完整的项目代码(github):
express框架+jade+bootstrap+mysql开发用户注册登录项目
express是基于Node.js平台的web应用开发框架,用express框架开发web项目可以直接构建整个项目框架并且将前端页面跟后台贯穿起来,用起来还是灵活的;最近刚开始学习,写篇博客总结下,涉及到的东西比较多比较杂,可能会有遗漏什么的,有意见或者建议欢迎提出….
要开始这个项目,首先要对
express框架
、
jade
、
html
、
bootstrap
、
js
、
jQuery
、
mysql数据库
这些知识点有一定的基础。
目录:
一、项目环境准备
1、安装node.js
该项目的重点是express框架,而express是node.js的一部分,下载node.js可以到
Node.js官网
直接下载,下载好了之后直接一直下一步下一步就行;安装好了之后可以用cmd命令行来看一下是否安装成功,如果如下图出现版本号则表示安装成功(有小问题自己百度):

2、npm简单说明
npm是随同Node.js一起安装的包管理工具,同样也可以用cmd命令行来查看:

npm可以用来安装卸载一些api包,该项目只要记住下面这条安装命令就行了,
npm install (要安装的包)
,这样安装的包默认是本地安装,如果要全局安装可以在后面加上
-g
或者
--global
,详细用法可参考
npm使用小结
.
3、用npm安装express
用express安装全局express,依次执行下面这两条命令行:


如果出现一堆包则表示express已经安装成功了,第二条命令是为了等会可以直接用express命令创建整个项目框架用的;

二、mysql数据库设计
项目用户注册登录都要涉及到数据库,我用的是
mysql数据库
,mysql服务我用的是
wampserver
集成的mysql,另外用
navicat
数据库管理软件直接跟wampserver建立连接,用navicat相对比较方便,直接操作图形化界面。
1、启动wampserver,用navicat建立连接
wampserver环境搭建可以参考我之前的博客
WampServer集成环境安装与配置
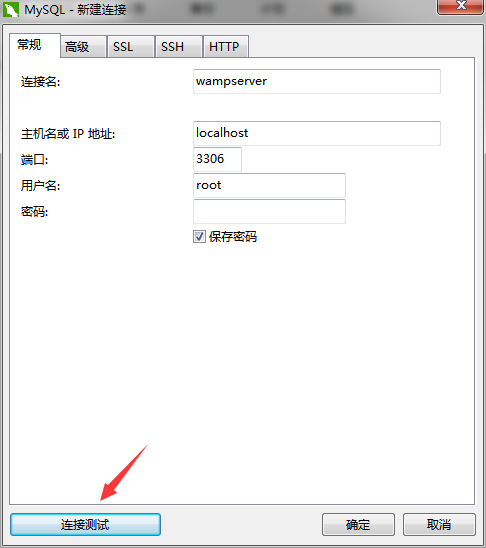
,启动wampserver之后,打开navicat,新建连接:


在连接之前可以先进行连接测试,通过则点击确定继续下一步,然后双击连接项建立连接:

2、新建数据库,设计数据库表
在navicat建立的连接项右键->新建数据库,输入数据库名
express-demo
就好:

在新建的数据库双击展开,在表处右键->新建表:

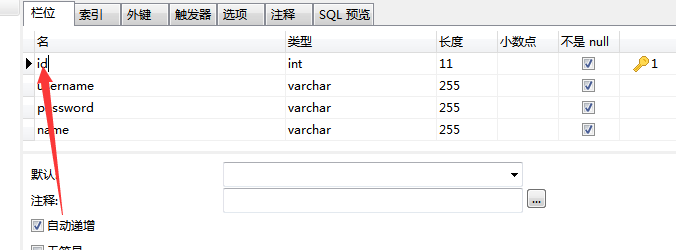
表设计如下:



id字段为主键且自动增加,name字段字符集设置为gb2312让其支持中文,再为username字段设置Unique索引表示这个字段是唯一的不可重复;设计好了之后按
ctrl+s
保存并输入表名
users
.
三、项目编写
1、用express命令行新建项目框架
用cmd命令
express epxress-demo
可以直接创建express项目整体框架:

简单说明项目框架,如果想深入了解可以自己查找资料:
/bin: www.js文件用于应用启动,里面包含
var port = normalizePort(process.env.PORT || '3000');
,这里的3000就是项目的运行端口,可以根据自己需要更改,其他地方都不用改动;
/public: 静态资源目录:images用来放置项目图片,javascript用来放置像jquery等其他js类,stylesheets放置页面的一些css样式;
/routes:可以认为是controller(控制器)目录,个人理解成就是后台服务器的一些操作;
/views: jade模板目录,可以认为是view(视图)目录,个人理解是用来放置前端页面的;
app.js:程序的主文件夹,目前项目中有用到的就是添加新的页面以及页面相应的路由需要在这里配置;
package.json:项目中用到的一些包的版本信息.
2、试运行项目
项目创建好了之后,用命令行进入项目根目录,然后用
npm install
命令安装项目中package.json包中必备的一些工具包:

