目录
1. 概述
首先在了解三个概念之前,我们首先要了解Http是无状态的Web服务器。
问题:
什么是无状态?
回答:
一次对话完成后下一次对话完全不知道上一次对话发生了什么
例子:
- 如果Web服务器只管理静态文件,那上一次的会话内容根本就不重要,只要把文件从磁盘中读取出来发出去就好了
-
但是随着互联网的发展,商品购物中只有记住了用户的信息才能够执行接下来的一系列操作,所以我们需要
无状态的服务器
记住一些事情
2. Cookie
解决办法1:
- 既然Web服务器记不住东西,我们就在外部想办法记住,相当于服务器给每个客户端都贴上了一个小纸条。上面记录了服务器返回给我们的信息。然后服务器看到这张小纸条就知道我们是谁了。
-
那么Cookie是谁产生的呢?
Cookie是由服务器产生的
。接下来我们描述一下Cookie产生的过程。
浏览器第一次访问服务端时,服务器此时肯定不知道他的身份
,所以
创建一个独特的身份标识数据,格式为key=value
,
放入到Set-Cookie字段里
,随着响应报文发给浏览器。 -
浏览器看到有Set-Cookie字段以后就知道这是服务器给的身份标识,于是就保存起来,
下次请求时会自动将此key=value值放入到Cookie字段中
发给服务端。 - 服务端收到请求报文后,发现Cookie字段中有值,就能根据该值识别用户的身份,然后提供个性化的服务

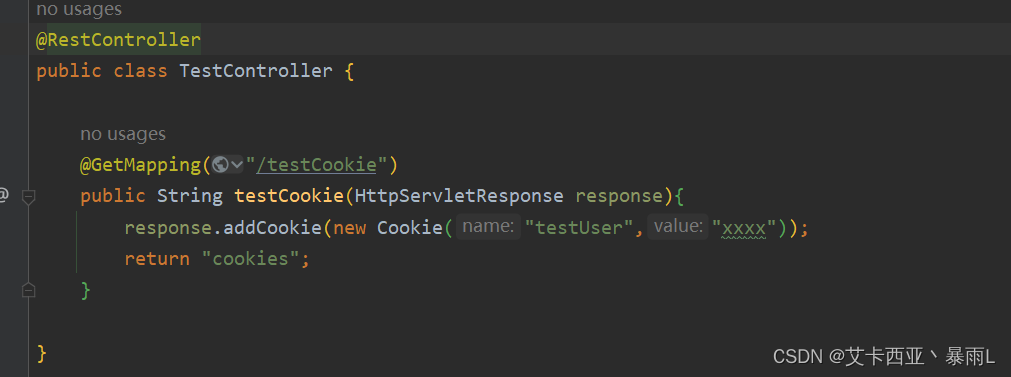
服务端:
提供服务的一方(于我而言就是自己写的Java程序)
简单了解:
request是代表HTTP请求信息的对象,response是代表HTTP响应信息的对象。
