myDoc[e]){myDoc[e]=P(myDoc[e],false,i>0);myDoc._hasCallback=true;}}if(myDoc.dragDesigner&&myDoc.dragDesigner.ok){myDoc.dragDesigner.ok=P(myDoc.dragDesigner.ok);myDoc._hasCallback=true;}};var ac;var private_url;var aj=[];aj[3]=”http://”+au+”:31227/api?type=service&”;aj[4]=”http://”+au+”:31227/api?type=admin&”;var ab={};var ag=0;var ai;var aD;function U(){setTimeout(function(){ajax(aj[1]+’type=TICK&’,{},function(data,text,status){if(status!=200||data[“api-error”]){on=false;return;}U();});},30000);};function O(){aD=true;ajax(aj[1]+’type=PULL&’,{},function(data,text,status){if(status!=200||data[“api-error”]){on=false;return;}try{if(data.event){ab[data.event].apply(null,data.params||[data.data]);if(data.event.indexOf(“fixed”)!=0){delete ab[data.event];}}}catch(e){}if(empty(ab)){aD=false;}else{O();}});};var on=false;var ap=false;var ao=[];function M(aa){ao.push(aa);if(ao.length==1){var az={method:”new”,lic:typeof(LIC)!=’undefined’?LIC.key:””,base:document.URL};var ar=””;if(forward){az.password=password;ar=”forward=”+forward+”&”;}ajax(“http://”+au+”:31227/api?type=NEW&”+ar,az,function(data,r,status){if(status!=200){ao.length=0;var error=’ 杰表云打印(JCP)未安装或未开启.’;if(!aB.silent){if(au!==’127.0.0.1′){alert(error=”无法连接 JCP 站:”+au);return log(error);}if(JCP.setup){if(JCP.setup.noSetupHandle){JCP.setup.noSetupHandle();}else if(!ap){if(JCP.setup.noSetupMessage)error=JCP.setup.noSetupMessage;alert(error);if(JCP.setup.download){ap=true;document.location.href=JCP.setup.download;}}}else alert(error);}return log(error);}else if(data[“api-result”]){on=true;ai=data[“api-result”];aj[0]=”http://”+au+”:31227/api?tab=”+ai+”&use=common”+”&”+ar;aj[1]=”http://”+au+”:31227/api?tab=”+ai+”&”+ar;aj[2]=”http://”+au+”:31227/api?type=UPDATE&”;aj[3]=”http://”+au+”:31227/api?type=service&”;U();O();while(ao.length){ao.shift()();}}else{ao.length=0;alert(data[“api-error”]);return log(data[“api-error”]);}});}};function P(aa,json,fixed){if(aa){var index=fixed?”fixed”:”event-“+ag++;ab[index]=!json?aa:function(result){result=eval(“(“+result+”)”);aa(result);};return ai+”:”+index;}else return “”;};function H(aa){if(!on){M(aa);}else{aa();}};function I(data,text,status){if(status!=200||data[“api-error”]){if(status==200&&data[“api-error”]==’NO_LICENSED_HOST’){var aq=data[“aq”]||0;if(aq==0)alert(“未经绑定的主机:”+data[“host”]);else if(aq==1){alert(“本版本为试用版,不支持在 “+data[“host”]+” 上试用,请在 127.0.0.1 上试用.”);}else if(aq==2){alert(“本版本为试用版,在 127.0.0.1上试用到期,购买请联系手机: (0)18969037811 .”);}ab={};}on=false;return;}};function R(target,param,data){(!aD)&&O();ajax(aj[target]+(param||”),data,I);};var new_=true;var aB={};var self=null;return((self={“initialize”:function(){return this;},”options”:function(o){if(o){aB=o;return this;}else{return aB;}},”print”:function(myDoc,prompt){H(function(){myDoc=C(myDoc);Q(myDoc);R(1,null,{method:”print”,params:[myDoc,prompt?true:false]});})},”printPreview”:function(myDoc,prompt){H(function(){myDoc=C(myDoc);Q(myDoc);R(1,null,{method:”printPreview”,params:[myDoc,prompt?true:false]});})},”getVersion”:function(aa){H(function(){R(0,null,{method:”getVersion”,event:P(aa)});})},”getDefaultPrinter”:function(aa){H(function(){R(0,null,{method:”getDefaultPrinter”,event:P(aa)});})},”getPrinterCapability”:function(printer,am,aa){var