1:首先是html1的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../jq/jquery.js"></script>
<link href="../css/test.css" rel="stylesheet">
<script src="../js/test.js"></script>
</head>
<body>
<!--登录页面-->
<div id="membrane">
<!-- 注册成功弹出提示框-->
<div id="pop">
<div id="pop_ts">提示</div>
<div id="pop_tz"></div>
<div id="span" style="color: black">确定</div>
</div>
<!-- 注册-->
<div class="container" id="login-box">
<div class="form-container sign-up-container">
<form>
<h1>注册</h1>
<div class="txtb">
<input type="text" name="username" id="username" value="" placeholder="英文用户名4~16位">
<span data-placeholder="" id="span_name"></span>
</div>
<div class="txtb">
<input type="text" name="password" id="password" value="" placeholder="密码英文数字6~16位">
<span data-placeholder="" id="span_password"></span>
</div>
<div class="txtb">
<input type="email" name="email" id="email" value="" placeholder="邮箱">
<span data-placeholder="" id="span_email"></span>
</div>
<div class="txtb">
<input type="text" name="phone" id="phone" value="" placeholder="联系方式">
<span data-placeholder="" id="span_phone"></span>
</div>
<button type="button" id="register">注册</button>
</form>
</div>
<div class="form-container sign-in-container">
<form>
<h1>登录</h1>
<div class="txtb">
<input type="text" name="email_username" id="login_email_username" class="email_username" placeholder="邮箱/用户名">
<span data-placeholder="" ></span>
</div>
<div class="txtb">
<input type="password" name="login_password" id="login_password" placeholder="密码">
<span data-placeholder=""></span>
</div>
<button type="button" id="login">登录</button>
</form>
</div>
<div class="overlay-container">
<div class="overlay">
<div class="overlay-panel overlay-left">
<h1>已有账号?</h1>
<p>注册请检查邮箱激活,和我们一起开始旅程吧</p>
<button class="ghost" id="signIn" >登录</button>
</div>
<div class="overlay-panel overlay-right">
<h1>没有账号?</h1>
<p>立即注册加入我们,和我们一起开始旅程吧</p>
<button class="ghost" id="signUp">注册</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>*{
margin: 0px;
padding: 0px;
}
a{
text-decoration:none
}
/*登录页面*/
#membrane{
width: 100vw;
height: 100vh;
top: 0px;
left: 0px;
right: 0px;
position: fixed;
/*display: flex;*/
z-index: 60;
background-color: rgb(0,0,0,0.5);
justify-content: center;
align-content: center;
/*display: none;*/
}
a {
text-decoration-line: none;
color: #abc1ee;
}
h1 {
font-weight: bold;
margin: 0;
}
p {
font-size: 14px;
line-height: 0px;
letter-spacing: .5px;
margin: 15px 0 30px;
}
span {
font-size: 12px;
}
.container {
border-radius: 10px;
box-shadow: 0 14px 28px rgba(0, 0, 0, .25), 0 10px 10px rgba(0, 0, 0, .22);
position: relative;
overflow: hidden;
width: 768px;
max-width: 100%;
min-height: 480px;
margin-top: 10%;
margin-left: 25%;
}
.form-container form {
background: #fff;
display: flex;
flex-direction: column;
padding: 0 50px;
height: 100%;
justify-content: center;
text-align: center;
}
.social-container {
margin: 20px 0;
}
.social-container a {
border: 1px solid #ddd;
border-radius: 50%;
display: inline-flex;
justify-content: center;
align-items: center;
margin: 0 5px;
height: 40px;
width: 40px;
}
.social-container a:hover {
background-color: #eee;
}
.txtb {
border-bottom: 2px solid #adadad;
position: relative;
margin: 10px 0;
}
.txtb input {
font-size: 15px;
color: #333;
border: none;
width: 100%;
outline: none;
background: none;
padding: 0 3px;
height: 35px;
}
.txtb span::before {
content: attr(data-placeholder);
position: absolute;
top: 50%;
left: 5px;
color: #adadad;
transform: translateY(-50%);
transition: .5s;
}
.txtb span::after {
content: '';
position: absolute;
left: 0%;
top: 100%;
width: 0%;
height: 2px;
background-image: linear-gradient(120deg,#3498db,#8e44ad);
transition: .5s;
}
.focus + span::before {
top: -5px;
}
.focus + span::after {
width: 100%;
}
button {
border-radius: 20px;
border: 1px solid #ff4b2b;
background: #ff4b2b;
color: #fff;
font-size: 12px;
font-weight: bold;
padding: 12px 45px;
letter-spacing: 1px;
text-transform: uppercase;
transition: transform 80ms ease-in;
cursor: pointer;
}
button:active {
transform: scale(.95);
}
button:focus {
outline: none;
}
button.ghost {
background: transparent;
border-color: #fff;
}
.form-container {
position: absolute;
top: 0;
height: 100%;
transition: all .6s ease-in-out;
}
.form-container button {
margin-top: 25px;
background: linear-gradient(120deg, #3498db, #8e44ad);
border: none;
background-size: 200%;
color: #fff;
transition: .5s;
}