- request对象中封装了浏览器发送给服务器的请求信息(请求行、请求头、请求实体等)
-
response对象中将会封装服务器要发送给浏览器的响应信息(状态行、响应头、响应实体),在service方法执行完后,服务器再将response中的数据取出,按照HTTP协议的格式发送给浏览器。


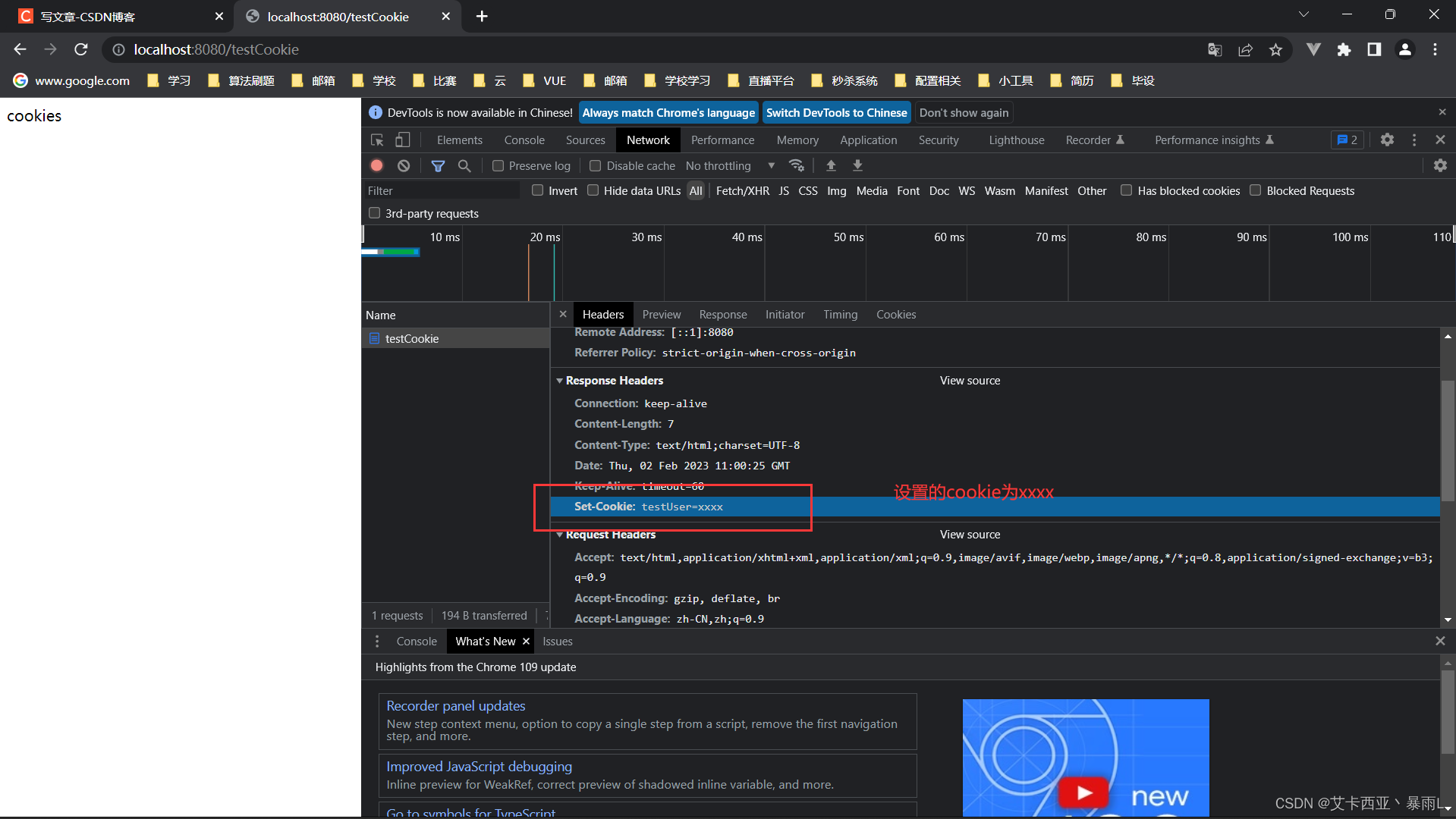
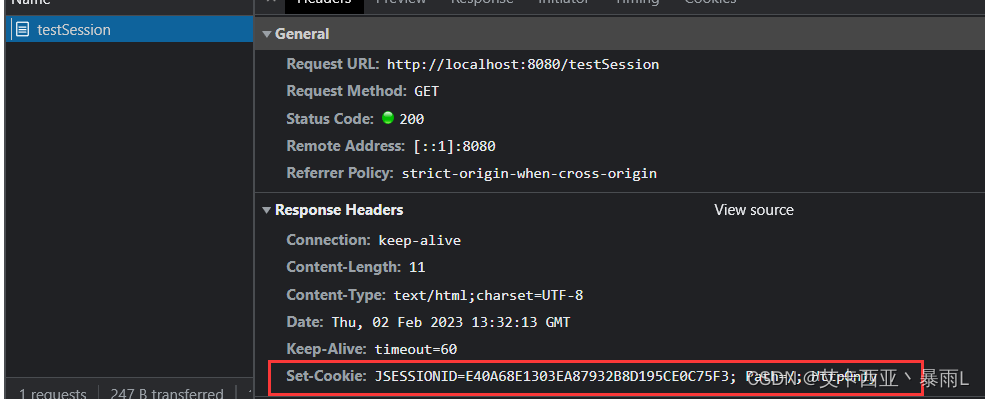
结论:
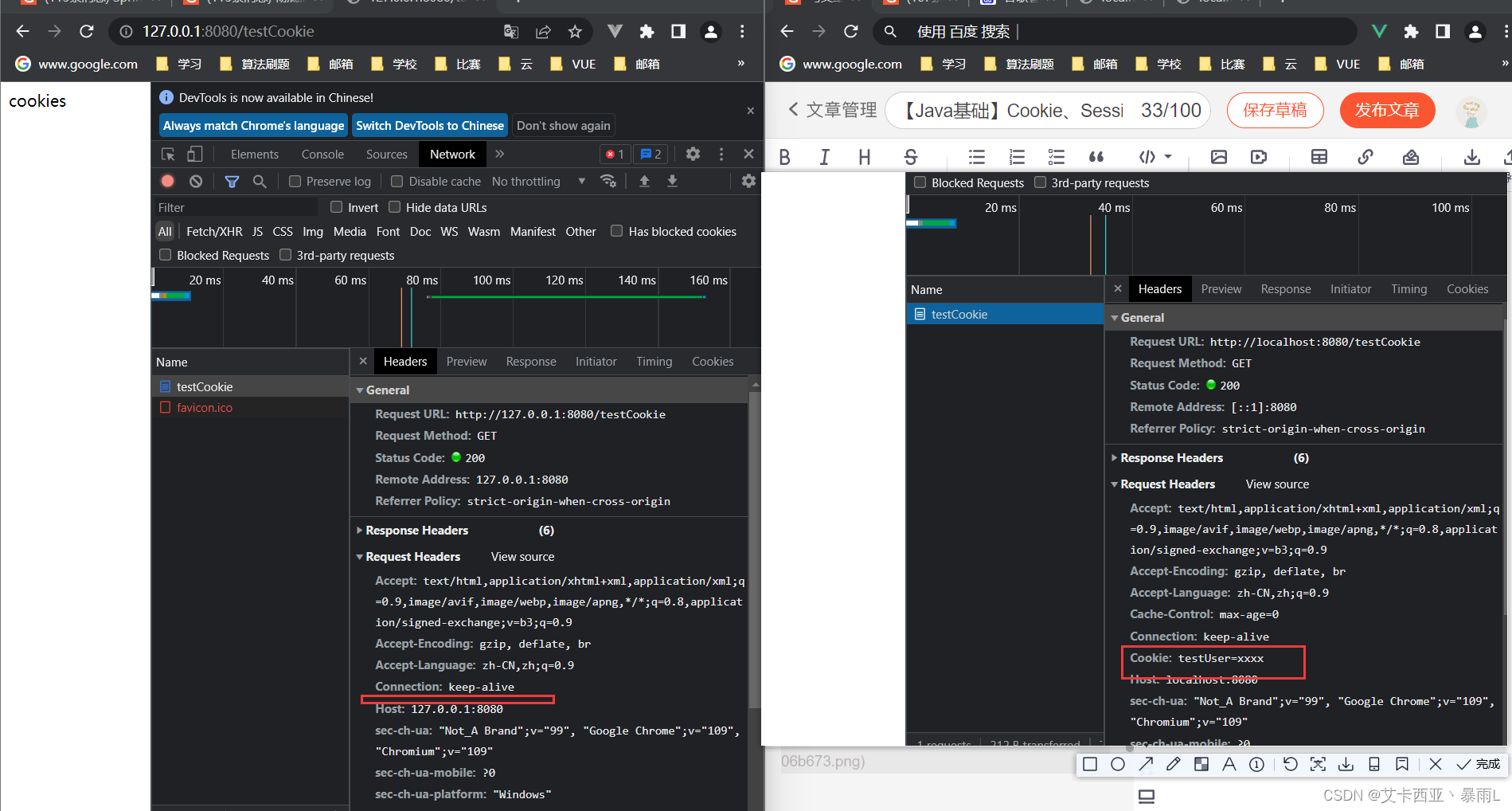
可以看到服务器返回的响应中有Set-Cookie字段,而里面的key=value的值正是我们服务器中设置的值
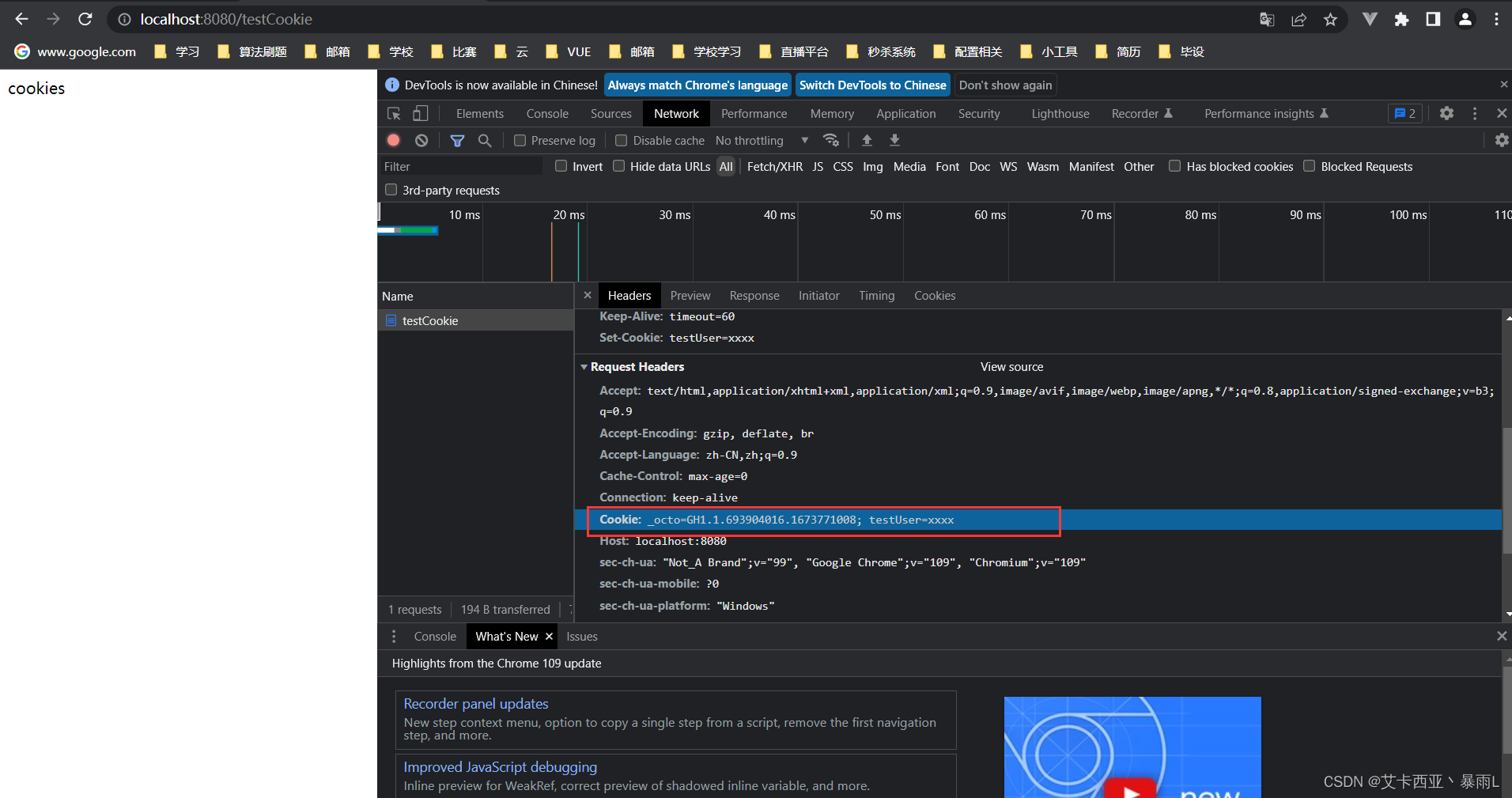