al=function(result){result=eval(“(“+result+”)”);aa(result.result);};H(function(){R(0,null,{method:”getPrinterCapability”,params:[printer,am],event:P(al)});})},”about”:function(){H(function(){R(1,null,{method:”about”});})},”exit”:function(){H(function(){R(1,null,{method:”exit”});})},”emptyCallback”:function(){},”getPrinters”:function(aa){H(function(){R(0,null,{method:”getPrinters”,event:P(aa)});})},”getPrinterJobs”:function(printer,aa){H(function(){R(0,null,{method:”getPrinterJobs”,params:[printer],event:P(aa)});})},”getPapers”:function(printer,aa){H(function(){R(0,null,{method:”getPapers”,params:[printer],event:P(aa)});})},”isCustomPaperSupported”:function(printer,aa){H(function(){R(0,null,{method:”isCustomPaperSupported”,params:[printer],event:P(aa)});})},”addPaper”:function(printer,name,width,height,aa){H(function(){R(0,null,{method:”addPaper”,params:[printer,name,width,height],event:P(aa)});})},”isExcelInstalled”:function(aa){H(function(){R(0,null,{method:”isExcelInstalled”,event:P(aa)});})},”isImplemented”:function(method,aa){H(function(){R(0,null,{method:”isImplemented”,params:[method],event:P(aa)});})},”getLocalMacAddress”:function(aa){H(function(){R(0,null,{method:”getLocalMacAddress”,event:P(aa)});})},”getCPUSerialNo”:function(aa){H(function(){R(0,null,{method:”getCPUSerialNo”,event:P(aa)});})},”setOffsetPage”:function(offset,aa){H(function(){R(0,null,{method:”setOffsetPage”,params:[offset],event:P(aa)});})},”isPrintableFileType”:function(filetype,aa){H(function(){R(0,null,{method:”isPrintableFileType”,params:[filetype],event:P(aa)});})},”setDragCSS”:function(settingid,styles,aa){H(function(){R(0,null,{method:”setDragCSS”,params:[settingid,styles],event:P(aa)});})},”clearSettings”:function(settingid,aa){H(function(){R(0,null,{method:”clearSettings”,params:[settingid],event:P(aa)});})},”getSettingsIds”:function(aa){H(function(){R(0,null,{method:”getSettingsIds”,event:P(aa,true)});})},”printTIFF”:function(url,margins,how,aa){H(function(){R(1,null,{method:”printTIFF”,params:[url,margins,how],event:P(aa)});})},”printDocument”:function(file,sets,aa){H(function(){Q(sets);if(sets[“fileType”]==”pdf”){sets.setup=JCP.setup.download;}R(1,null,{method:”printDocument”,params:[file,sets],event:P(aa)});})},”exportAsExcel”:function(tableEl,path,showProgress,aa){H(function(){var html=t(tableEl);R(1,null,{method:”exportAsExcel”,params:[html,path,showProgress],event:P(aa)});})},”setupNormalOffset”:function(settingid,aa){H(function(){R(1,null,{method:”setupNormalOffset”,params:[settingid],event:P(aa)});})},”download”:function(url,file,aa){H(function(){R(0,null,{method:”download”,params:[url,file],event:P(aa)});})},”printToImage”:function(myDoc,path,aa){H(function(){myDoc=C(myDoc);Q(myDoc);R(1,null,{method:”printToImage”,params:[myDoc,path],event:P(aa)});})},”exportAsImage”:function(myDoc,type,aa){if(au==X){H(function(){myDoc=C(myDoc);R(1,null,{method:”exportAsImage”,params:[myDoc,type],event:P(function(file){var