.form-container button:hover {
background-position: right;
}
.sign-in-container {
left: 0;
width: 50%;
z-index: 2;
}
.sign-in-container form a {
position: relative;
left: 100px;
}
.sign-up-container {
left: 0;
width: 50%;
z-index: 1;
opacity: 0;
}
.sign-up-container button {
margin-top: 20px;
}
.overlay-container {
position:absolute;
top: 0;
left: 50%;
width: 50%;
height: 100%;
overflow: hidden;
transition: transform .6s ease-in-out;
z-index: 100;
}
.overlay {
background-image: url("../image/w_7.jpeg");
background-size: cover;
color: #fff;
position: relative;
left: -100%;
height: 100%;
width: 200%;
transform: translateY(0);
transition: transform .6s ease-in-out;
}
.overlay-panel {
position: absolute;
top: 0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 0 40px;
height: 100%;
width: 50%;
text-align: center;
transform: translateY(0);
transition: transform .6s ease-in-out;
}
.overlay-right {
right: -35px;
transform: translateY(0);
}
.overlay-left {
right: 345px;
transform: translateY(-20%);
}
.container.right-panel-active .sign-in-container {
transform: translateY(100%);
}
.container.container.right-panel-active .overlay-container {
transform: translateX(-100%);
}
.container.right-panel-active .sign-up-container {
transform: translateX(100%);
opacity: 1;
z-index: 5;
}
.container.container.right-panel-active .overlay {
transform: translateX(50%);
}
.container.container.right-panel-active .overlay-left {
transform: translateY(0);
}
.container.container.right-panel-active .overlay-right {
transform: translateY(20%);
}
/*注册成功弹出提示框*/
#pop {
width: 400px;
height: 250px;
top: 30%;
left: 37%;
position: absolute;
background-color: rgb(127, 127, 127);
z-index: 200;
display: none;
}
#pop_ts{
width: 400px;
height: 100px;
background-color: #191919;
color: white;
font-size: 35px;
text-align: center;
line-height: 100px;
}
#pop_tz{
width: 400px;
height: 50px;
color: white;
text-align: center;
line-height: 50px;
margin-top: 40px;
}
#span {
width: 100px;
height: 40px;
background-color: rgb(222, 225, 230);
text-align: center;
line-height: 40px;
margin: 20px auto;
cursor: pointer;
}window.onload = function () {
//注册功能
register()
//登录功能
login_register()
// 登录注册样式
login()
}
//用户名验证
function checkUsername() {
let name = /^[a-zA-Z]{4,16}$/;
let username = $("#username").val();
if (username == null || username === "") {
//判断前台数据是否为空
$("#span_name").html("用户名不能为空!").css("color","red");
return false;
}else if (!(name.test(username))){
//填写错误给出相应提示
$("#span_name").html("用户名错误!").css("color","red");
return false;
}else{
$("#span_name").html("");
// $("#username_1").css("border","");
return true;
}
}
//密码验证
function checkPassword() {
let name = /^[a-zA-Z0-9]{6,16}$/;
let password = $("#password").val();
if (password == null || password === "") {
//判断前台数据是否为空
$("#span_password").html("密码不能为空!").css("color","red");
return false;
}else if (!(name.test(password))){
//填写错误给出相应提示
$("#span_password").html("密码错误!").css("color","red");
return false;
}else{
$("#span_password").html("");
// $("#username_1").css("border","");
return true;
}
}
//邮箱验证
function checkEmail() {
let name = /^([a-zA-Z]|[0-9])(\w|)+@[a-zA-Z0-9]+\.([a-zA-Z]{2,4})$/;
let email = $("#email").val();
if (email == null || email === "") {
//判断前台数据是否为空
$("#span_email").html("邮箱不能为空!").css("color","red");
return false;
}else if (!(name.test(email))){
//填写错误给出相应提示
$("#span_email").html("邮箱错误!").css("color","red");
return false;
}else{
$("#span_email").html("");
// $("#username_1").css("border","");
return true;
}
}
//电话验证
function checkPhone() {
let name = /^[1][3,4,5,7,8][0-9]{9}$/;
let phone = $("#phone").val();
if (phone == null || phone === "") {
//判断前台数据是否为空
$("#span_phone").html("联系方式不能为空!").css("color","red");
return false;
}else if (!(name.test(phone))){
//填写错误给出相应提示
$("#span_phone").html("联系方式错误!").css("color","red");
return false;
}else{
$("#span_phone").html("");
// $("#username_1").css("border","");
return true;
}
}
//注册功能
function register(){
$("#register").click(function (){
if (checkUsername()&&checkPassword()&&checkEmail()&&checkPhone()){
let username = $("#username").val();
let password = $("#password").val();
let email = $("#email").val();
let phone = $("#phone").val();
$("#register").attr("disabled","true");
$.post("register",{"username":username,"password":password,"email":email,"phone":phone},function (data) {
if (data.flag) {
//注册提示框
confirm("yes");
$("#pop_tz").html("注册成功!!")