然后用
npm start
启动项目:

在浏览器输入:localhost:3000可以看到项目已经运行起来了:

3、编写登录界面login.jade文件
(1)下载jQuery、bootstrap到项目中
到
jQuery官网
下载相应的文件,拷贝到项目的public->javascript目录底下;到
bootstrap官网
下载相应的文件,拷贝到项目的public目录底下;
(2)编写login.jade文件
在views文件夹底下新建一个
login.jade
文件,该页面就是简单的登录界面,然后用$.ajax()的post方法向服务器发起登录请求,请求地址为
/login/userLogin
,完整代码如下:
doctype html
html
head
title
link(rel='stylesheet', href='/stylesheets/style.css')
link(rel='stylesheet', href='/bootstrap-3.3.7-dist/css/bootstrap.min.css')
script(src='/javascripts/jquery-3.1.1.min.js')
script(src='/bootstrap-3.3.7-dist/js/bootstrap.min.js')
body(style='background: #dcd9da')
// h1= title
.container
.row
.col-md-4.col-md-offset-4
.panel.panel-default(style='margin-top: 100px')
.panel-heading(style='background: #0d6aad')
h4(align='center', style='color: #ffffff;')
| express-jade-bootstrap-mysql-demo
.panel-body(style='background: #e0e1ea')
.form-group
.input-group
span.input-group-addon 账号
input#username.form-control(type='text', placeholder='请输入账号')
.form-group
.input-group
span.input-group-addon 密码
input#password.form-control(type='password', placeholder='请输入密码')
.form-group
.col-lg-offset-7
| 没有账号?
a(href='/register') 注册
.form-group
button#login.btn.btn-success.btn-block(type='button')
| 登录
#popup.alert.alert-warning
a#close.close(href='#') ×
div(align='center')
strong#popup-content(style='color: #b12e30;')
script(type='text/javascript').
$(document).ready(function () {
var username = $("#username");
var password = $("#password");
var login = $("#login");
var popup = $("#popup");
var popupContent = $("#popup-content");
var close = $("#close");
popup.hide();
close.click(function () {
popup.hide();
});
login.click(function () {
if (username.val() == "" || password.val() == "") {
popup.show();
popupContent.html("账号或密码不能为空!");
} else {
$.ajax({
url: "/login/userLogin",
data: {
username: $("#username").val(),
password: $("#password").val()
},
type: "POST",
timeout: 36000,
dataType: "text",
success: function (data, textStatus) {
//alert(data);
var dataJson = eval("(" + data + ")");
if (dataJson.code == 200) {
alert("登录成功");
window.location.href = "/";
} else if (dataJson.code == 300) {
popup.show();
popupContent.html("账号不存在,请重新输入!");
} else if (dataJson.code == 400) {
popup.show();
popupContent.html("密码有误,请重新输入!");
} else {
popup.show();
popupContent.html("登录出错!");
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("error:" + textStatus);
}
}
);
}
})
;
})
;
4、编写登录界面路由login.js文件
(1)设置连接数据库参数
在项目根目录新建一个文件夹
model
,然后在该文件夹底下新建一个
config.js
文件,用来配置连接本地mysql数据库的一些参数:
module.exports = {
mysql: {
host: '127.0.0.1',
user: 'root',
password: '',
database: 'express-demo',
port: 3306
}
};
(2)npm安装mysql模块
项目中有涉及到数据库操作,需要安装mysql包,在项目根目录用命令行
npm install mysql --save
,加上
--save
可以将安装的包版本信息保存到项目的package.json文件中;
(3)编写login.js文件
在
routes
文件夹底下新建一个
login.js
文件,用来渲染登录界面login.jade以及登录界面的服务器请求处理,通过连接数据库来进行账号密码判断,完整代码如下:
var express = require('express');
var router = express.Router();
// 实现与MySQL交互
var mysql = require('mysql');
var config = require('../model/config');
// 使用连接池,提升性能
var pool = mysql.createPool(config.mysql);
/* GET home page. */
router.get('/', function (req, res, next) {
res.render('login', {title: 'login'});
});
router.post('/userLogin', function (req, res, next) {
var username = req.body.username;//获取前台请求的参数
var password = req.body.password;
pool.getConnection(function (err, connection) {
//先判断该账号是否存在
var $sql = "select * from users where username=?";
connection.query($sql, [username], function (err, result) {
var resultJson = result;
console.log(resultJson.length);
if (resultJson.length === 0) {
result = {
code: 300,
msg: '该账号不存在'
};
res.json(result);
connection.release();
} else { //账号存在,可以登录,进行密码判断
var $sql1 = "select password from users where username=?";
connection.query($sql1, [username], function (err, result) {
var temp = result[0].password; //取得数据库查询字段值
console.log(temp);
if (temp == password) {
result = {
code: 200,
msg: '密码正确'
};
} else {
result = {
code: 400,
msg: '密码错误'
};
}
res.json(result); // 以json形式,把操作结果返回给前台页面
connection.release();// 释放连接
});
}
});
});
});
module.exports = router;
5、编写注册界面register.jade文件
在views文件夹底下新建一个
register.jade
