一、修改项目package.json中的配置
# 前端配置
# package.json中修改配置 插入 package
"scripts": {
"dev": "vue-cli-service serve",
"build:prod": "vue-cli-service build --mode production",
"build:stage": "vue-cli-service build --mode staging",
"preview": "node build/index.js --preview",
"lint": "eslint --ext .js,.vue src",
"package": "electron-packager ./dist/ --icon=./src/assets/logo/logo.png --overwrite"
},
# 引入包
"devDependencies":{
"electron": "^15.3.1",
"electron-packager": "^15.4.0",
}
# 执行 cnpm install 下载electron包
# 执行 npm cache clean --force 清除缓存
二、修改 vue.config.js 中的配置
# 修改静态资源路径
publicPath: './',
# 修改接口地址访问路径,还有修改生产环境接口地址
target: `http://127.0.0.1:8082/label-admin`三、将router中的配置由history改为hash或者注释调
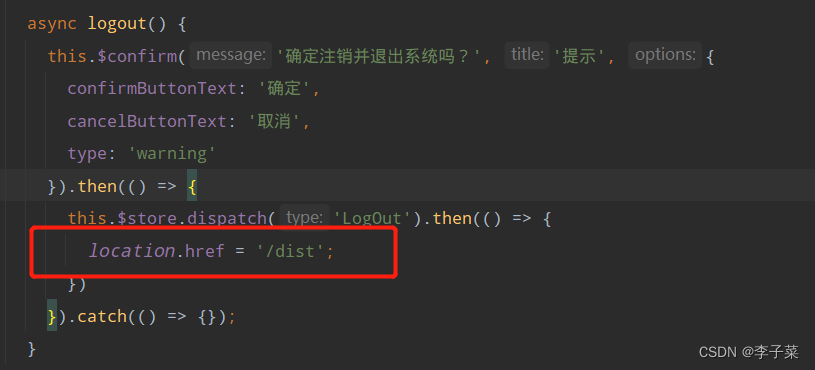
四、将Navbar中的退出跳转路径改为项目地址

五、将项目中的Cookie改为sessionStorage
const username = sessionStorage .getItem("username");
const password = sessionStorage .getItem("password");
const rememberMe = sessionStorage .getItem("rememberMe");
sessionStorage .setItem("username",this.loginForm.username);
sessionStorage .setItem("password",encrypt(this.loginForm.password));
sessionStorage .setItem("rememberMe",this.loginForm.rememberMe);
sessionStorage .removeItem("username");
sessionStorage .removeItem("password");
sessionStorage .removeItem("rememberMe");
/* 登录成功之后的toke配置*/
export function setToken(token) {
return sessionStorage.setItem(TokenKey, token)
//return Cookies.get(TokenKey)
//return Cookies.set(TokenKey, token)
}六、执行 npm run build:prod 打包前端项目为dist文件
七、在dist文件夹下新建package.json文件和main.js文件

package.json配置
{
"name": "demo",
"productName": "demo",
"author": "diaosi",
"version": "1.0.0",
"main": "main.js",
"description": "项目描述"
}
main.js配置 win.webContents.openDevTools(); 可以控制调试工具的开启
const {app, BrowserWindow} =require('electron');//引入electron
let win;
let windowConfig = {
width:800,
height:600
};//窗口配置程序运行窗口的大小
function createWindow(){
win = new BrowserWindow(windowConfig);//创建一个窗口
win.loadURL(`file://${__dirname}/index.html`);//在窗口内要展示的内容index.html 就是打包生成的index.html
win.webContents.openDevTools(); //开启调试工具
win.on('close',() => {
//回收BrowserWindow对象
win = null;
});
win.on('resize',() => {
win.reload();
})
}
app.on('ready',createWindow);
app.on('window-all-closed',() => {
app.quit();
});
app.on('activate',() => {
if(win == null){
createWindow();
}
});
八、运行 npm run package 进行进行打包
九、下载innosetup打包工具进行安装
十、下载tomcat、jdk、mysql、redis免安装版
十一、新建一个文件夹放文件

app中放的是前端打包好的exe包


十二、免安装版百度网盘地址,msyql,jdk不需要修改配置
链接:https://pan.baidu.com/s/1Sjt34FQkgKbzAt3IA65fUg
提取码:Diao
–来自百度网盘超级会员V5的分享
十三、mysql文件夹中的sqlfile放安装数据库之后自动执行创建库表的sql
将数据库导出来之后,在开头加入该sql,文件中有sql文件,对照一下
CREATE DATABASE label;
USE label;十四、redis不用设置密码
十五、将war包放入tomcat webapps下,假如设置不加项目名访问接口,可能会造成tomcat安装完之后第一次无法加载项目,所以在前端接口处加项目名,tomcat中的server.xml不要加配置,只改一下tomcat的端口
十六、下载安装innosetup-6.2.1.exe安装包并安装
链接:https://pan.baidu.com/s/1XrlKpSBAuejgGxDEPVqHRQ
提取码:BMao
–来自百度网盘超级会员V5的分享
十七、安装innosetup ,新建一个,将免安装文件中的test.iss文件复制进去

十八、修改iss配置
1.

2.

3.

具体配置参考免安装文件中中的iss文件
十九、点击运行

会在桌面生成一个Output文件夹,其中有setup 安装文件
相关参考文件

链接:https://pan.baidu.com/s/1Sjt34FQkgKbzAt3IA65fUg
提取码:Diao
–来自百度网盘超级会员V5的分享