document.getElementById("pop").style.display="block";
$("#register").removeAttr("disabled");
}else {
//注册提示框
confirm("no");
$("#pop_tz").html("注册失败用户名或邮箱重复!!")
document.getElementById("pop").style.display="block";
$("#register").removeAttr("disabled");
}
})
}
})
$("#username").change(checkUsername);
$("#password").change(checkPassword);
$("#email").change(checkEmail);
$("#phone").change(checkPhone);
}
//登录功能
function login_register(){
$("#login").click(function (){
let username = $("#login_email_username").val();
console.log(username)
let email = $(".email_username").val();
console.log(email)
let password = $("#login_password").val();
console.log(password)
if (username != null && username !== "" && password != null && password !== "" || email != null && email !== "") {
console.log("进来了")
$.post("login",{"username":username,"email":email,"password":password},function (data) {
console.log("111111111")
if (data.flag) {
// document.getElementById("pop").style.display="block";
//注册提示框
confirm("no");
homepageUserHead();
let elementById = document.getElementById("membrane");
elementById.style.display='none';
}else if (!(data.code)){
console.log("22222")
//注册提示框
confirm("no");
$("#pop_tz").html("用户名或密码错误!")
document.getElementById("pop").style.display="block";
}else if (!(data.flag)) {
//注册提示框
confirm("no");
$("#pop_tz").html("邮箱未激活!")
document.getElementById("pop").style.display="block";
mailbox(data.data.uid,data.data.email);
}
})
}
return false;
})
}
//邮箱激活
function mailbox(uid,email) {
$("#span").click(function (){
// $.post("activation",{"uid":uid},function (data){
location.href='http://localhost/dynamic/pages/activate.jsp?uid='+uid+'&email='+email;
// })
})
}
//注册提示框
function confirm(type) {
if (type === "yes") {
$("#span").click(function (){
document.getElementById("span_name").innerText="";
document.getElementById("span_password").innerText="";
document.getElementById("span_email").innerText="";
document.getElementById("span_phone").innerText="";
document.getElementById("username").value = "";
document.getElementById("password").value = "";
document.getElementById("email").value = "";
document.getElementById("phone").value = "";
document.getElementById("pop").style.display="none";
})
}else if(type === "no"){
$("#span").click(function (){
document.getElementById("pop").style.display="none";
})
}
}
// 登录注册样式
function login() {
$("#signUp").click(function(){