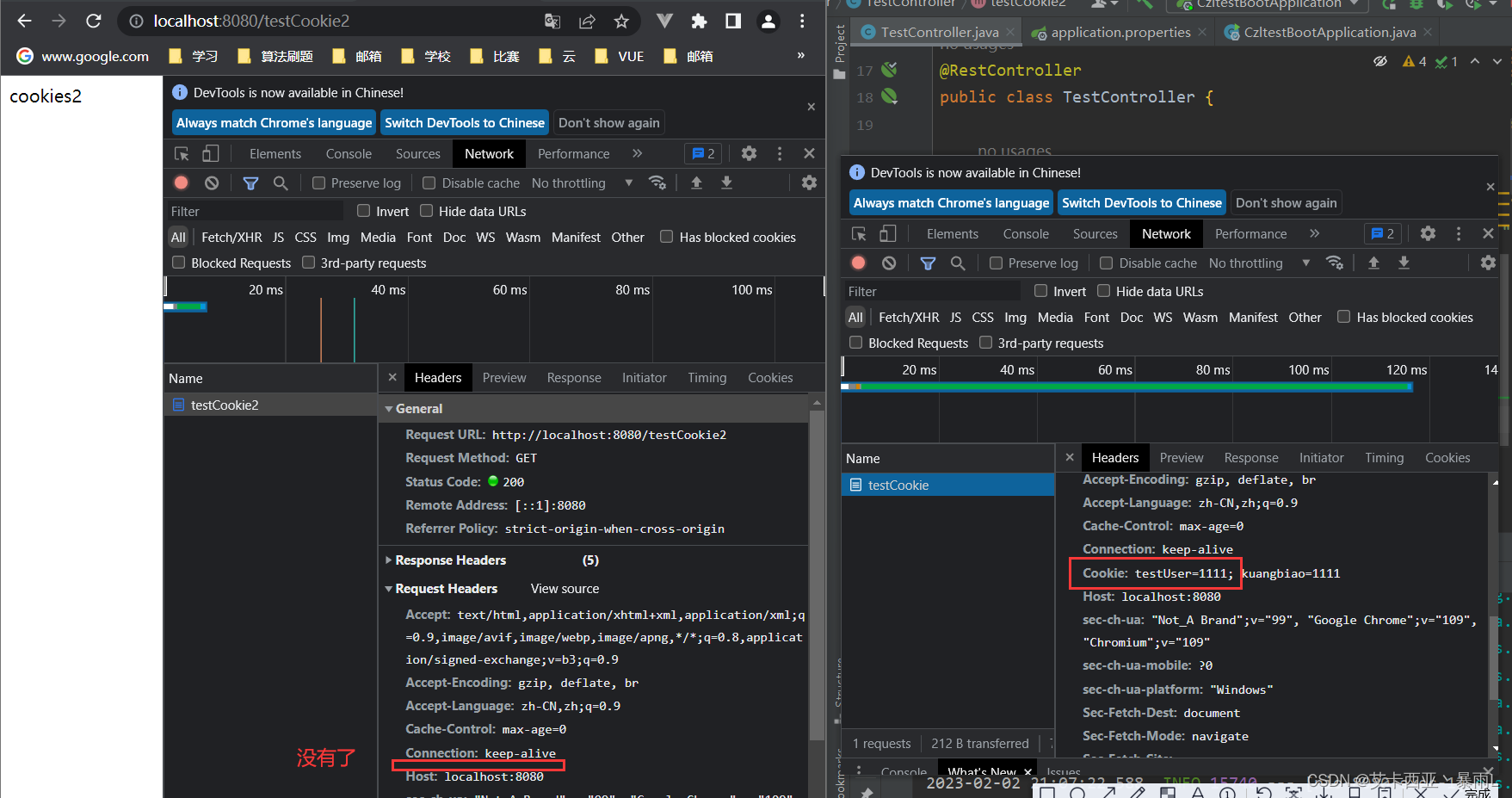
接下来我们再次刷新这个页面
可以看到在请求体中已经设置了Cookie字段,并且将我们的值也带过去了,这样服务器就能够根据Cookie中的值记住我们的信息了。

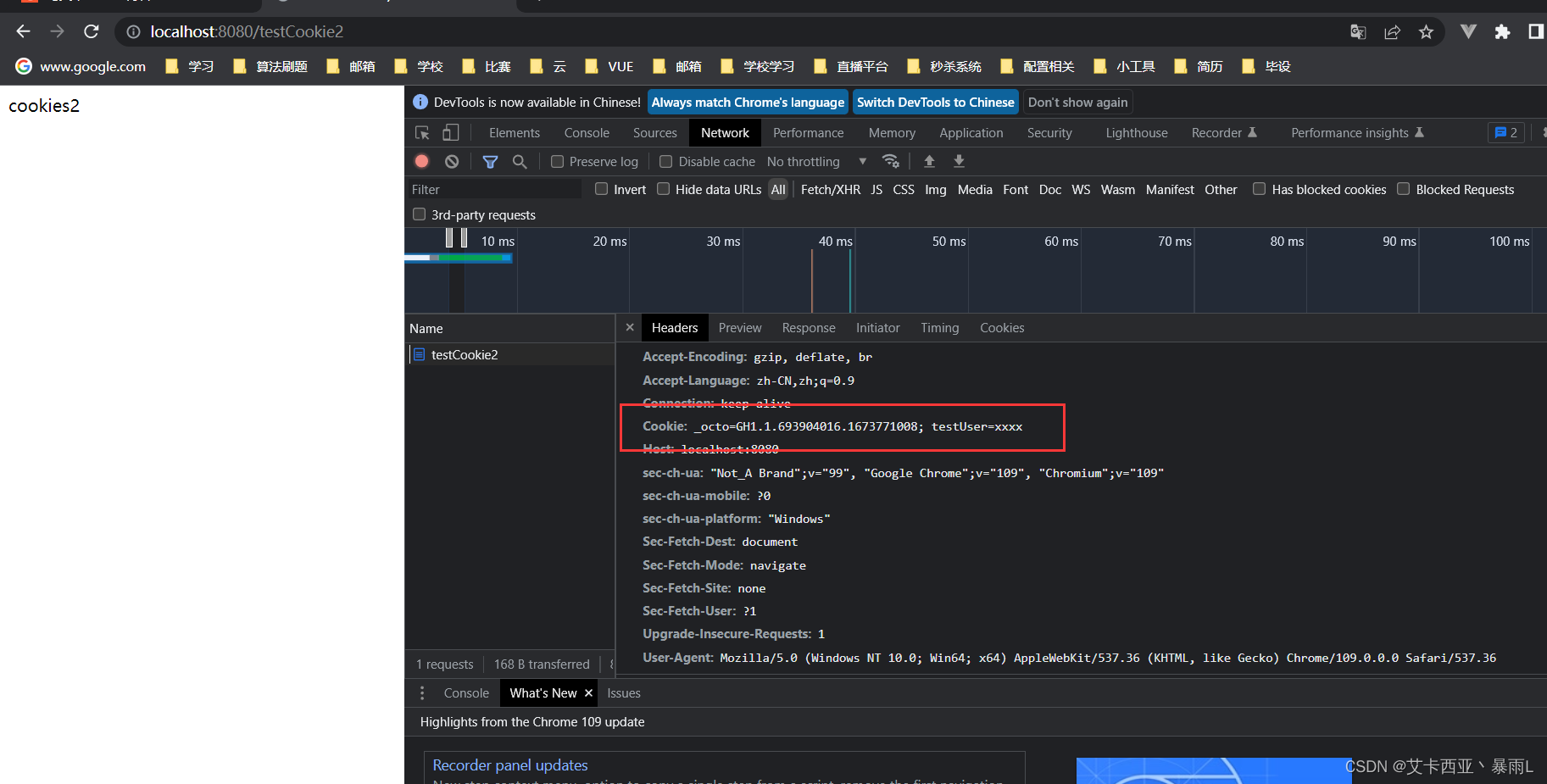
换一个请求访问
Cookie字段还是被带过去了

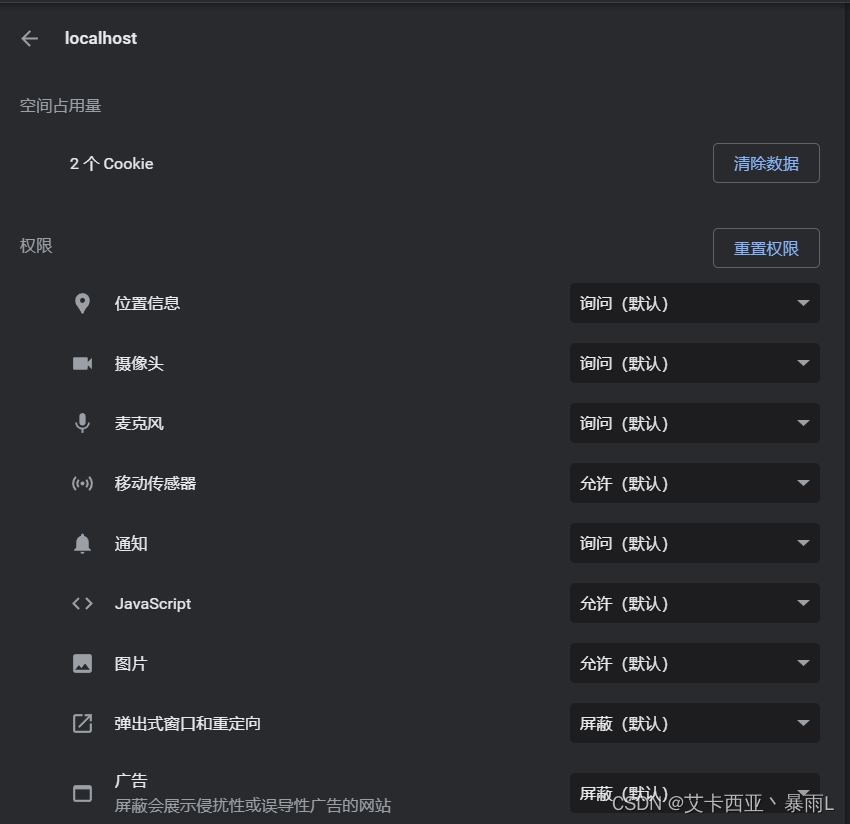
那么浏览器的Cookie是存放在哪呢?如果是使用的是Chrome浏览器的话,那么可以按照下面步骤。
- 在计算机打开Chrome
- 设置
- 在隐私设置和安全性下方,点击网站设置
- 依次点击Cookie->查看所有Cookie和网站数据
