Es6
参考:
http://es6.ruanyifeng.com/
1、let 和 const 命令
2、变量的解构赋值
3、函数的扩展

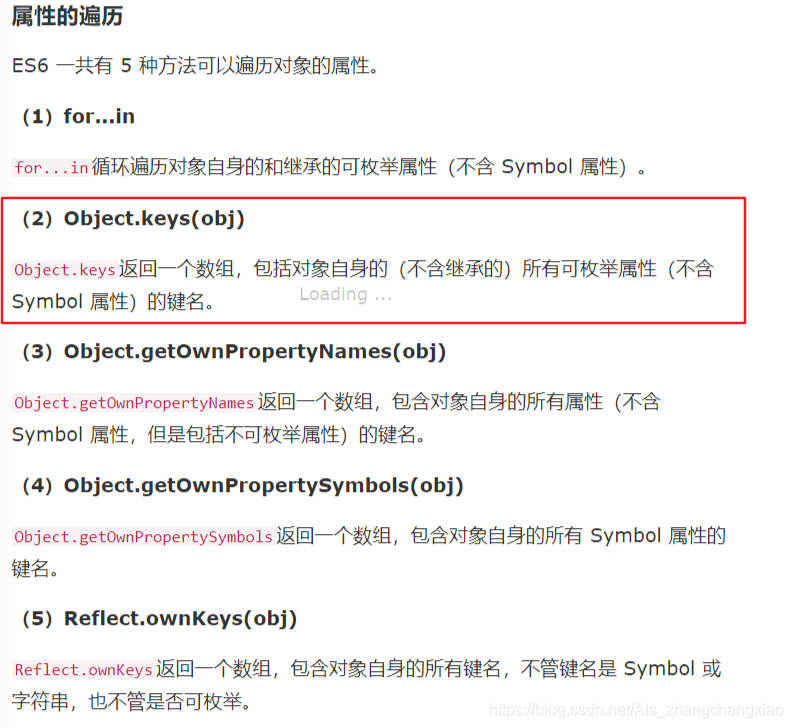
4、对象的扩展

5、Promise 对象
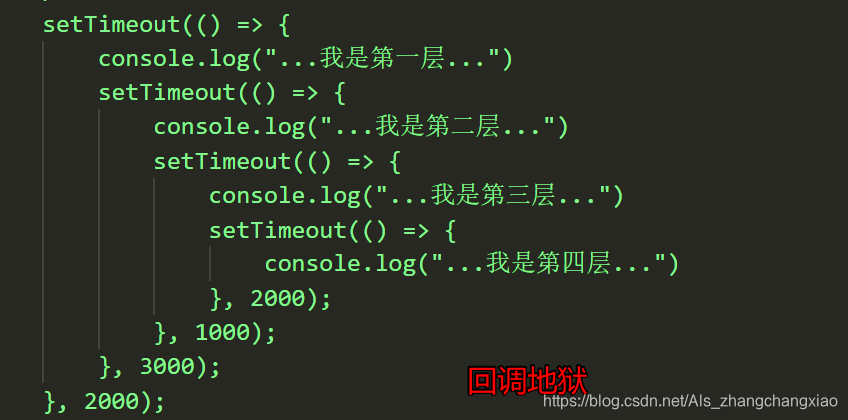