$("#login-box").addClass('right-panel-active')
document.getElementById("login_email_username").value = "";
document.getElementById("login_password").value = "";
})
$("#signIn").click(function(){
$("#login-box").removeClass('right-panel-active')
document.getElementById("span_name").innerText="";
document.getElementById("span_password").innerText="";
document.getElementById("span_email").innerText="";
document.getElementById("span_phone").innerText="";
document.getElementById("username").value = "";
document.getElementById("password").value = "";
document.getElementById("email").value = "";
document.getElementById("phone").value = "";
})
$(".txtb input").on("focus",function(){
$(this).addClass("focus")
})
$(".txtb input").on("blur",function(){
if($(this).val() == '')
$(this).removeClass("focus")
})
}3:然后是自己的用户类,我这里是跟数据库字段一一对应的,你们可以根据
自己的条件来设置;
package com.domain;
import java.io.Serializable;
import java.util.List;
public class User implements Serializable {
private String uid;
private String username;
private String password;
private String email;
private String phone;
private String birthday;
private String state;
private String activate;
private String signature;
}
4:然后是我自己定义的一个作用类,用来存储需要的条件,自己改的太乱了,你们看着写吧,我这里都没有生成get,set方法,你们记得自己生成;
package com.domain;
import java.io.Serializable;
public class Result implements Serializable {
private Object data;
private boolean code;
private String msg;
private boolean flag;
private Integer integer;
}
5:然后我们就可以进行controller层的编写了
//使用@Controller定义bean
@Controller
@ResponseBody
public class UserController {
/**
* 注入Service层bean
*/
@Autowired
private UserService userService;
Result result = new Result();
/**
* 注册用户
*
* @param user
* @return
*/
//设置当前的访问路径
@RequestMapping(value = "/**/register")
//设置当前操作的返回值类型
@ResponseBody
public Result register(User user) {
result = new Result();
boolean byName = userService.findByName(user);
if (!byName) {
//查找到用户名
result.setMsg("用户名存在");
result.setFlag(false);
} else {
result.setMsg("注册成功");
result.setFlag(true);
}
return result;
}
/**
* 用户登录
*
* @param user
* @param request
* @param response
* @return
*/
@RequestMapping(value = "/**/login")
@ResponseBody
public Result login(User user, HttpServletRequest request, HttpServletResponse response) {
result = new Result();
User byNamePassword = userService.findByNamePassword(user);
if (byNamePassword == null) {
result.setCode(false);
} else {