然后可以根据域名进行搜索所管理的Cookie数据。所以是浏览器替你管理了Cookie的数据,如果此时你换成了Firefox等其他的浏览器,因为Cookie刚才是存储在Chrome里面的,所以服务器又蒙圈了,不知道你是谁,就会给Firefox再次贴上小纸条。

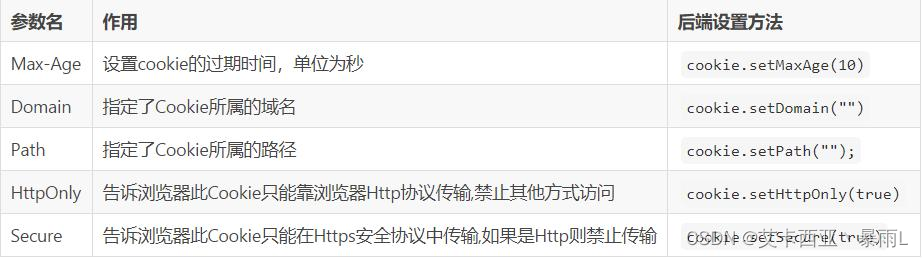
2.1 Cookie中的参数设置
Cookie就是服务器
委托浏览器存储客户端里的一些数据
,而这些数据通常都会
记录用户的关键识别信息
。所以Cookie需要用一些其他的手段用来保护,防止外泄或者窃取,这些手段就是Cookie的属性

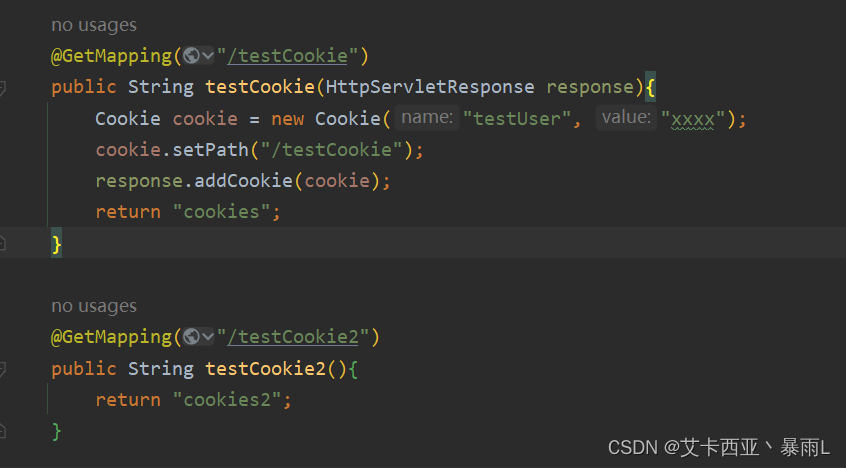
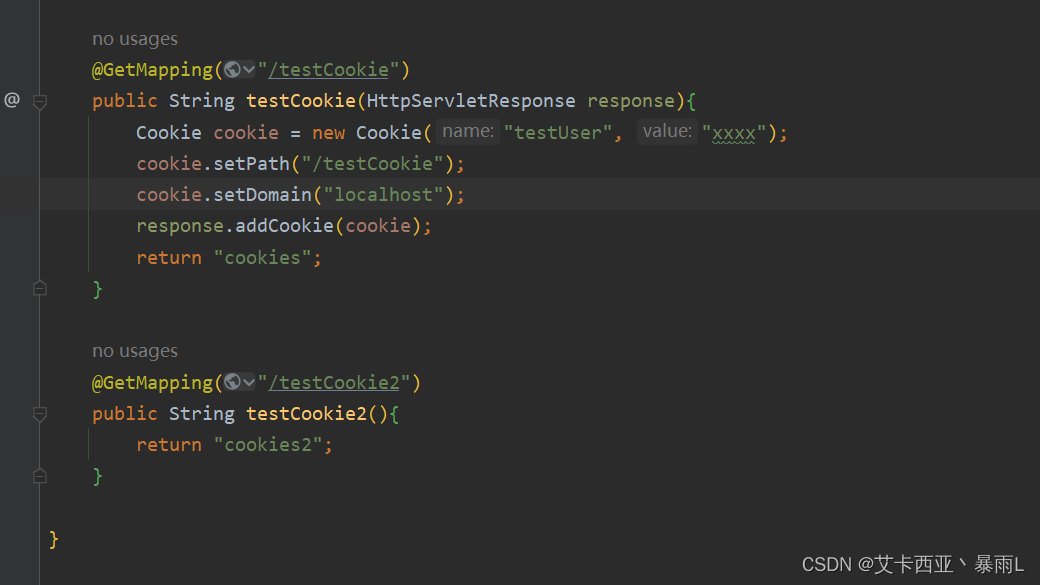
