目录
一、什么是Axios
Axios是一个开源的可以用在浏览器端和NodeJS 的异步通信框架,她的主要作用就是实现AJAX异步通信
其功能特点如下:
- 从浏览器中创建XMLHttpRequests
- 从node.js创建http请求
- 支持Promise API [JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF (跨站请求伪造)
二、为什么要使用Axios
-
由于Vue.js 是一个视图层框架并且作者(尤雨溪)严格准守SoC (关注度分离原则) ,所以Vue.js并不包含AJAX的通信功能。
-
为了解决通信问题,作者单独开发了一个名为vue-resource的插件。
- 不过在进入2.0版本以后停止了对该插件的维护并推荐了Axios 框架。少用jQuery, 因为它操作Dom太频繁!
新建一个文件data.json(伪数据)
{
"name": "山木玩Java",
"url": "https://www.baidu.com",
"page": 1,
"isNonProfit": true,
"address": {
"street": "含光门",
"city": "陕西西安",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://space.bilibili.com/95256449"
},
{
"name": "山木看csdn",
"url": "https://www.csdn.net/"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}

新建一个html(测试代码)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- v-clock:解决闪烁问题 -->
<style>
[v-clock] {
display: none;
}
</style>
</head>
<body>
<div id="vue" v-clock>
<div>{{info.name}}</div>
<div>{{info.address.street}}</div>
<a v-bind:href="info.url">点我</a>
</div>
<!-- 1. 导入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
let vm = new Vue({
el: "#vue",
//记住data:是属性(vm) data()这个是方法!
data() {
return {
// 请求的返回参数合适,必须和json字符串一样
info: {
name: null,
address: {
street: null,
city: null,
country: null
},
url: null
}
}
},
mounted() {
// 钩子函数 链式编程 ES6新特性
//其实就是get一个请求,response指向一个结果,console.log就是结果所要产生的事情?
// axios.get('../data.json').then(response => (console.log(response.data)));
axios.get('../data.json').then(response => (this.info = response.data));
}
});
</script>
</body>
</html>



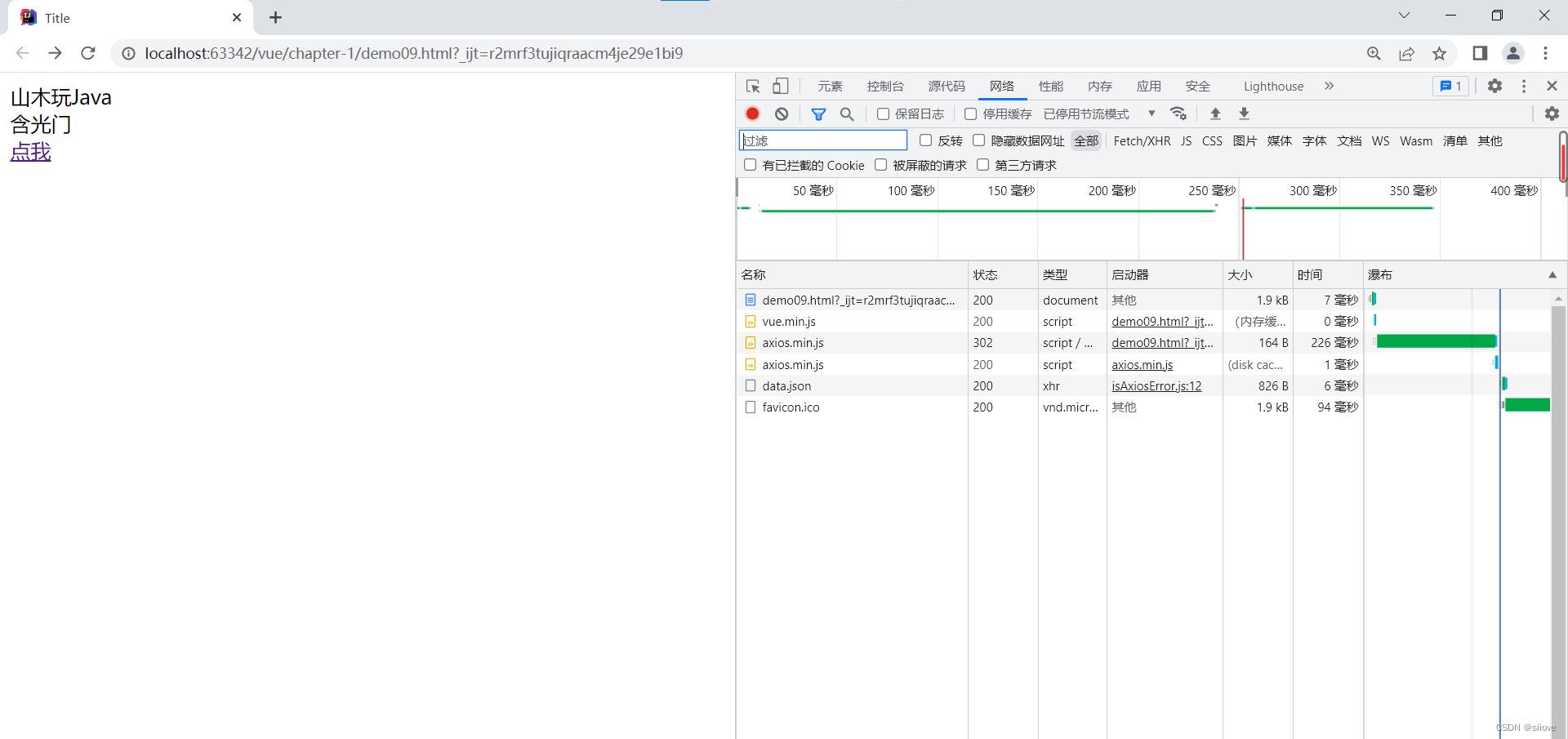
输出效果:


说明:
-
在这里使用了v-bind将a:href的属性值与Vue实例中的数据进行绑定
-
使用axios框架的get方法请求AJAX并自动将数据封装进了Vue实例的数据对象中
-
我们在data中的数据结构必须和
Ajax
响应回来的数据格式匹配

版权声明:本文为qq_46423017原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。