前言
在实际工作中前端相互传输文件时,前端会采用二进制,文本格式或者base64传输,要了解前端文件格式有哪些和这些格式之间怎么转换,先熟悉以下概念:
-
files:文件对象的API,有很多对文件的操作方法,可在w3c官方文档查看
-
Blob:不可变的二进制对象API,包含很多操作方法,和file基本有一样的操作方法
-
FormData:用于和后端传输文件的对象,是一种采用键值对传递数据的API
-
FileReader:多用于把文件读取为某种形式的API,如base64,txt文本
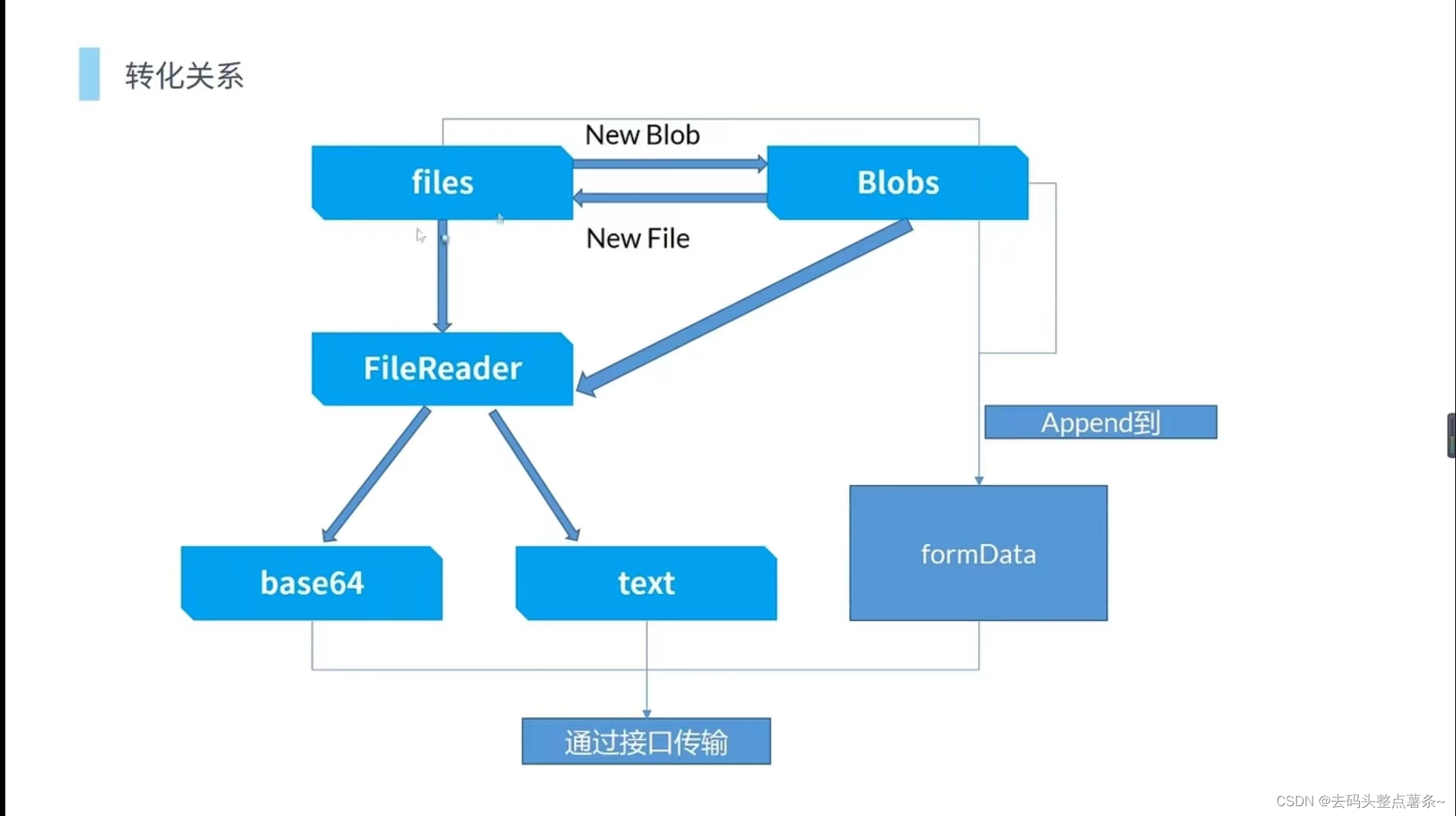
下面这张图展示文件在前端的各种格式的转换
一.格式之间的关系
1.File格式
File的格式有很多种,如图片,文本格式。获取File的文件有多种方式,一种是实例化一个files对象,另外就是转化其他对象,或者可以将input输入框的type设为file获取
<input id="file" type="file" name="file" >
<script>
const file= document.querySelector("#file")
const myFiles= new File(['hello file'],'a.txt')//数组括号里面的第一个文件是写入的内容,第二个参数是文件名
file.addEventListener("change", function (e){//通过input的chang事件来获取input框上传的文件
const formFile=e.target.files[0]
})
</script>
2.Blob二进制格式
得到blob二进制可以通过实例化或者转化其他类型得到
let blob = new Blob(['这里是要转换的字符串或者图片等'], { type: "text/plain;charset=utf-8" });
//第一个参数为写入的内容,第二个为指定转化的类型
3.FileReader转化文件
FileReader可以将不同的文件格式转化,也可以转化Blob格式为其他类型
const myFiles= new File(['hello file'],'a.txt')
const blob=new Blob(myFiles)//将文件转为Blob二进制格式
const newFile=new File(blob)
//将Blob或者File转为其他文件类型时可以采用FileReader来指定转化的文件类型
let fr=new FileReader();
fr.readAsText(blob)//表示将该Blob或者File格式文件转为文本格式
fr.readAsDataURL(blob)//参数可以为Blob或者File格式,表示将文件读为base64格式
//读取转化的文件
fr.onload=function(){//转化文件为异步操作,所以需要监听load事件,当然转化操作只能保留一个
console.log('frBase64',fr.result)
}
二.input框实现上传文件
1.input框上传文件的基本属性
<input id="file" type="file" name="file" multiple>
//type="file"表示可以上传文件
//multiple表示可以一次上传多个文件,single表示只能上传一个文件
//accept="image/gif,image/png"表示只能上传图片的gif和png格式
//accept=".png,.txt"表示上传.png和.txt格式
//accept="image/*"表示上传所有的图片格式
2.获取input框上传的文件内容
const file= document.querySelector("#file")//获取input框的dom
const fileList=[]//上传文件的列表
file.addEventListener("change", function (e){
e.target.files[0]//如果是单文件传输直接获取第一个即可
fileList.push(new Blob( e.target.files[0])//表示转为二进制传输
//多文件传输
e.target.files.forEach(item=>{
cosnt fr= new FileReader()
fr.readAsDataURL(item)//将文件转为base64传输
fr.onload=function(){//转化文件为异步操作,所以需要监听load事件
fileList.push(fr.result)
}
})
三.FormData格式传输文件
1.form表单指定FormData格式传输
设置formData格式传输可以在form表单设置enctype=”multipart/form-data”来规定数据传输的格式,在传输时就可可以根据表单组件数据转为为formData的传输
<form action="http...." enctype="multipart/form-data"></form>2.自动设置FormData
const formDataFile=new FormData()//创建FormData对象
formDataFile.append("file",formFile)//formFile可以是Blob格式或者file格式
formDataFile.append('user','zhangsan')//添加传输的信息
版权声明:本文为qq_49793461原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。