result.setCode(true);
if (byNamePassword.getActivate().equals("N")) {
result.setData(byNamePassword);
result.setFlag(false);
} else {
result.setData(byNamePassword);
result.setFlag(true);
//创建cookie
Cookie cookieName = new Cookie("username", byNamePassword.getUsername());
Cookie cookiePassword = new Cookie("password", byNamePassword.getPassword());
//设置Cookie的父路经
cookieName.setPath(request.getContextPath() + "/");
cookiePassword.setPath(request.getContextPath() + "/");
//保存Cookie的时间长度,单位为秒
cookieName.setMaxAge(7 * 24 * 60);
cookiePassword.setMaxAge(7 * 24 * 60);
//加入Cookie到响应头
response.addCookie(cookieName);
response.addCookie(cookiePassword);
//获取头像
String username = byNamePassword.getUsername();
User head = userService.cookieByName(username);
String hid = head.getUid();
User user1 = new User();
user1.setUid(hid);
User userHead = userService.selectUserAddress(user1);
result.setMsg(userHead.getHead().getAddress());
}
}
return result;
// return null;
}
/**
* 邮箱发送
*
* @param user
* @return
*/
@RequestMapping(value = "/**/activation")
@ResponseBody
public Result activation(User user) {
result = new Result();
//获取用户id
if (user.getUid() != null && user.getUid() != "" && user.getEmail() != null && user.getEmail() != "") {
boolean userId = userService.findByID(user);
if (userId) {
result.setMsg("邮件发送成功,请注意邮箱信息!");
result.setFlag(true);
} else {
result.setMsg("邮件发送失败,请确定邮箱信息是否正确!");
result.setFlag(false);
}
return result;
} else {
result.setMsg("请检查数据不能为空!!!");
return result;
}
}
/**
* 邮箱激活
* @param user
* @return
*/
//produces = "text/html;charset=utf-8",直接返回字符串形式,不然乱码
@RequestMapping(value = "/**/mailbox", produces = "text/html;charset=utf-8")
@ResponseBody
public String mailbox(User user) {
result = new Result();
//获取用户id
boolean userEmail = userService.mailbox(user);
if (userEmail) {
result.setMsg("邮箱激活成功!去主页登录吧");
} else {
result.setMsg("邮箱激活失败!");
}
return result.getMsg();
}
}
6:然后是service,我这里就不写接口了,我们直接看实现的接口吧;
@Service
public class UserServiceImpl implements UserService {
// 注入Bean
@Autowired
private UserMapper userMapper;
/**
* 邮箱验证
* @param email
* @param msg
* @param random
* @return
*/
@Override
public boolean emailVerification(String email, String msg, String random) {
try {
HtmlEmail htmlEmail = new HtmlEmail();
htmlEmail.setHostName("smtp.qq.com");//邮箱smtp服务器
htmlEmail.setCharset("UTF-8");//发送的字符类型
htmlEmail.addTo(email);//设置收件人
