最近前端实习,要写一些后台管理系统的页面
用了Bootstrap4,引入了Select2这个插件(
https://select2.github.io/
)
一个小Bug花了两个多小时都搜到谷歌才解决,废话少说直接上问题

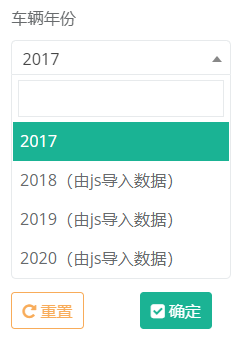
写了一个如上图所示的表单,下拉框用是用Select2插件,希望实现一个功能:点击【重置】按钮后可以初始化上面的五个输入。
就拿”车辆年份“来说

实现代码如下(记得先引入Select2的CSS和JS文件)
//HTML
<div>
<label>车辆年份</label>
<select class="select2_carYear form-control">
<option value="2017">2017</option>
</select>
</div>
//JS
<script>
$('#startData .input-group.date,#endData .input-group.date').datepicker({
startView: 2,
todayBtn: "linked",
keyboardNavigation: false,
forceParse: false,
autoclose: true,
format: "yyyy/mm/dd"
});
</script>
然后给按钮添加一个点击事件
$('#resetbtn').on('click', function () {
$(".select2_carYear").select2("val", "");
})
上面的这句代码:$(“.select2_carYear”).select2(“val”, “”); 可以清空select的内容
按理来说这样写就能实现功能了!可是点了依旧没反应,检查之后发现点击事件是可以正常触发的,唯独上面那句代码貌似没有执行?!
为什么???
百般周折,终于在国外的一个论坛里找到的原因(
https://www.javaear.com/question/39627864.html
)
原因就是!:
页面可能两次加载了jQuery。jQuery第二次加载时会删除已注册的插件!!!
简单的说就是由于我的 A.html 页面引入了 B.html 文件,而我在 A.html 和 B.html 同时都引入了jQuery文件!
值得注意的是
脚本加载应按正确的顺序进行:
- jQuery
- select2
- js代码
- 并且jQuery应该只加载一次。
我的天,这谁想到的???
最后问题还是解决了……
总之还是记录一下,前端开发会有很多坑,加油吧!
(select2单选多选取值赋值与设置初始化默认值)