前言
前面Struts博文基本把Struts的配置信息讲解完了…..本博文主要讲解Struts对数据的处理
Action开发的三种方式
在第一次我们写开发步骤的时候,我们写的Action是继承着ActionSupport类的…为啥我们继承了ActionSupport类呢?下面我就会讲解到
继承ActionSupport类
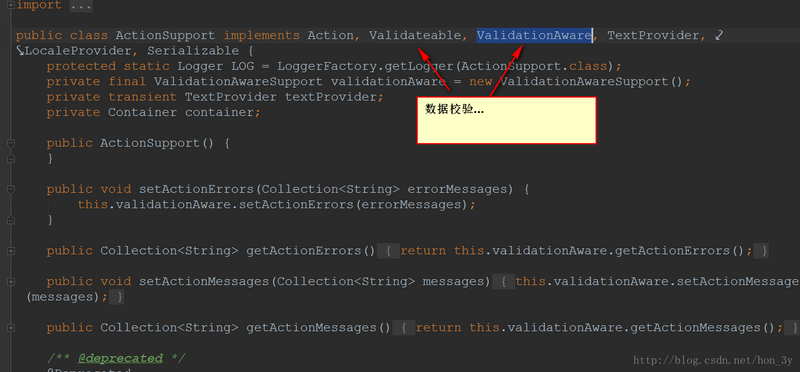
我们来看一下ActionSupport干了什么:

也就是说,如果我们在Action类中需要用到Struts为我们提供的数据校验等Struts已经帮我们实现的功能,我们就继承着ActionSupport类..
实现Action接口
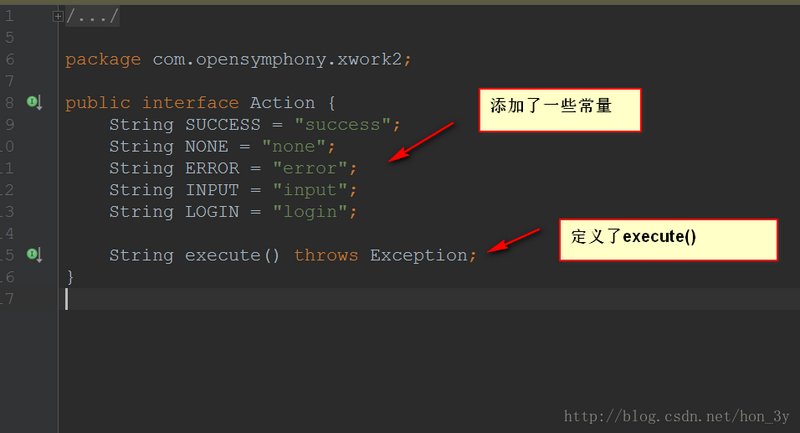
我们再来看看Action接口干了什么:

当然啦,ActionSuppot也继承着Action接口,所以ActionSuppot拥有Action接口的全部功能….因此,这种开发方式我们是比较少用的…
不继承任何类、不实现任何接口
开发此类的Action,它是不继承任何类、不实现任何接口的…也就是说,它就是一个普通的Java类….
Action类
public class PrivilegeAction {
public String login() {
System.out.println(“我是普通的javaAction,不继承任何的类、不实现任何的接口”);
return “success”;
}
}
在配置文件中配置:
/index.jsp
效果:

小总结
如果我们使用到了Struts2一些特用的功能,我们就需要继承ActionSupport
如果我们没用到Struts2的特殊功能,只要平凡写一个Java类行了。
大多情况下,我们还是会继承ActionSupport的。
请求数据封装
一般地,我们使用Servlet的时候都是分为几个步骤的:
得到web层的数据、封装数据
调用service层的逻辑业务代码
将数据保存在域对象中,跳转到对应的JSP页面
现在问题来了,我们自己编写的Action类是没有request、response、Session、application之类的对象的….我们是怎么得到web层的数据、再将数据存到域对象中的呢??
前面已经说过了,Struts预先帮我们完成了对数据封装的功能,它是通过params拦截器来实现数据封装的
register.jsp
首先,我们填写表单页面的数据,请求Action处理数据
用户名:
密码:
年龄:
生日:
Action封装基本信息
在Action设置与JSP页面相同的属性,并为它们编写setter方法
private String username;
private String psd;
private int age;
private Date birthday;
public void setUsername(String username) {
this.username = username;
}
public void setPsd(String psd) {
this.psd = psd;
}
public void setAge(int age) {
this.age = age;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
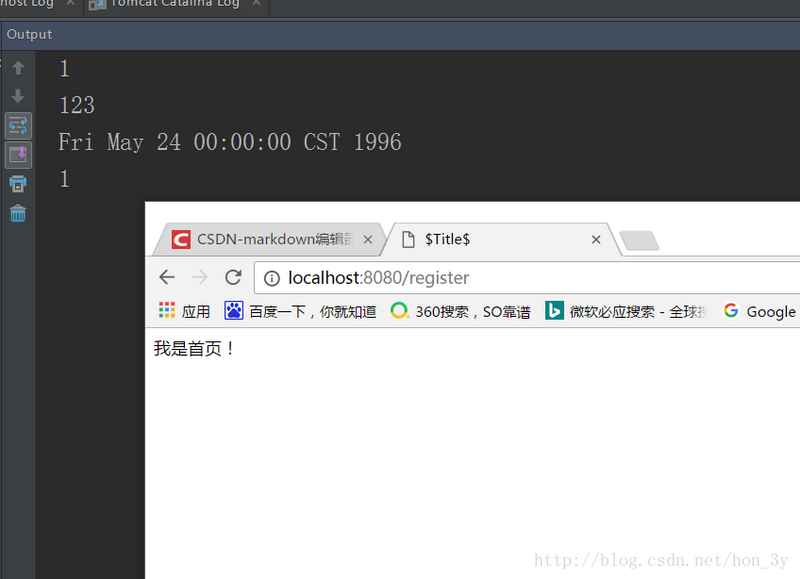
我们直接在业务方法中访问这些变量,看是否能得到表单的值。

Action封装对象
一般地,我们注册的时候,都是在Servlet上把基本信息封装到对象上…那么在Struts怎么做呢?
创建一个User类,基本的信息和JSP页面是相同的。
package qwer;
import java.util.Date;
/**
* Created by ozc on 2017/4/27.
*/
public class User {
private String username;
private String psd;
private int age;
private Date birthday;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPsd() {
return psd;
}
public void setPsd(String psd) {
this.psd = psd;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public Date getBirthday() {
return birthday;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
}
在Action中定义User对象出来,并给出s