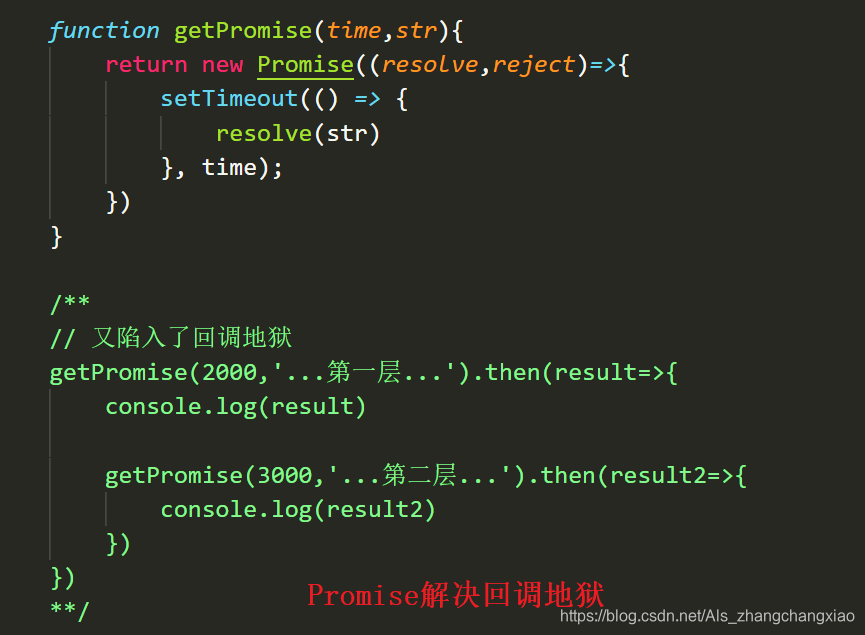
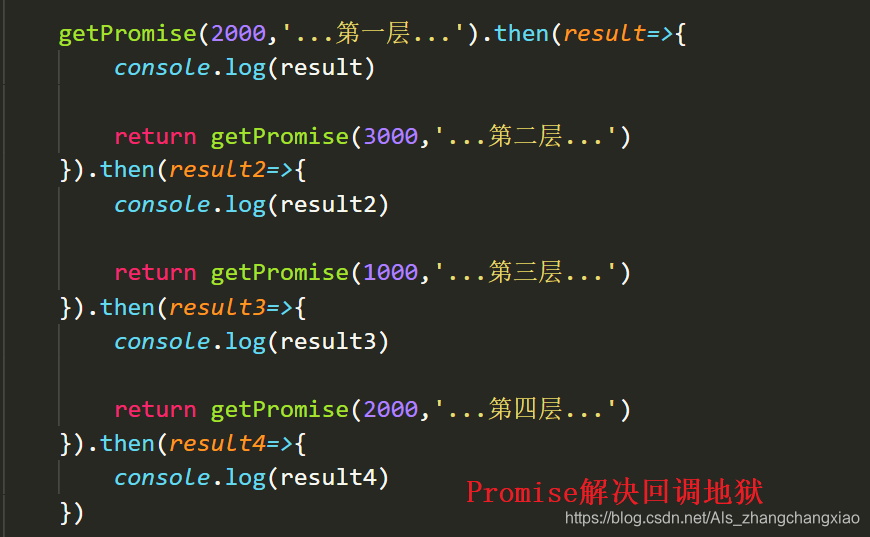
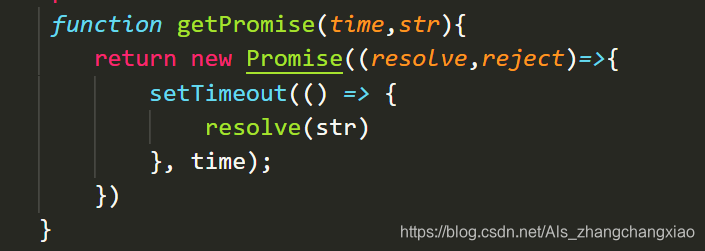
Promise 解决回调地狱
注意点 :
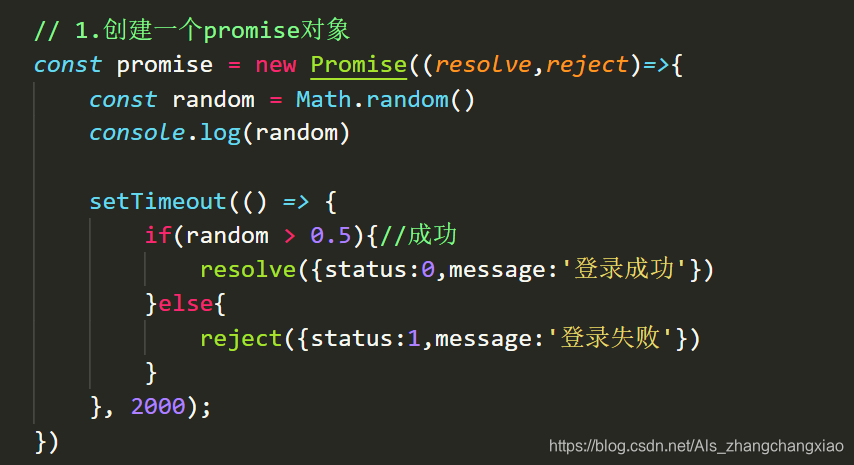
