微信公众平台申请测试公众号,这些我就不说了,主要记录一下弄node实现文件
新手看这里
先下载安装node,安装合适的版本,64或者32等
官网
https://nodejs.org/en/
不会安装的百度怎么安装node
然后找个文件夹安装依赖
npm i request
npm i node-schedule
然后新建一个index.js文件,然后用cmd打开该目录,找到这个目录,按shift+右键,再点击‘在此处打开Powershell窗口’,然后输入
node index.js
就可以了
index.js源码
var request = require('request');//request请求模块
var schedule = require('node-schedule');//定时执行模块
let appID = '**********'//测试号appID(写你自己的)
let appsecret = '*********************'//测试号appsecret(写你自己的)
let getAccessToken = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appID}&secret=${appsecret}`//获取AccessToken
let getWeather = `https://www.yiketianqi.com/free/day?appid=******&appsecret=*******&unescape=1&city=${encodeURI('广州')}`//获取指定地区天气(写你自己的)
let getStatements = `https://v2.alapi.cn/api/qinghua?token=*******`//获取每日一句(写你自己的)
let sendMessage = 'https://api.weixin.qq.com/cgi-bin/message/template/send?access_token='//发送模板
function getTargetTime(t){//获取指定日期到今天的天数
date = new Date();
nowDate = new Date();
date.setYear(t.split("-")[0])
date.setMonth(t.split("-")[1] - 1)
date.setDate(t.split("-")[2])
if(nowDate.getTime() > date.getTime()){
return (nowDate.getTime() - date.getTime()) / (1000 * 3600 * 24)
}else{
return (date.getTime() - nowDate.getTime()) / (1000 * 3600 * 24)
}
}
function coloring() {//随机颜色
return '#' + (Math.floor(Math.random() * 0xffffff).toString(16).padStart(6, '0'))
}
let AccessToken = new Promise((res,rej)=>{//获取微信AccessToken
request({
url: getAccessToken,
method: "get",
json: true,
headers: {"content-type": "application/json"},
},
(error,response,body)=>{
if (!error) {res(body.access_token)}
});
});
let Weather = new Promise((res,rej)=>{//获取指定地区天气
request({
url: getWeather,
method: "get",
json: true,
headers: {"content-type": "application/json"},
},
(error,response,body)=>{
if (!error) {res(body)}
});
});
let Statements = new Promise((res,rej)=>{//获取每日一句
request({
url: getStatements,
method: "get",
json: true,
headers: {"content-type": "application/json"},
},
(error,response,body)=>{
if (!error) {res(body.data.content)}
});
});
//测试的时候可以改为 3 * * * * * 每分钟的第三秒执行一次
schedule.scheduleJob('0 0 7 * * *',()=>{//每天早上7点执行一次
Promise.all([AccessToken,Weather,Statements]).then((res)=>{
let data = {
touser:'************',//发送人的微信号ID(写你自己的)
template_id:'**************',//测试模板的ID(写你自己的)
data:{
data1:{//多少天
value:String(getTargetTime('2022-07-23')),//设置在一起的日子,格式别变
color:coloring()
},
remake:{//备注
value:'比昨天更爱你的一天',
color:coloring()
},
content:{//每日一句
value:res[2],
color:coloring()
},
city:{//城市
value:res[1].city,
color:'#000'
},
date:{//当前日期
value:res[1].date,
color:'#000'
},
week:{//星期几
value:res[1].week,
color:'#000'
},
wea:{//天气
value:res[1].wea,
color:coloring()
},
win:{//什么风
value:res[1].win,
color:coloring()
},
win_speed:{//风力
value:res[1].win_speed,
color:coloring()
},
win_meter:{//分速
value:res[1].win_meter,
color:coloring()
},
tem_day:{//最高温度
value:res[1].tem_day,
color:coloring()
},
tem_night:{//最低温度
value:res[1].tem_night,
color:coloring()
},
pressure:{//气压值
value:res[1].pressure,
color:coloring()
},
humidity:{//相对湿度
value:res[1].humidity,
color:coloring()
},
}
}
request({
url: sendMessage + res[0],
method: "post",
json: true,
headers: {"content-type": "application/json"},
body:data
},
(error,response,body)=>{
if (!error) {
if(body.errcode == 0){
console.log('发送成功!!!')
}
}
});
})
});
console.log('运行成功,等待程序发送中........')
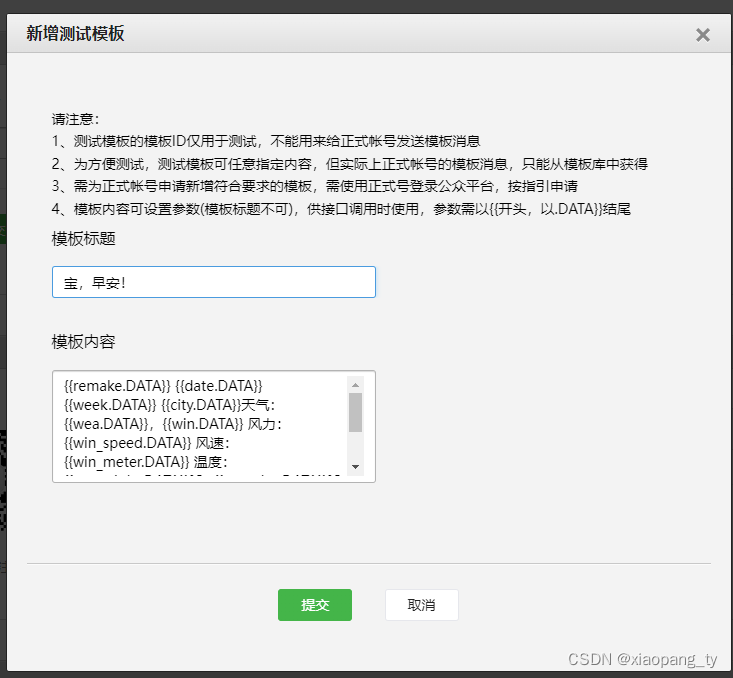
//模板示例
// {{remake.DATA}}
// {{date.DATA}} {{week.DATA}}
// {{city.DATA}}天气:{{wea.DATA}},{{win.DATA}}
// 风力:{{win_speed.DATA}}
// 风速:{{win_meter.DATA}}
// 温度:{{tem_night.DATA}}℃~{{tem_day.DATA}}℃
// 气压值:{{pressure.DATA}}
// 相对湿度:{{humidity.DATA}}
// 我们已经恋爱了:{{data1.DATA}}天
// {{content.DATA}}

微信测试公众号模板设置

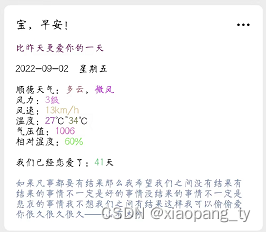
效果图
结束,不会就私信
版权声明:本文为huashenty原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。