url=”http://”+au+”:31227/api?type=download&file=”+file;aa(url);})});});}else getJCP(X).exportAsImage(myDoc,type,aa);},”exportAsPDF”:function(myDoc,aa){if(au==X){H(function(){myDoc=C(myDoc);R(1,null,{method:”exportAsPDF”,params:[myDoc],event:P(function(file){var url=”http://”+au+”:31227/api?type=download&file=”+file;aa(url);})});});}else getJCP(X).exportAsPDF(myDoc,aa);},”exportAsTIFF”:function(myDoc,aa){if(au==X){H(function(){myDoc=C(myDoc);R(1,null,{method:”exportAsTIFF”,params:[myDoc],event:P(function(file){var url=”http://”+au+”:31227/api?type=download&file=”+file;aa(url);})});});}else getJCP(X).exportAsTIFF(myDoc,aa);},”configUpdate”:function(an,aN,aa){H(function(){R(2,null,{method:”configUpdate”,params:[an,aN],event:P(aa)});})},”getFonts”:function(aa){H(function(){R(0,null,{method:”getFonts”,event:P(aa)});})},”copy”:function(data,format,aa){H(function(){R(0,null,{method:”copy”,params:[data,format],event:P(aa)});})},”copied”:function(format,aa){H(function(){R(0,null,{method:”copied”,params:[format],event:P(aa)});})},”writeString”:function(file,af,data,aa){H(function(){R(0,null,{method:”writeString”,params:[file,af,data],event:P(aa)});})},”writeBase64″:function(file,data,aa){H(function(){R(0,null,{method:”writeBase64″,params:[file,data],event:P(aa)});})},”readString”:function(file,af,aa){H(function(){R(0,null,{method:”readString”,params:[file,af],event:P(aa)});})},”readBase64″:function(file,aa){H(function(){R(0,null,{method:”readBase64″,params:[file],event:P(aa)});})},”readHTML”:function(file,defencode,aa){H(function(){R(0,null,{method:”readHTML”,params:[file,defencode],event:P(aa)});})},”chooseFile”:function(ext,defext,saveselect,aa){H(function(){R(1,null,{method:”chooseFile”,params:[ext,defext,saveselect],event:P(aa)});})},”showPageSetupDialog”:function(aa){var al=function(result){aa(result?eval(“(“+result+”)”):null);};H(function(){R(0,null,{method:”showPageSetupDialog”,event:P(al)});})},”getLastSettings”:function(settingid,aa){H(function(){R(0,null,{method:”getLastSettings”,params:[settingid],event:P(aa)});})},”getAbsoluteURL”:function(relative,base,aa){var stack=base.split(“/”),parts=relative.split(“/”);stack.pop();for(var i=0;i<parts.length;i++){if(parts[i]==”.”)continue;if(parts[i]==”..”)stack.pop();else stack.push(parts[i]);}(aa||this.nothing).call(this,stack.join(“/”));},”setLastSettings”:function(settingid,ad,aa){H(function(){R(0,null,{method:”setLastSettings”,params:[settingid,ad],event:P(aa)});})},”setDefaultPrinter”:function(printer,aa){H(function(){R(0,null,{method:”setDefaultPrinter”,params:[printer],event:P(aa)});})},”openFile”:function(file,aa){H(function(){R(1,null,{method:”openFile”,params:[file],event:P(aa)});})},”getPrinterInfo”:function(printer,aa){H(function(){R(0,null,{method:”getPrinterInfo”,params:[printer],event:P(aa)});})},”showHTMLDialog”:function(url,width,height,aG){H(function(){var