文件,该页面就是简单的用户注册界面,用来填写用户信息,然后用$.ajax()的post方法向服务器发起登录请求,请求地址为
/register/userRegister
,完整代码如下:
doctype html
html
head
title
link(rel='stylesheet', href='/bootstrap-3.3.7-dist/css/bootstrap.min.css')
script(src='/javascripts/jquery-3.1.1.min.js')
script(src='/bootstrap-3.3.7-dist/js/bootstrap.min.js')
body(style='background: #dcd9da')
nav.collapse.navbar-collapse.navbar-inverse
.navbar-header
a.navbar-brand express-jade-bootstrap-mysql-demo
ul.nav.navbar-nav.navbar-right
li(style='margin-right: 20px')
a(href='/login')
span.glyphicon.glyphicon-log-in
| 登录
.container
.row
.col-md-4.col-md-offset-4
.panel.panel-default(style='margin-top: 40px')
.panel-heading(style='background: #0d6aad')
h3(align='center', style='color: #ffffff;')
| 账号注册
.panel-body(style='background: #e0e1ea')
.form-group
.input-group
span.input-group-addon 账 号
input#username.form-control(type='text', placeholder='请输入账号')
.form-group
.input-group
span.input-group-addon 密 码
input#password.form-control(type='password', placeholder='请输入密码')
.form-group
.input-group
span.input-group-addon 确认密码
input#password1.form-control(type='password', placeholder='请再次输入密码')
.form-group
.input-group
span.input-group-addon 姓 名
input#name.form-control(type='text', placeholder='请输入姓名')
.form-group
button#register.btn.btn-success.btn-block(type='button')
| 注册
#popup.alert.alert-warning
a#close.close(href='#') ×
div(align='center')
strong#popup-content(style='color: #b12e30;')
script(type='text/javascript').
$(document).ready(function () {
var username = $("#username");
var password = $("#password");
var password1 = $("#password1");
var name = $("#name");
var register = $("#register");
var popup = $("#popup");
var popupContent = $("#popup-content");
var close = $("#close");
popup.hide();
close.click(function () {
popup.hide();
});
register.click(function () {
if (username.val() == "" || password.val() == "" || password1.val() == "" || name.val() == "") {
popup.show();
popupContent.html("注册信息不能为空!");
} else if (password.val() !== password1.val()) {
popup.show();
popupContent.html("两次输入的密码不一样!");
} else {
//访问服务器,将注册信息写入数据库
$.ajax({
url: "/register/userRegister",
data: {
username: $("#username").val(),
password: $("#password").val(),
name: $("#name").val()
},
type: "POST",
timeout: 36000,
dataType: "text",
success: function (data, textStatus) {
var dataJson = eval("(" + data + ")");
if (dataJson.code == 200) {
alert("注册成功");
window.location.href = "/login";
} else if (dataJson.code == 300) {
popup.show();
popupContent.html("该账号已存在!");
} else if (dataJson.code == 400) {
popup.show();
popupContent.html("注册失败,请重新注册!");
} else {
popup.show();
popupContent.html("注册出错!");
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("error:" + textStatus);
}
});
}
});
});
6、编写注册界面路由login.js文件
在
routes
文件夹底下新建一个
register.js
文件,用来渲染登录界面register.jade以及登录界面的服务器请求处理,通过连接数据库来进行数据的查询以及插入,完整代码如下:
var express = require('express');
var router = express.Router();
// 实现与MySQL交互
var mysql = require('mysql');
var config = require('../model/config');
// 使用连接池,提升性能
var pool = mysql.createPool(config.mysql);
/* GET home page. */
router.get('/', function (req, res, next) {
res.render('register', {title: 'register'});
});
router.post('/userRegister', function (req, res, next) {
var username = req.body.username;
var password = req.body.password;
var name = req.body.name; //获取前台请求的参数
pool.getConnection(function (err, connection) {
//先判断该账号是否存在
var $sql = "select * from users where username=?";
connection.query($sql, [username], function (err, result) {
var resultJson = result;
console.log(resultJson.length);
if (resultJson.length !== 0) {
result = {
code: 300,
msg: '该账号已存在'
};
res.json(result);
connection.release();
} else { //账号不存在,可以注册账号
// 建立连接,向表中插入值 数据库表名为user-info会出错
var $sql1 = "INSERT INTO users(id, username, password, name) VALUES(0,?,?,?)";
connection.query($sql1, [username, password, name], function (err, result) {
console.log(result);
if (result) {
result = {
code: 200,
msg: '注册成功'
};
} else {
result = {
code: 400,
msg: '注册失败'
};
}
res.json(result); // 以json形式,把操作结果返回给前台页面
connection.release();// 释放连接
});
}
});
});
});
module.exports = router;
7、到app.js增加代码
在app.js中增加登录login跟注册register的界面以及路由:


