一、服务器上安装
node.js vX.X.X
:官网下载需要的版本
SQL SERVER (本项目需要)
apache-tomcat-X.X.X
:官网下载需要的版本,解压即可
Pm2
:项目根目录路径下命令安装,用于永久执行
Git:没有的话,无法拉取依赖
二、部署
(
1
)代码拷贝
(2)npm install:拉取依赖
(
3
)
npm install pm2@latest -g
:安装
pm2
(
4
)修改
server.js
文件内的数据库配置(ip、用户名、密码、数据库名…)
(
5
)
pm2 start server.js:
启动项目后端
(
6
)启动项目前端
·修改根目录下的
vue.config.js
文件
//
基础路径 注意发布之前要先修改这里
//baseUrl为项目部署的基础路径,应该以 ‘/’ 开始并且以 ‘/’ 结束
//假设你的应用将会部署在域名的根部,比如 https://www.myapp.com/,那么 baseUrl 应该值为 ‘/’
//如果你的应用时部署在一个子路径下,那么你需要在这里指定子路径。比如,如果你的应用部署在 https://www.XXX.com/myapp/,那么将这个值改为 /myapp/
//const baseUrl = ‘/
myapp
/’
const baseUrl = ‘/’
·运行
npm run build,发布打包代码,根目录下会生成dist文件夹:

·启动一个
HTTP
服务器来运行(
Apache Tomcat
或者
Nginx
,这里以
Tomcat
为例)
1
)下载Apche Tomcat,官网
http://tomcat.apache.org/
,下载的是
9.0.12
版本

2
)解压下载的Apche Tomcat
3
)配置环境变量(计算机
–
系统属性
–
高级系统设置
–
高级
–
环境变量
–
新建(系统变量))
【变量名】:CATALINA_HOME
【变量值】:tomcat解压路径
4
)启动Apche Tomcat
打开解压后的文件,进到bin目录,点击运行startup.bat,等待启动成功
5
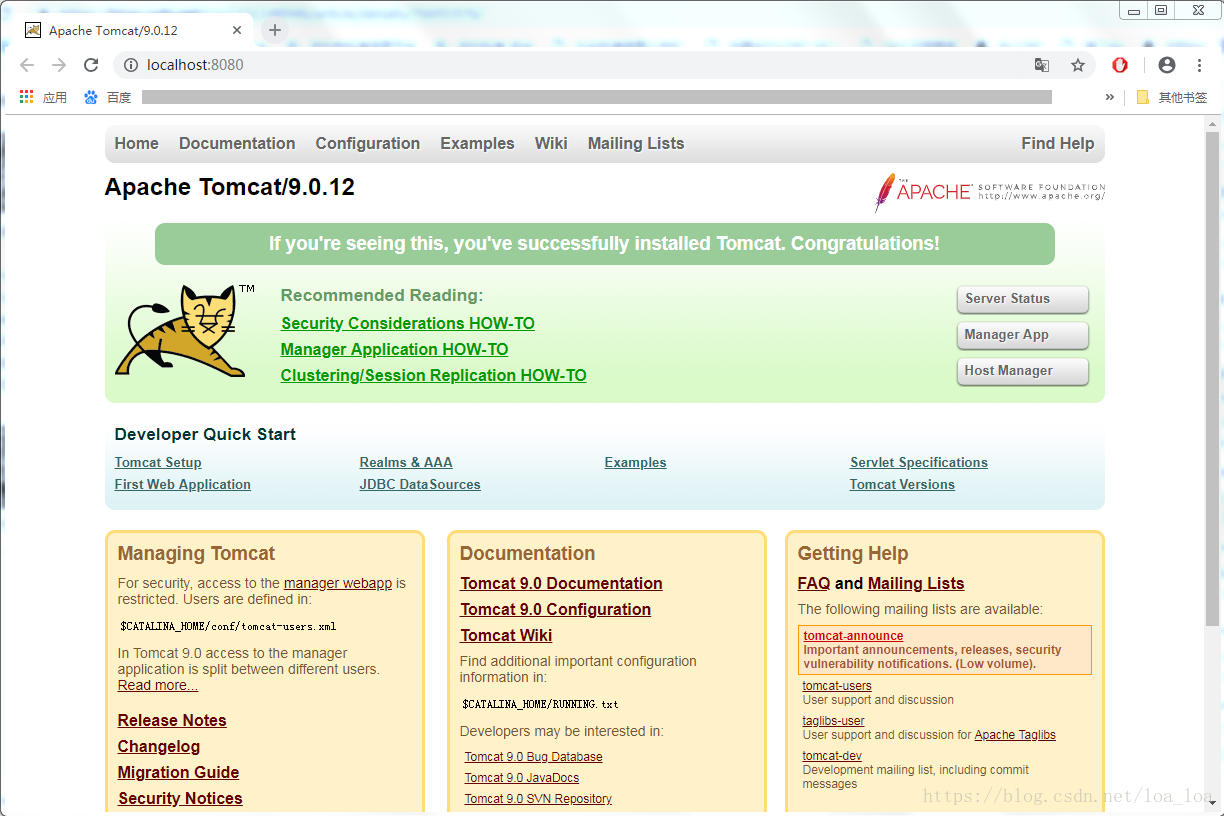
)打开http://localhost:8080/,可以看到服务器已经启动了