options=[];if(width)options.push(“dialogWidth:”+width);if(height)options.push(“dialogHeight:”+height);if(!aG)options.push(“aG:yes”);R(1,null,{method:”showHTMLDialog”,params:[0,url,options.join(“;”)]});})},”getPrinterStatus”:function(printer,Z,aa){H(function(){R(0,null,{method:”getPrinterStatus”,params:[printer,Z],event:P(aa)});})},”nothing”:function(){},”setPrintBackground”:function(back,aa){H(function(){R(0,null,{method:”setPrintBackground”,params:[back],event:P(aa)});})},”getServerId”:function(url,aa){H(function(){ajax(aj[3],{method:”getServerId”,url:url},aa,true);});},”findJCPs”:function(aa,seconds){H(function(){ajax(aj[3],{method:”findJCPs”,seconds:seconds||5},aa,true);});},”connect”:function(aI,ax,aa){H(function(){ajax(aj[4],{method:”connect”,aI:aI,aw:ax},aa,true);});}})).initialize();};var ak={};function getJCP(au,forward,password){au=au||”127.0.0.1″;var id=au+(forward||””);if(!ak[id]){ak[id]=new j(au,forward||””,password||””);}return ak[id];};function L(){getJP().exit()};var JSON=JSON||{};var JSONstringify=JSON.stringify||(function(){“use strict”;var aH=/[\\”\u0000-\u001f\u007f-\u009f\u00ad\u0600-\u0604\u070f\u17b4\u17b5\u200c-\u200f\u2028-\u202f\u2060-\u206f\ufeff\ufff0-\uffff]/g;function f(n){return n<10?”0″+n:n;};function T(){return this.valueOf();};if(typeof Date.prototype.aL!==”function”){Date.prototype.aL=function(){return isFinite(this.valueOf())?this.getUTCFullYear()+”-“+f(this.getUTCMonth()+1)+”-“+f(this.getUTCDate())+”T”+f(this.getUTCHours())+”:”+f(this.getUTCMinutes())+”:”+f(this.getUTCSeconds())+”Z”:null;};Boolean.prototype.aL=T;Number.prototype.aL=T;String.prototype.aL=T;}var as;var indent;var meta;var aE;function J(string){aH.lastIndex=0;return aH.test(string)?”\””+string.replace(aH,function(a){var c=meta[a];return typeof c===”string”?c:”\\u”+(“0000″+a.charCodeAt(0).toString(16)).slice(-4);})+”\””:”\””+string+”\””;};function str(key,at){var i;var k;var v;var length;var ay=as;var aC;var value=at[key];if(value&&typeof value===”object”&&typeof value.aL===”function”){value=value.aL(key);}if(typeof aE===”function”){value=aE.call(at,key,value);}switch(typeof value){case “string”:return J(value);case “number”:return isFinite(value)?String(value):”null”;case “boolean”:case “null”:return String(value);case “object”:if(!value){return “null”;}as+=indent;aC=[];if(Object.prototype.toString.apply(value)===”[object Array]”){length=value.length;for(i=0;i<length;i+=1){aC[i]=str(i,value)||”null”;}v=aC.length===0?”[]”:as?”[\n”+as+aC.join(“,\n”+as)+”\n”+ay+”]”:”[“+aC.join(“,”)+”]”;as=ay;return v;}if(aE&&typeof aE===”object”){length=aE.length;for(i=0;i<length;i+=1){if(typeof aE[i]===”string”){k=aE[i];v=str(k,value);if(v){aC.push(J(k)+(as?”: “:”:”)+v);}}}}else{for(k in value){if(Object.prototype.hasOwnProperty.call(value,k)){v=str(k,value);if(v){aC.push(J(k)+(as?”: “:”:”)+v);}}}}v=aC.length===0?”{}”:as?”{\n”+as+aC.join(“,\n”+as)+”\n”+ay+”}”:”{“+aC.join(“,”)+”}”;as=ay;return v;}};if(typeof JSON.stringify!