踩坑记录
1.
图片路径动态渲染不显示问题;
解决方案:修改静态图片存放路径
1.1
定义图片map,用于对图片路径的统一储存与管理,例如

1.2
由于uni-app——小程序的编译性质,静态图片等资源文件需放在/public/static/images下(编写页面时使用,部署到生产环境时移除),同时还须在vite.config.ts文件的配置项加上publicDir: ‘public’:

开发时路径:

编译后路径:

引用路径
:如上1.1图示。
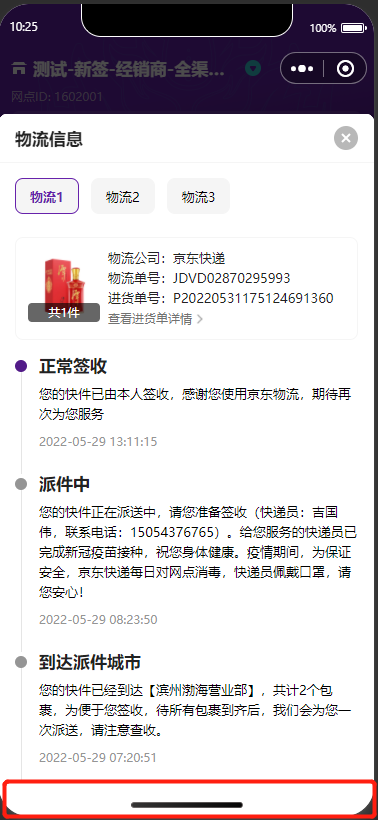
2. 弹窗滑动下面文本跟着滑动的问题。
解决方案:弹窗显示时给下层盒子加上宽高固定样式


3. ios底部安全区域显示问题
解决方案:在入口文件App.vue编写组件穿透样式,复写其默认样式


4. 跳转路由之后pinia持久化不生效
解决方案:在入口文件App.vue里手动调用一次需要实例化的store

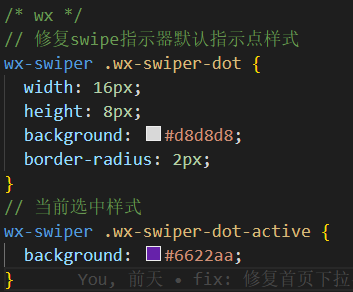
5. uni-swiper指示器样式修改不生效
解决方案:在入口文件App.vue里复写swiper对应的样式集
经过h5和小程序dom tree的对比,uni-app框架对swiper组件进行过样式的条件编译,所以在这里我们采取针对小程序样式单独复写的方法,达到修改指示器样式的目的。

心得体会
1. css相关
1.1 高斯模糊
-
filter
只能让它作用的背景变模糊,当有元素拖动到它下面时,不会模糊下面的元素。仅仅是当前背景变模糊。
-
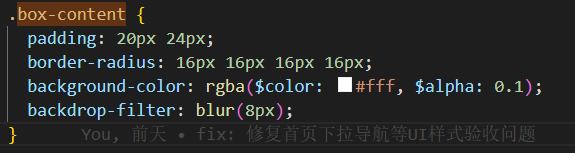
backdrop-filer
这个属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。 因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。


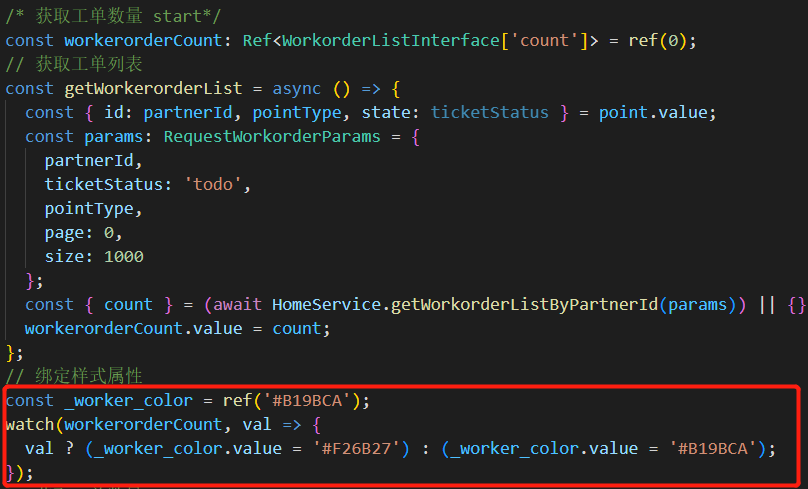
1.2 状态驱动的动态CSS: v-bind的使用
很多时候我们需要动态渲染某些“选中”、“切换”、“不同状态”等样式或者需要计算才能得到的样式,这时候我们就可以使用Vue3的状态驱动的动态css——v-bind
-
定义ref响应式对象

-
定义css样式集,并将其与响应式的ref对象进行绑定

-
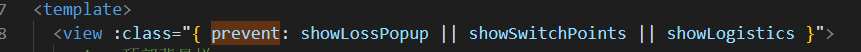
在template对应的标签上引用该样式

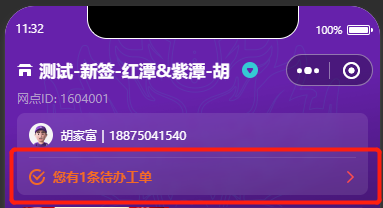
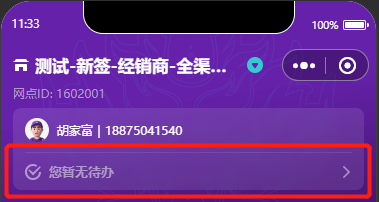
效果:


2. 父子组件相关
2.1 父组件调用子组件属性方法:defineExpose
单文件组件 < script setup> | Vue.js
-
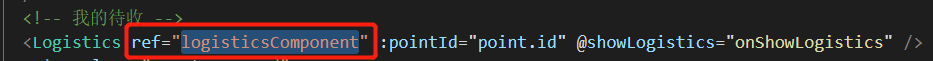
定义子组件实例
-
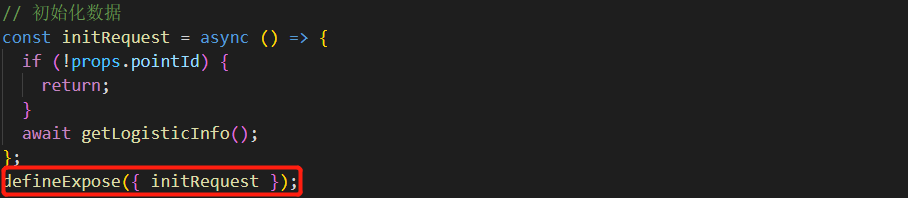
子组件暴露父组件需要引用的属性方法
-
父组件调用子组件属性方法
父组件:



子组件:

2.2 组件传参高级用法,
v-model | Vue.js
-
定义子组件emit钩子

-
触发update指令,更新父组件的值

-
父组件使用v-model:指令接收

3. Vue3调试工具
在谷歌浏览器>扩展程序 里面添加https://chrome.google.com/webstore/detail/vuejs-devtools/ljjemllljcmogpfapbkkighbhhppjdbg?hl=en