htmlEmail.setFrom("1602288425@qq.com","哇卡哇卡");//设置发送人邮箱
htmlEmail.setAuthentication("1602288425@qq.com","pxhfqfbtfrqahfeg");//发送人邮箱和授权码
htmlEmail.setSubject(random);//要发送邮件的主题
htmlEmail.setMsg(msg);//要发送的信息
htmlEmail.send();//发送
return true;
}catch (Exception e){
return false;
}
}
/**
* 用户登录查看信息
* @param user
* @return
*/
@Override
public User findByNamePassword(User user) {
User byNamePassword = userMapper.findByNamePassword(user);
return byNamePassword;
}
/**
* 根据指定用户名查询用户
* @param user
* @return
*/
@Override
public boolean findByName(User user) {
User byName = userMapper.findByName(user);
if (byName != null) {
//说明用户存在
return false;
}else {
//用户不存在调用dao层添加用户方法
//获取当前的时间戳,并转化为字符串形式
user.setUid(("2"+System.currentTimeMillis()));
user.setBirthday(String.valueOf(System.currentTimeMillis()));
user.setActivate("N");
user.setSignature("系统原装签名,送给每一位小可爱~");
userMapper.addUser(user);
Head head = new Head();
head.setHid(String.valueOf(System.currentTimeMillis()+1));
head.setUid(user.getUid());
head.setAddress("../image/images/default.jpeg");
userMapper.addHead(head);
//发送邮件激活用户邮箱
// String content = "<a href='http://localhost/dynamic/pages/activation?uid="+user.getUid()+"'>点击激活邮箱[哇卡哇卡!]</a>";
// String content = "<a href='http://localhost/dynamic/pages/activate.jsp?uid="+user.getUid()+"'>点击激活邮箱[哇卡哇卡!]</a>";
// String content = "<a href="+this.getClass().getClassLoader()+"'activate.jsp?uid="+user.getUid()+"'>点击激活邮箱[哇卡哇卡!]</a>";
// emailVerification(user.getEmail(),content,"激活邮件");
return true;
}
}
/**
* 根据id查询用户
* @param user
* @return
*/
@Override
public boolean findByID(User user) {
//根据uid查询用户对象
User byID = userMapper.findByID(user);
if (byID != null) {
// userMapper.updateActivate(user);
String content = "<a href='http://localhost/dynamic/pages/mailbox?uid="+user.getUid()+"'>点击激活邮箱[哇卡哇卡!]</a>";
emailVerification(user.getEmail(),content,"激活邮件");
return true;
}else {
return false;
}
}
/**
* 用户邮箱激活
* @param user
* @return
*/
@Override
public boolean mailbox(User user) {
User byID = userMapper.findByID(user);
if (byID != null) {
userMapper.updateActivate(user);
return true;
}else {
return false;
}
}
/**
* 根据指定cookie名称条件查询用户
* @param str
* @return
*/
@Override
public User cookieByName(String str) {
User userid = userMapper.cookieByName(str);
return userid;
}
}
7:最后是mybatis的编写了
首先是mapper接口;
package com.dao;
import com.domain.ContentParticulars;
import com.domain.Contribute;
