
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
#nth-test div:nth-child(-n + 4) {
background-color: red;
}
</style>
</head>
<body>
<div id="nth-test">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
</div>
</body>
</html>
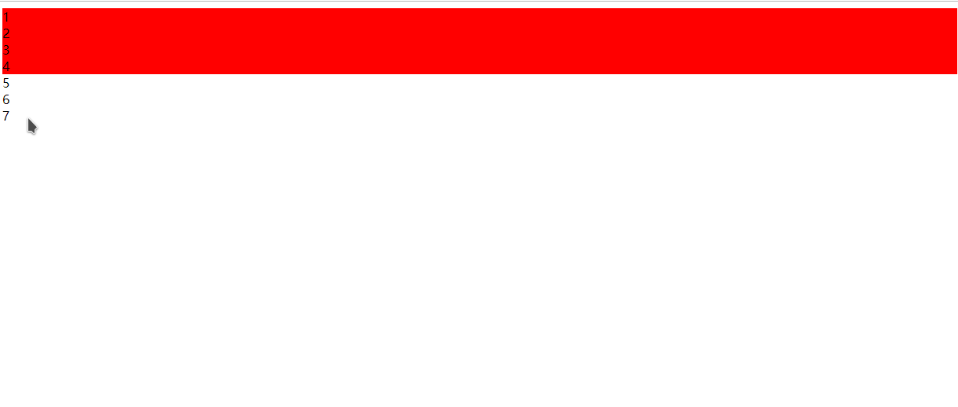
?选择前四个:
#nth-test div:nth-child(-n + 4) {
background-color: red;
}

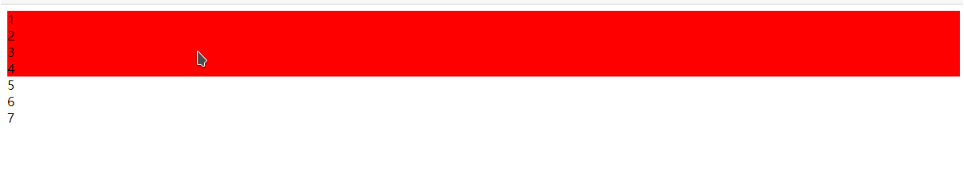
? 选择第3个往后的:
#nth-test div:nth-child(n + 3) {
background-color: red;
}

?选择偶数元素:
#nth-test div:nth-child(2n) {
background-color: red;
}

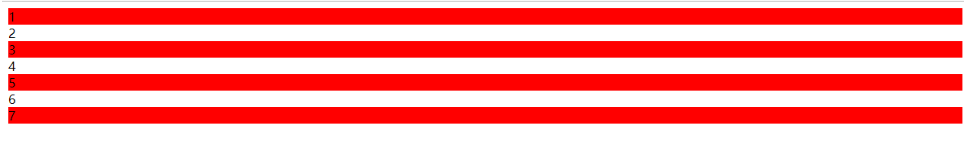
?选基数元素:
#nth-test div:nth-child(2n+1) {
background-color: red;
}

版权声明:本文为weixin_48594833原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。