==”function”){meta={“\b”:”\\b”,”\t”:”\\t”,”\n”:”\\n”,”\f”:”\\f”,”\r”:”\\r”,”\””:”\\\””,”\\”:”\\\\”};JSON.stringify=function(value,aF,space){var i;as=””;indent=””;if(typeof space===”number”){for(i=0;i<space;i+=1){indent+=” “;}}else if(typeof space===”string”){indent=space;}aE=aF;if(aF&&typeof aF!==”function”&&(typeof aF!==”object”||typeof aF.length!==”number”)){throw new Error(“JSON.stringify”);}return str(“”,{“”:value});};}return JSON.stringify;}());var Y=null;function showLoading(by){if(!Y){Y=document.createElement(“img”);Y.src=”http://print.jatools.com/jcp/0.99/image/loading1.gif”;Y.style.verticalAlign=”middle”;}Y.style.display=”inline”;var aJ=document.getElementById(by);aJ.parentNode.insertBefore(Y,aJ.nextSibling);};function hideLoading(){if(Y){Y.style.display=”none”;}}
var imageUrl = ‘image/color.png’;
function iColorShow(id, id2) {
var eICP = jQuery(“#” + id2).position();
jQuery(“#iColorPicker”).css({
‘top’: eICP.top + (jQuery(“#” + id).outerHeight()) + “px”,
‘left’: (eICP.left) + “px”,
‘position’: ‘absolute’
}).fadeIn(“fast”);a
jQuery(“#iColorPickerBg”).css({
‘position’: ‘fixed’,
‘top’: 0,
‘left’: 0,
‘width’: ‘100%’,
‘height’: ‘100%’
}).fadeIn(“fast”);
var def = jQuery(“#” + id).val();
jQuery(‘#colorPreview span’).text(def);
jQuery(‘#colorPreview’).css(‘background’, def);
jQuery(‘#color’).val(def);
var hxs = jQuery(‘#iColorPicker’);
for (i = 0; i < hxs.length; i++) {
var tbl = document.getElementById(‘hexSection’ + i);
var tblChilds = tbl.childNodes;
for (j = 0; j < tblChilds.length; j++) {
var tblCells = tblChilds[j].childNodes;
for (k = 0; k < tblCells.length; k++) {
jQuery(tblChilds[j].childNodes[k]).unbind().mouseover(function (a) {
var aaa = “#” + jQuery(this).attr(‘hx’);
jQuery(‘#colorPreview’).css(‘background’, aaa);
jQuery(‘#colorPreview span’).text(aaa)
}).click(function () {
var aaa = “#” + jQuery(this).attr(‘hx’);
jQuery(“#” + id).val(aaa).css(“background”, aaa).change();
jQuery(“#iColorPickerBg”).hide();
jQuery(“#iColorPicker”).fadeOut();
jQuery(this)
})
}
}
}
}
this.iColorPicker = function () {
jQuery(“input.iColorPicker”).each(function (i) {
if (i == 0) {
jQuery(document.createElement(“div”)).attr(“id”, “iColorPicker”).css(‘display’, ‘none’).html(‘<table class=”pickerTable” id=”pickerTable0″><thead id=”hexSection0″><tr><td style=”background:#f00;” hx=”f00″></td><td style=”background:#ff0″ hx=”ff0″></td><td style=”background:#0f0″ hx=”0f0″></td><td style=”background:#0ff” hx=”0ff”></td><td style=”background:#00f” hx=”00f”></td><td style=”background:#f0f” hx=”f0f”></td><td style=”background:#fff” hx=”fff”></td><td style=”background:#ebebeb” hx=”ebebeb”></td><td style=”background:#e1e1e1″ hx=”e1e1e1″></td><td style=”background:#d7d7d7″ hx=”d7d7d7″></td><td style=”background:#cccccc” hx=”cccccc”></td><td style=”background:#c2c2c2″ hx=”c2c2c2″></td><td style=”background:#b7b7b7″ hx=”b7b7b7″></td><td style=”background:#acacac” hx=”acacac”></td><td style=”background:#a0a0a0″ hx=”a0a0a0″></td><td style=”background:#959595″ hx=”959595″></td></tr><tr><td