import com.domain.Head;
import com.domain.User;
import java.util.List;
public interface UserMapper {
/**
* 根据指定名称查询用户
* @param user
* @return
*/
User findByName(User user);
/**
* 用户登录查看信息
* @param user
* @return
*/
User findByNamePassword(User user);
/**
* 添加用户
* @param
* @return
*/
void addUser(User user);
/**
* 根据id查询用户
* @param user
* @return
*/
User findByID(User user);
/**
* 修改用户激活码
* @param user
*/
void updateActivate(User user);
/**
* 根据指定cookie名称条件查询用户
* @param str
* @return
*/
User cookieByName(String str);
}
8:然后是sql的编写;
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"https://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.dao.UserMapper">
<!-- 根据指定uid条件查询用户-->
<select id="findByID" resultType="user">
select * from user
<where>
<if test="uid != null and uid != '' ">
and uid = #{uid}
</if>
</where>
</select>
<!-- 根据指定username条件查询用户-->
<select id="findByName" resultType="user">
select * from user
<where>
<if test="username != null and username != '' || email != null and email != '' ">
and (username = #{username} or email = #{email})
</if>
</where>
</select>
<!-- 根据指定cookie名称条件查询用户-->
<select id="cookieByName" resultType="user">
select * from user
<where>
<if test="username != null and username != '' ">
and username = #{username}
</if>
</where>
</select>
<!-- 用户登录查看信息-->
<select id="findByNamePassword" resultType="user" parameterType="user">
select * from user
<where>
<if test="username != null and username != '' || email != null and email != '' ">
and (username = #{username} or email = #{email})
</if>
<if test="password != null and password != '' ">
and password = #{password}
</if>
<!-- <if test="activate != null and activate != '' ">-->
<!-- and activate = #{activate}-->
<!-- </if>-->
</where>
</select>
<!-- 添加用户-->
<insert id="addUser" parameterType="user">
insert into user(uid,username,password,email,phone,birthday,activate,signature) values(#{uid},#{username},#{password},#{email},#{phone},#{birthday},#{activate},#{signature})
</insert>
<!-- 修改用户激活信息-->
<update id="updateActivate" parameterType="user">
update user set activate = 'Y'
<where>
<if test="uid != null and uid != ''">
uid = #{uid}
</if>
</where>
</update>
</mapper>
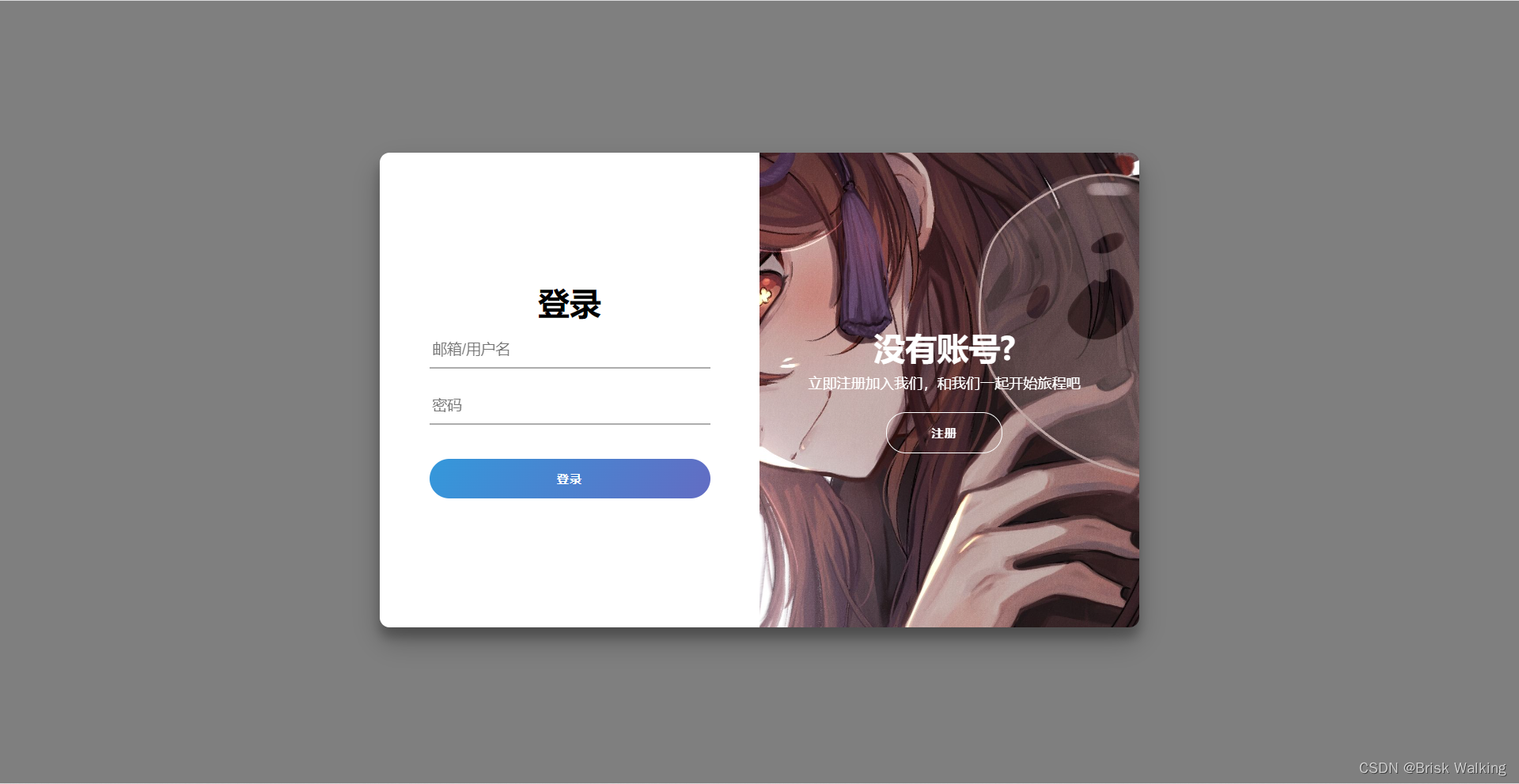
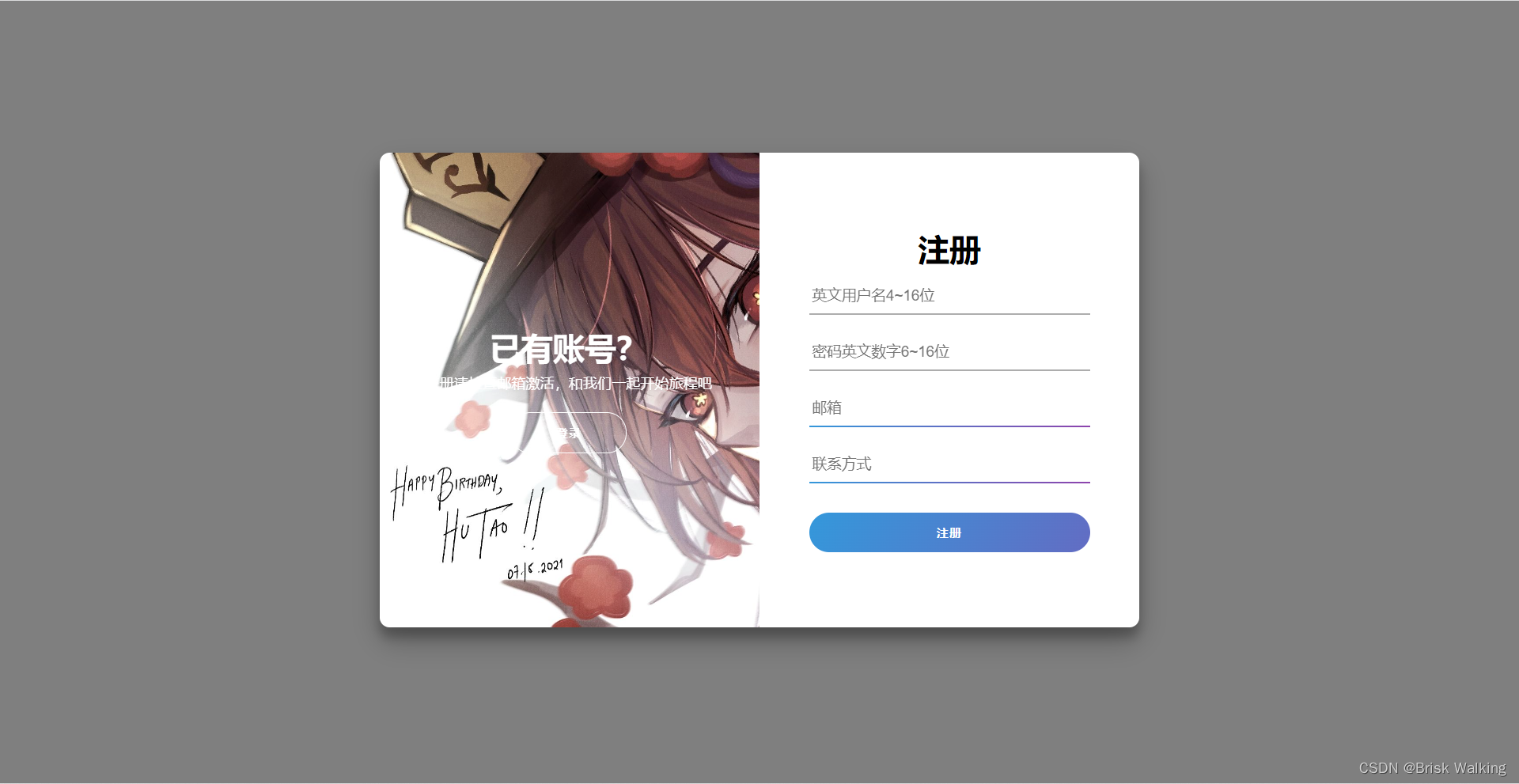
9:到最后就算是完成了全部代码的编写,因为我是从自己项目里面一个一个找出来的,可能会有一点点差错,如果不能运行,可以私聊我,我会把源代码直接给你,看看样式吧!
下面的是项目结构图



忘了邮箱激活的页面了;补充一下
<%--
Created by IntelliJ IDEA.
