近期在工作中改测试提出的一些bug,有时候同样一个bug却忘了上一次怎么改的,特此总结分享。
1.关于el-input使用
clearable
属性即可得到一个可清空的输入框

2.由于
clearable
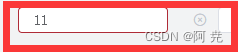
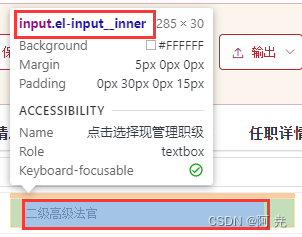
属性引发的一个小bug,如例图:


蓝色部分后面跟着的就是清除的标志。解决方案是给蓝色部分的样式增加一个宽度,做一个限制即可,便可保证清楚标志在input的输入框内。
3.像某行文字过长,比如一个系统有少数民族使用的情况,虽然可以做单行文本强制不换行,省略号显示,但是为了交互性,最好我们加一个:title=“ (V-model绑定的内容)”,在鼠标摸上去的时候,会有详情以标签的形式显示出来。

4.点击模态框外部,会自动关闭对话框。之前我一直以为是气泡确认框,后来才明白这是MessageBox弹框,里面有一个属性是
closeOnClickModal
,是否可通过点击遮罩关闭 MessageBox,接收一个布尔值进行控制,为false时,则不允许点击遮罩层关闭改弹框。
this.$confirm(
item.Kind == 1
? "是否删除此文件夹?删除后文件里内容将一同删除!"
: "是否删除此文件",
"提示",
{
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "message",
closeOnClickModal: false // 点击外部不关闭confirm
}
)

5.el-Dropdown 下拉菜单,command点击菜单项触发的事件回调。具体用例如下:
<el-dropdown placement="bottom-start" trigger="click" class="my-el-dro-button-box"
@command="addHandleCommandMarking">
<el-button class="my-new-button-style" type="white" size="text" @click="marking">
<i class="iconfont el-icon-my-yichuganbu button-left-class"></i>
<span class="text">设标记</span>
<i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item v-for="( item, index ) in ganbuMarking" :key="index" :command="item">{{ item}}</el-dropdown-item>
<el-dropdown-item command="clear" v-show="selectedListCadre.length > 0">清空标记</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>效果如图所示:

addHandleCommandMarking(command) {
//具体的逻辑代码,command则是将我们选择的选项传到该方法中
}
6.show-overflow-tooltip=”true”给
el-table-column
设置:show-overflow-tooltip=”true”属性可以使单元格超出的内容自动折叠显示为…当鼠标移入时单元格的上方会弹出一个小tips来显示单元格得所有内容。