8、项目运行
在命令行输入
npm start
启动项目,如果没有报错证明项目没问题了:

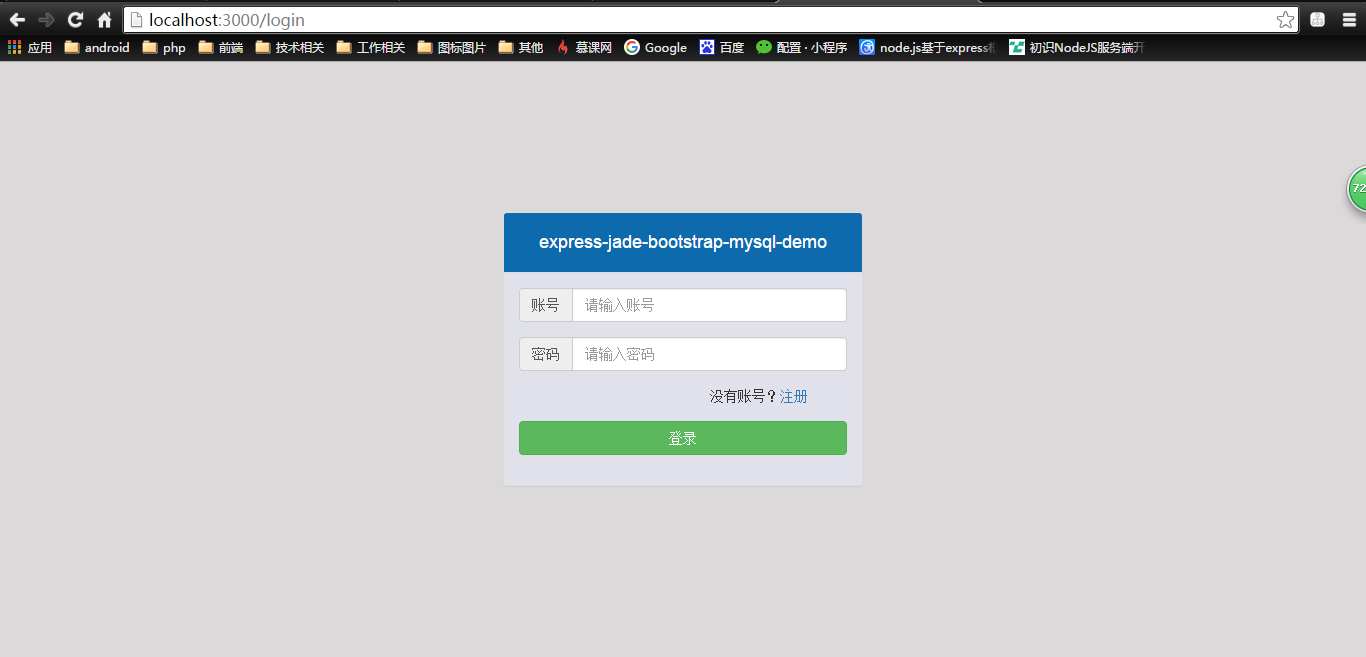
这时候我们通过浏览器访问:
http://localhost:3000/login
:

点击注册按钮可以调到注册账号界面进行账号注册:

根据提示填写信息,注册成功后跳转到登录界面,这时候再输入已经注册好的账号密码可以进行登录,登录成功后跳转到主界面:



转载于:https://www.cnblogs.com/ssqqhh/p/6289690.html