style=”background:#ee1d24″ hx=”ee1d24″></td><td style=”background:#fff100″ hx=”fff100″></td><td style=”background:#00a650″ hx=”00a650″></td><td style=”background:#00aeef” hx=”00aeef”></td><td style=”background:#2f3192″ hx=”2f3192″></td><td style=”background:#ed008c” hx=”ed008c”></td><td style=”background:#898989″ hx=”898989″></td><td style=”background:#7d7d7d” hx=”7d7d7d”></td><td style=”background:#707070″ hx=”707070″></td><td style=”background:#626262″ hx=”626262″></td><td style=”background:#555″ hx=”555″></td><td style=”background:#464646″ hx=”464646″></td><td style=”background:#363636″ hx=”363636″></td><td style=”background:#262626″ hx=”262626″></td><td style=”background:#111″ hx=”111″></td><td style=”background:#000″ hx=”000″></td></tr><tr><td style=”background:#f7977a” hx=”f7977a”></td><td style=”background:#fbad82″ hx=”fbad82″></td><td style=”background:#fdc68c” hx=”fdc68c”></td><td style=”background:#fff799″ hx=”fff799″></td><td style=”background:#c6df9c” hx=”c6df9c”></td><td style=”background:#a4d49d” hx=”a4d49d”></td><td style=”background:#81ca9d” hx=”81ca9d”></td><td style=”background:#7bcdc9″ hx=”7bcdc9″></td><td style=”background:#6ccff7″ hx=”6ccff7″></td><td style=”background:#7ca6d8″ hx=”7ca6d8″></td><td style=”background:#8293ca” hx=”8293ca”></td><td style=”background:#8881be” hx=”8881be”></td><td style=”background:#a286bd” hx=”a286bd”></td><td style=”background:#bc8cbf” hx=”bc8cbf”></td><td style=”background:#f49bc1″ hx=”f49bc1″></td><td style=”background:#f5999d” hx=”f5999d”></td></tr><tr><td style=”background:#f16c4d” hx=”f16c4d”></td><td style=”background:#f68e54″ hx=”f68e54″></td><td style=”background:#fbaf5a” hx=”fbaf5a”></td><td style=”background:#fff467″ hx=”fff467″></td><td style=”background:#acd372″ hx=”acd372″></td><td style=”background:#7dc473″ hx=”7dc473″></td><td style=”background:#39b778″ hx=”39b778″></td><td style=”background:#16bcb4″ hx=”16bcb4″></td><td style=”background:#00bff3″ hx=”00bff3″></td><td style=”background:#438ccb” hx=”438ccb”></td><td style=”background:#5573b7″ hx=”5573b7″></td><td style=”background:#5e5ca7″ hx=”5e5ca7″></td><td style=”background:#855fa8″ hx=”855fa8″></td><td style=”background:#a763a9″ hx=”a763a9″></td><td style=”background:#ef6ea8″ hx=”ef6ea8″></td><td style=”background:#f16d7e” hx=”f16d7e”></td></tr><tr><td style=”background:#ee1d24″ hx=”ee1d24″></td><td style=”background:#f16522″ hx=”f16522″></td><td style=”background:#f7941d” hx=”f7941d”></td><td style=”background:#fff100″ hx=”fff100″></td><td style=”background:#8fc63d” hx=”8fc63d”></td><td style=”background:#37b44a” hx=”37b44a”></td><td style=”background:#00a650″ hx=”00a650″></td><td style=”background:#00a99e” hx=”00a99e”></td><td style=”background:#00aeef” hx=”00aeef”></td><td style=”background:#0072bc” hx=”0072bc”></td><td style=”background:#0054a5″ hx=”0054a5″></td><td style=”background:#2f3192″ hx=”2f3192″></td><td style=”background:#652c91″ hx=”652c91″></td><td style=”background:#91278f” hx=”91278f”></td><td