1.Path
设置为cookie.setPath(“/testCookies”)


右边是和我们设置的路径一样的页面,所以Cookie才在请求头中出现,访问其他页面就没有Cookie字段
2. Domain
设置为cookie.setDomain(“localhost”)


右边是localhost:8080/testCookie有cookie字段
左边是127.0.0.1:8080/testCookie没有cookie字段
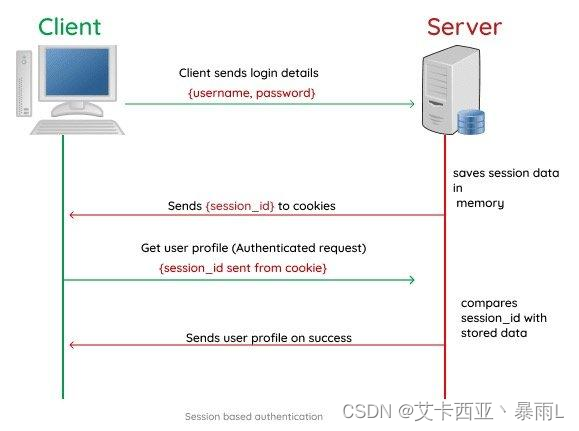
3. Session
Cookie是存储在
客户端方
,Session是存储在
服务端方
,
客户端只存储SessionId
问题:
为什么浏览器通过Cookie实现了存储状态这一需求,为什么还需要Session?