6
)
tomcat
内文件替换为dist的文件
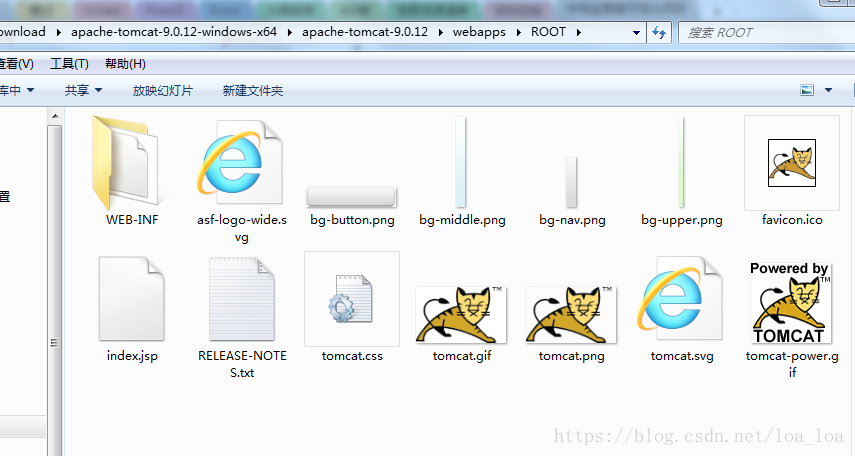
·因为Tomcat服务器默认运行解压目录下的webapps内ROOT文件夹内的index.jsp,所以才看到了上面这个页面

·运行tomcat解压的bin目录下的shutdown.bat停掉服务器
·删掉ROOT目录下的所有文件
·复制dist内的文件到ROOT目录下
·然后点击运行startup.bat重新起服务器
(
7
)访问http://localhost:8080/,项目就可以访问了
**注意1**数据更新后需要重启,步骤如下:
1.重启后端:
打开
cmd
运行命令:
pm2 restart server.js
2.重启前端:
运行tomcat解压bin目录下的shutdown.bat停掉服务器,然后再点击startup.bat重启
**注意2**后台运行tomcat,窗口不显示在任务栏内
1.
找到tomcat下bin/setclasspath.bat文件。
2.
在文件中找到 set _RUNJAVA=”%JRE_HOME\bin\
Java
“, 并修改为set _RUNJAVA=”%JRE_HOME\bin\javaw” 。
3.
然后重启tomcat,命令行窗口即会消失,不会出现在任务栏上,而只是在后台运行。
**注意3** 同个tomcat下部署多个vue项目,步骤如下:
1.打包项目到一个dist文件夹中
2.找到Tomcat解压路径下的wabapps目录
3.wabapps目录新建一个文件夹,例如命名为webtest
4.把dist文件夹里面的文件复制到 webtest中
5.访问端口(默认为8080)加上 webtest就可以访问项目了,例如项目地址
http://localhost:8080/webtest