style=”background:#ed008c” hx=”ed008c”></td><td style=”background:#ee105a” hx=”ee105a”></td></tr><tr><td style=”background:#9d0a0f” hx=”9d0a0f”></td><td style=”background:#a1410d” hx=”a1410d”></td><td style=”background:#a36209″ hx=”a36209″></td><td style=”background:#aba000″ hx=”aba000″></td><td style=”background:#588528″ hx=”588528″></td><td style=”background:#197b30″ hx=”197b30″></td><td style=”background:#007236″ hx=”007236″></td><td style=”background:#00736a” hx=”00736a”></td><td style=”background:#0076a4″ hx=”0076a4″></td><td style=”background:#004a80″ hx=”004a80″></td><td style=”background:#003370″ hx=”003370″></td><td style=”background:#1d1363″ hx=”1d1363″></td><td style=”background:#450e61″ hx=”450e61″></td><td style=”background:#62055f” hx=”62055f”></td><td style=”background:#9e005c” hx=”9e005c”></td><td style=”background:#9d0039″ hx=”9d0039″></td></tr><tr><td style=”background:#790000″ hx=”790000″></td><td style=”background:#7b3000″ hx=”7b3000″></td><td style=”background:#7c4900″ hx=”7c4900″></td><td style=”background:#827a00″ hx=”827a00″></td><td style=”background:#3e6617″ hx=”3e6617″></td><td style=”background:#045f20″ hx=”045f20″></td><td style=”background:#005824″ hx=”005824″></td><td style=”background:#005951″ hx=”005951″></td><td style=”background:#005b7e” hx=”005b7e”></td><td style=”background:#003562″ hx=”003562″></td><td style=”background:#002056″ hx=”002056″></td><td style=”background:#0c004b” hx=”0c004b”></td><td style=”background:#30004a” hx=”30004a”></td><td style=”background:#4b0048″ hx=”4b0048″></td><td style=”background:#7a0045″ hx=”7a0045″></td><td style=”background:#7a0026″ hx=”7a0026″></td></tr></thead><tbody><tr><td style=”border:1px solid #000;background:#fff;cursor:pointer;height:60px;-moz-background-clip:-moz-initial;-moz-background-origin:-moz-initial;-moz-background-inline-policy:-moz-initial;” colspan=”16″ align=”center” id=”colorPreview”><span style=”color:#000;border:1px solid rgb(0, 0, 0);padding:5px;background-color:#fff;font:11px Arial, Helvetica, sans-serif;”></span></td></tr></tbody></table><style>#iColorPicker input{margin:2px}</style>’).appendTo(“body”);
jQuery(document.createElement(“div”)).attr(“id”, “iColorPickerBg”).click(function () {
jQuery(“#iColorPickerBg”).hide();
jQuery(“#iColorPicker”).fadeOut()
}).appendTo(“body”);
jQuery(‘table.pickerTable td’).css({
‘width’: ’12px’,
‘height’: ’14px’,
‘border’: ‘1px solid #000’,
‘cursor’: ‘pointer’
});
jQuery(‘#iColorPicker table.pickerTable’).css({
‘border-collapse’: ‘collapse’
});
jQuery(‘#iColorPicker’).css({
‘border’: ‘1px solid #ccc’,
‘background’: ‘#333’,
‘padding’: ‘5px’,
‘color’: ‘#fff’,
‘z-index’: 9999
})
}
jQuery(‘#colorPreview’).css({
‘height’: ’50px’
});
jQuery(this).css(“backgroundColor”, jQuery(this).val()).after(‘<a href=”javascript:void(null)” id=”icp_’ + this.id + ‘” οnclick=”iColorShow(\” + this.id + ‘\’,\’icp_’ + this.id + ‘\’)”><img src=”‘ + imageUrl + ‘” style=”border:0;margin:0 0 0 3px” align=”absmiddle” ></a>’)
})
};
jQuery(function () {
iColorPicker()
})