User: Andlime
Date: 2023/3/5
Time: 21:50
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>邮箱激活</title>
<script src="../jq/jquery.js"></script>
<link rel="stylesheet" href="../css/activate.css">
<script rel="script" src="../js/activate.js"></script>
</head>
<body>
<div id="pop_up">请在60秒后在重新提交!</div>
<div id="head">
<div id="headline">请确保你的邮箱地址是否正确!</div>
<div id="email_hint"></div>
<div id="submit">
<div id="submit_value">发送邮件</div>
</div>
<div id="hint"></div>
</div>
</body>
</html>
window.onload = function () {
//获取地址栏的值
getKey();
//注册一个点击事件
document.getElementById("submit_value").addEventListener("click",function (){
getInformation();
});
}
let uid = null;
let email = null;
//获取地址栏的值
function getKey() {
function GetQueryString(name) {
let reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
let r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]);
return null;
}
uid = GetQueryString("uid");
email = GetQueryString("email");
let email_hint = document.getElementById("email_hint");
email_hint.innerText = email;
}
//设置变量
let cookieFlag = true;
let cookieTime = null;
let cookieSecond = 60;
//发送邮件点击事件
function getInformation() {
if (uid == null && email == null) {
$("#hint").html("没有获取到用户数据,请不要走歪门邪道!!")
}
//获取cookie函数方法,判断是否存在自己设置的cookie
getCookie();
if (cookieTime != null && cookieTime !== "") {
document.getElementById("pop_up").style.display="block";
}else {
if (cookieFlag){
//调用post提交
sendAjax();
cookieFlag = false;
let sb_value = document.getElementById("submit_value");
sb_value.innerHTML = "<img id='loading' alt='' src='../image/southeast.jpg'>";
}
}
}
//获取cookie
function getCookie() {
//获取cookie
let cookies = document.cookie;
//判断cookies里面是否为空
if (cookies != null) {
//对cookies里面的值进行替换
cookies = cookies.replace(/\s/,"");//\s是指空白,包括空格、换行、tab缩进等所有的空白,替换为"";
//对cookies里面的值以(;)分号进行切割
let cookiesValue = cookies.split(";")
//设置一个标志符
let flag = true;
//循环便利切割后的值
for (let i = 0; i < cookiesValue.length; i++) {
let cookie = cookiesValue[i];
//然后在以=号进行切割获取里面的key值
let array = cookie.split("=");
//获取cookie时间
for (let j = 0; j < array.length; j++) {
if (array[j] === "countdown") {
cookieTime = array[j];
flag = false;
}
}
}
if (flag) {
cookieTime = null;
}
}
}
//post提交
function sendAjax() {
$.post("activation",{"uid":uid,"email":email},function (data){
//接收后台验证是否通过
if (data.flag) { //接收后台验证是否通过
//通过
cookieFlag = true;
//设置冷却时间cookie
setCookie();
second();
time3 = setInterval(second,1000);
let hint = document.getElementById("hint");
hint.innerText="邮件发送成功,注意查收邮件信息!";
}
})
}
//设置提交
function second(){
let btn = document.getElementById("submit_value");
if (cookieSecond === 0){
cookieSecond = 60;
btn.innerText = "重新发送";
btn.style.background = "#00a0e9";
document.getElementById("pop_up").style.display="none";
clearInterval(time3);
}else {
btn.style.background = "#cccccc";
btn.innerHTML = "重新发送("+cookieSecond+")";
}
cookieSecond--;
}
//设置cookie和它的存在时间
function setCookie() {
//获取一个时间
let date = new Date();
//设置时间为一分钟
date.setMinutes(date.getMinutes()+1);
//设置cookie的值为countdown=1,存在时间为一分钟expires=多少时间
document.cookie = 'countdown=1;expires=' + date.toUTCString();
}
*{
margin: 0px;
padding: 0px;
}
a{
text-decoration:none
}
#loading {
width: 40px;
height: 40px;
animation: rotate 3s linear infinite;
border-radius: 50%;
-webkit-user-drag: none;
}
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
#pop_up{
width: 220px;
height: 40px;
margin-top: 100px;
margin-left: 43%;
text-align: center;
line-height: 40px;
float: left;
display: none;
background-color: rgb(233, 235, 236);
}
#head{
width: 100vw;
height: 150px;
margin-top: 250px;
position: absolute;
}
#headline{
width: 100vw;
height: 40px;
background-color: #00c3ff;
line-height: 40px;
text-align: center;
}
#email_hint{
width: 100vw;
height: 30px;
line-height: 30px;
text-align: center;
}
#submit{
width: 100vw;
height: 38px;
}
#submit_value{
width: 95px;
height: 38px;
margin: auto;
line-height: 38px;
text-align: center;
border-radius: 5px;
cursor: pointer;
background-color: rgb(222, 225, 225);
}
#hint{
width: 100vw;
height: 40px;
line-height: 40px;
text-align: center;
margin-top: 2px;
}
版权声明:本文为QQ1602288425原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。