前言
迭代器,是 ES6 引入的一种新的遍历机制,主要讲解的是 Iterator 、迭代过程、可迭代的数据结构。
一、Iterator
Iterator 是 ES6 引入的一种新的遍历机制,迭代器有两个核心概念:
-
迭代器是一个统一的接口,它的作用是使各种数据结构可被便捷的访问,它是通过一个键为
Symbol.iterator
的方法来实现; -
迭代器是用于遍历数据结构元素的指针(如数据库中的游标)。
二、迭代过程
迭代的过程如下:
-
通过
Symbol.iterator
创建一个迭代器,指向当前数据结构的起始位置; -
随后通过 next 方法进行向下迭代指向下一个位置,next 方法会返回当前位置的对象,对象包含了 value 和 done 两个属性,value 是当前属性的值,done 用于判断是否遍历结束;
-
当 done 为 true 时则遍历结束。
实例代码:
const items = ["zero", "one", "two"];
const it = items[Symbol.iterator]();
it.next();
//{value: "zero", done: false}
it.next();
//{value: "one", done: false}
it.next();
//{value: "two", done: false}
it.next();
//{value: undefined, done: true}
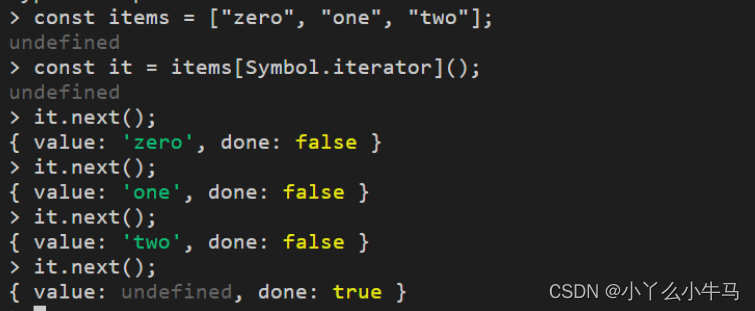
在终端使用 node 命令运行:

上面的例子,首先创建一个数组,然后通过
Symbol.iterator
方法创建一个迭代器,之后不断地调用 next 方法对数组内部项进行访问,当属性 done 为 true 时访问结束。
迭代器是协议(使用它们的规则)的一部分,用于迭代。该协议的一个关键特性就是它是顺序的:迭代器一次返回一个值。这意味着如果可迭代数据结构是非线性的(例如树),迭代将会使其线性化。
三、可迭代的数据结构
String,Array,Map,Set,Dom 元素是所有内置的可迭代对象,他们的原型对象都有一个
[Symbol.iterator]
方法。
我们将使用
for...of
循环(参见下文的
for...of
循环)对数据结构进行迭代。
Array
数组(Array)和类型数组(TypedArray)他们是可迭代的。
for (let item of ["zero", "one", "two"]) {
console.log(item);
}
// zero
// one
// two
新建 index.js 文件进行学习,示例代码:
for (let item of ["zero", "one", "two"]) {
console.log(item);
}
在终端使用 node 命令运行,效果如下:

四、String
下面是两种方法迭代 String 对象的示例,分别新建两个名为 index1、index2 的 JS 文件。
// 方法一
// index1.js
// for ... of
const str = "xiaoniuma";
for (const char of str) {
console.log(char);
}
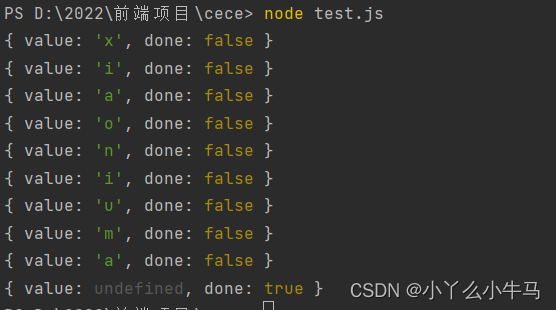
在终端使用 node 命令运行,效果如下:

// 方法二
// index2.js
// iterator
const str = "xiaoniuma";
const iterator = str[Symbol.iterator](); // 返回一个{next:方法}对象
let obj = null;
do {
obj = iterator.next(); // 返回的是对象,{value:任意对象,done:布尔型}
console.log(obj);
} while (!obj.done);

五、Map
Map 主要是迭代它们的 entries,每个 entry 都会被编码为
[key, value]·
的项, entries 是以确定的形势进行迭代,其顺序是与添加的顺序相同。
新建 index3.js 文件,示例代码:
const map = new Map();
map.set(0, "zero");
map.set(1, "one");
for (let entry of map) {
console.log(entry);
}
// [0, "zero"]
// [1, "one"]
在终端使用 node 命令运行,效果如下:

- 注意: WeakMaps 不可迭代
六、Set
Set 是对其元素进行迭代,迭代的顺序与其添加的顺序相同
新建 index4.js 文件,示例代码:
const set = new Set();
set.add("red");
set.add("green");
set.add("blue");
for (let item of set) {
console.log(item);
}
// red
// green
// blue
在终端使用 node 命令运行,效果如下:

七、arguments
arguments 目前在 ES6 中使用越来越少,但也是可遍历的
新建 index5.js 文件进行学习,示例代码:
function args() {
for (let item of arguments) {
console.log(item);
}
}
args("red", "green", "blue");
// red
// green
// blue
在终端使用 node 命令运行,效果同六。
总结
通过本文的学习,我们学会了迭代,迭代虽然一般用的较少,但是了解其原理是非常有必要的,这样才可以实现定义自己的迭代器来遍历对象。
下文将深入学习ES6