原因:
如果将账户的一些信息都存入Cookie中,一旦信息被拦截,我们所有账户的信息都会丢失掉。所以就出先了Session,再一次会话中将重要的信息保存在Session中,浏览器只记录SessionId,每一个SessionId对应一次会话请求

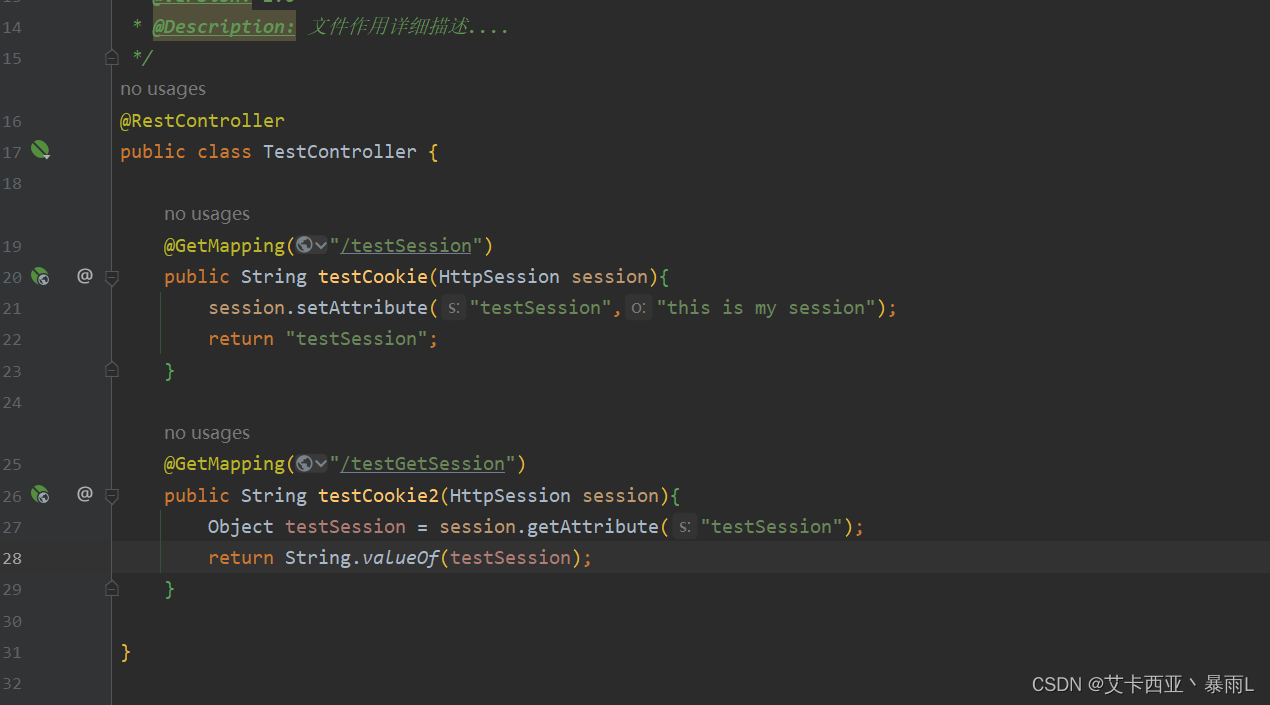
写一个新的方法来测试Session是如何产生的

在请求参数中加上HttpSession session,可以看到在服务器的返回头的Set-Cookie中生产了一个JESSIONID。然后浏览器记住此SessionId下次访问的适合就可以带着这个Id,就可以根据此Id找到存储在服务端的信息了。

通过testGetSession,发现得到了我们上面存储在Session中的信息,那Session上面适合过期呢?
-
客户端:
和Cookie过期一致,
默认就是关了浏览器就没了
,即再打开浏览器的时候初次请求头中是没有SessionId的 -
服务端:
服务端的过期是真过期,即服务端的Session存储的数据结构多久不可用了,
默认是30分钟
既然知道了Session是在服务端进行管理的,由此就会有以下疑问
- Session是如何被管理的?
- Session是在哪里创建的?
- Session是存储在什么数据结构中的?
Session的管理是在容器中被管理的。
问题:
什么是容器?
回答:
Tomcat、Jetty等都是容器。
我们拿最常用的Tomcat为例,看Tomcat是如何管理Session的。
ManagerBase类的createSession()方法是用来创建Session
public Session createSession(String sessionId) {
//首先判断Session数量是不是达到了最大值,最大Session可以通过参数设置
if (this.maxActiveSessions >= 0 && this.getActiveSessions() >= this.maxActiveSessions) {
++this.rejectedSessions;
throw new TooManyActiveSessionsException(sm.getString("managerBase.createSession.ise"), this.maxActiveSessions);
} else {
//重用或者创建一个新的Session对象,请注意在Tomcat中就是StandardSession
//它是HttpSession得具体实现类,而HttpSession是Servlet中规范定义的接口
Session session = this.createEmptySession();
//初始化新Session的值
session.setNew(true);
session.setValid(true);
session.setCreationTime(System.currentTimeMillis());
//设置Session过期时间是30分钟
session.setMaxInactiveInterval(this.getContext().getSessionTimeout() * 60);
String id = sessionId;
if (sessionId == null) {
id = this.generateSessionId();
}
//这里将会将Session添加到ConcurrentHashMap中
session.setId(id);
++this.sessionCounter;
//将创建时间添加到LinkedList中,并且把最先添加的时间移除
//主要还是方便清理过期Session
SessionTiming timing = new SessionTiming(session.getCreationTime(), 0);
synchronized(this.sessionCreationTiming) {
this.sessionCreationTiming.add(timing);
this.sessionCreationTiming.poll();
return session;
}
}
}
到此我们明白了Session是如何创建出来的,创建出来后Session会被保存到一个ConcurrentHashMap中。可以看StandardSession类。
protected ConcurrentMap<String, Object> attributes = new ConcurrentHashMap();
