RF-5 WEB自动化测试
环境所需插件,在第环境搭建时已经进行按照,按照步骤操作即可
web 简单实例

在此处的实例中,在用例执行的第一列中,显示了每个步骤需要做什么
第1行:打开浏览器关键字 需要访问的地址 浏览器的驱动
第2行:go to 跳转到指定的浏览地址
第3行:打开新的浏览器,参数与第一行一致
第4行:与第2行一致
第5行:选择打开的浏览器进行操作 这里是按照打开浏览器的索引值进行选择
第6行:go back 相当于浏览器的后退按钮
第7行:close browser 关闭浏览器,如果我们打开多个浏览器时,需要关闭全部,则使用close browsers
元素定位
当我们已经掌握如何操作浏览器后,我们所要继续执行的就是进行页面上的功能测试,那基于场景,我们需要对页面上的元素进行定位,方可操作 这里与我们使用的selenium 的定位方式,最方便操作的id 与name,这也就是有一种约束,要求我们的开发在元素命名时,加入这两个元素名称,当然也是支持xpath css等

此例是元素定位的方式,也可以是css 或者xpath的定位方式 例如 css的 css=.mnav 直接输入即可
在测试过程中,我们会输入较多的参数进行验证执行,以百度检索输入框为例,进行多个参数检索

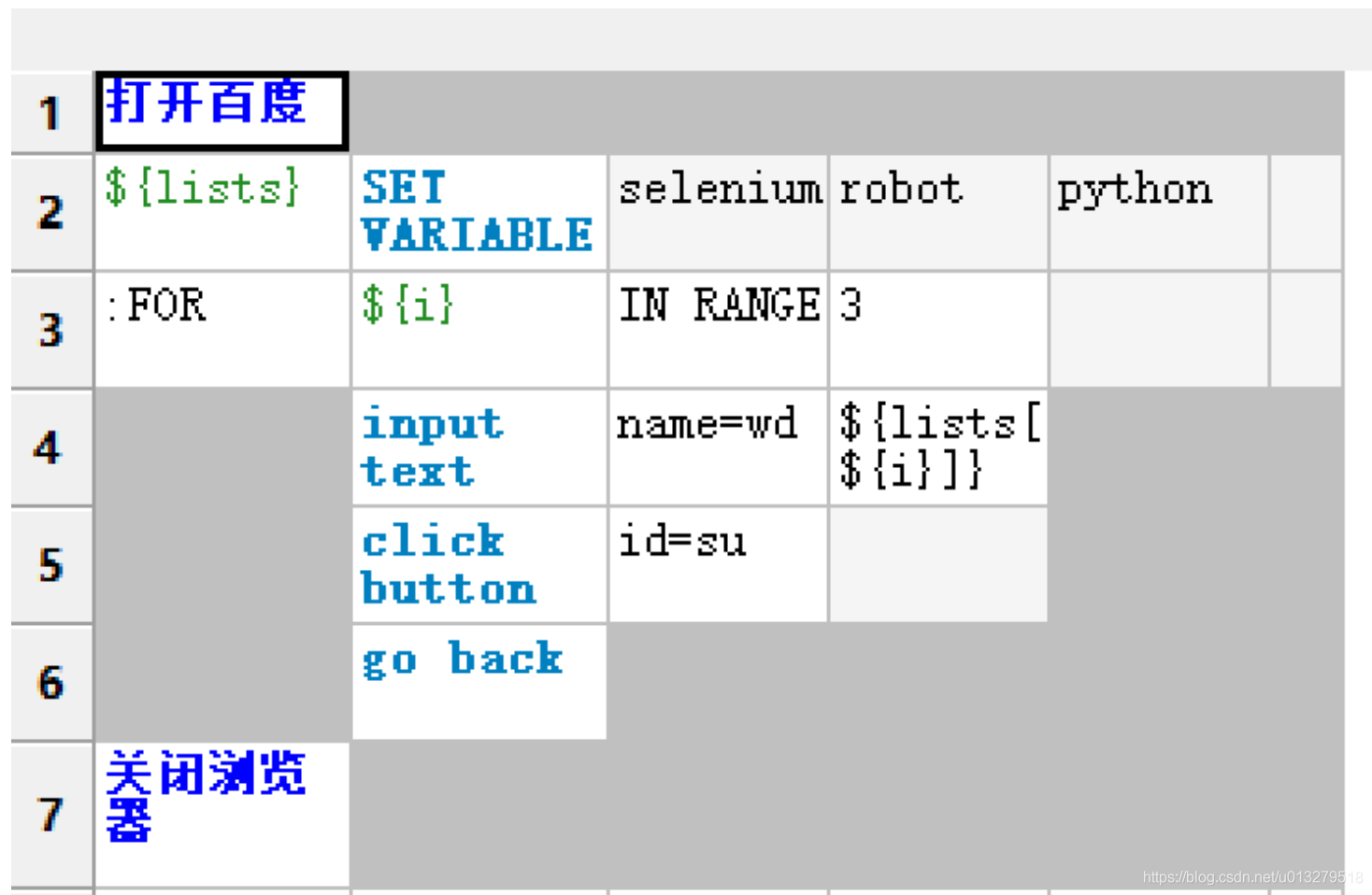
在该例中说明
第1、7行,增加自定义关键字进行封装统一操作
第2行:定义个数据集,3个值
第3行:进行循环,分别用定义的数据集中的三个值进行分别查找
第4行:优先定位要输入的元素,进行输入,并接受变量lists的值,之前已经说过,取值按照索引取值即可
第5行:按钮的操作