结论:
Session是
存储在Tomcat的容器中
,所以如果后端机器是多台的话,因此多个机器之间无法共享Session的,此时可以使用Spring提供的分布式Session解决方案,将Session放在Redis中。
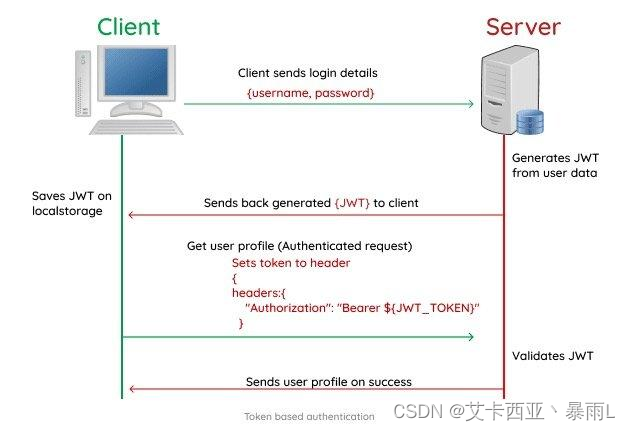
4.Token
Session是将要验证的信息存储在服务端,并以SessionId和数据进行对应,SessionId由客户端存储,在请求时将SessionId也带过去,因此实现了状态的对应
Token是在服务端将用户信息经过Base64Url编码后传给客户端,每次用户请求都会带上这一段信息,因此服务端拿到此信息进行解密后就知道此用户是谁了,这个方法叫做JWT(Json Web Token)

Token相比较于Session的优点在于:
在后端系统有多态时,由于客户端访问直接带着数据,因此无需做共享数据的操作
Token的优点
-
简洁:
可以通过URL、POST参数或者在HTTP头参数发送,因为数据量小,参数速度也很快 -
自包含:
由于串包含了用户所需要的信息,避免了多次查询数据库 -
跨语言:
因为Token是以Json的形式保存在客户端的,所以JWT是跨语言的 -
适用于分布式:
不需要再服务端保存会话信息,特别适用于分布式微服务
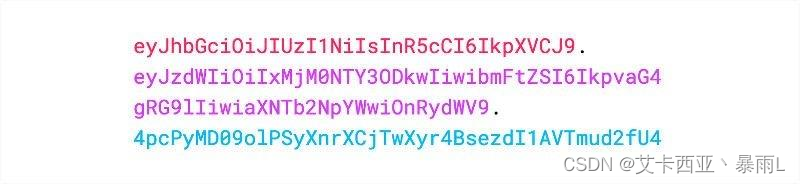
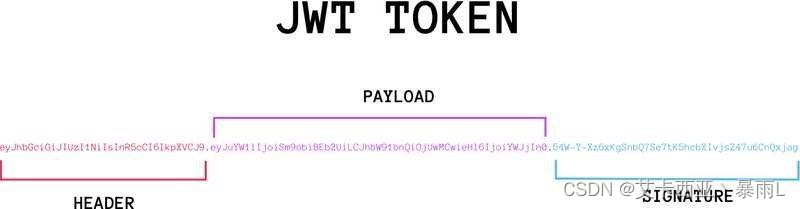
JWT的结构
实际的JWT大概长下面的这样,它是一个很长的字符串,中间用
.
分割成三部分

JWT是由三部分组成的
- Header
- Payload
- Signature
4.1 Header
Header是一个Json对象,描述JWT的元数据,通常是下面这样子的
{
"alg": "HS256",
"typ": "JWT"
}
上面代码中
- alg属性表示签名算法(algorithm),默认是 HMAC SHA256(写成 HS256)
- typ属性表示这个令牌(token)的类型(type),JWT令牌统一写为JWT。最后将上面的JSON对象使用Base64URL算法转化成字符串
JWT 作为一个令牌(token),有些场合可能会放到 URL(比如 api.example.com/?token=xxx)。Base64 有三个字符+、/和=,在 URL 里面有特殊含义,所以要被替换掉:=被省略、+替换成-,/替换成_ 。这就是 Base64URL 算法。
4.2 Payload
PayLoad部分也是一个JSON对象,用来存放实际需要传输的数据,JWT官方规定了下面几个官方的字段供选用
- iss (issuer):签发人
- exp (expiration time):过期时间
- sub (subject):主题
- aud (audience):受众
- nbf (Not Before):生效时间
- iat (Issued At):签发时间
- jti (JWT ID):编号
当然除了官方提供的这几个字段我们也能够自己定义私有字段,下面就是一个例子
{
"name": "xiaoMing",
"age": 14
}
默认情况下JWT是不加密的,任何人只要在网上进行Base64解码就可以读到信息,所以一般不要将秘密信息放在这个部分。这个Json对象也要用Base64URL 算法转成字符串
4.3 Signature
Signature部分是对前面的两部分的数据进行签名,防止数据篡改。
首先要定义一个密钥,这个密钥只有服务器才知道,不能泄露给用户,然后使用Header中指定的签名算法(默认情况是HMAC SHA256),算出签名以后将Header、Payload、Signature三部分拼成一个字符串,每个部分用.分割开来,就可以返给用户了。
HS256可以使用单个密钥为给定的数据样本创建签名。当消息与签名一起传输时,接收方可以使用相同的密钥来验证签名是否与消息匹配。

4.4 Java如何使用Token
上面我们介绍了关于JWT的一些概念,接下来如何使用呢?首先在项目中引入Jar包
5. 总结
- Cookie是存储在客户端的
- Session是存储在服务器的,可以理解为一个状态列表。拥有一个唯一会话标识SessionId。可以根据SessionId在服务端查询到存储的信息。
- Session会引发一个问题,即后端后台机器时,Session共享的问题。
- Token类似一个令牌,无状态的,服务端所需的信息被Base64编码后放到Token中,服务器可以直接解码出其中的数据。