1.Promise是一个构造函数,接收一个函数作为一个参数
2.构造函数的参数里面有两个函数,resolve,reject,resolve成功之后将结果传递出去,reject失败之后将结果传递出去



Promise解决回调地狱


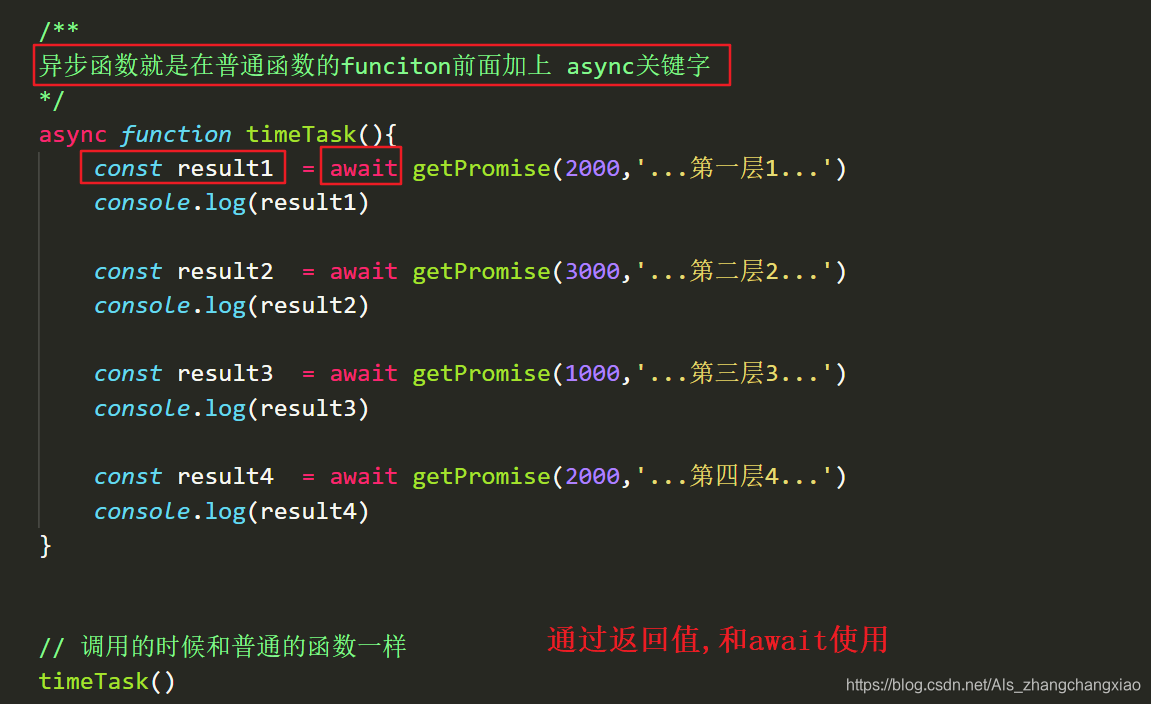
6、async 函数
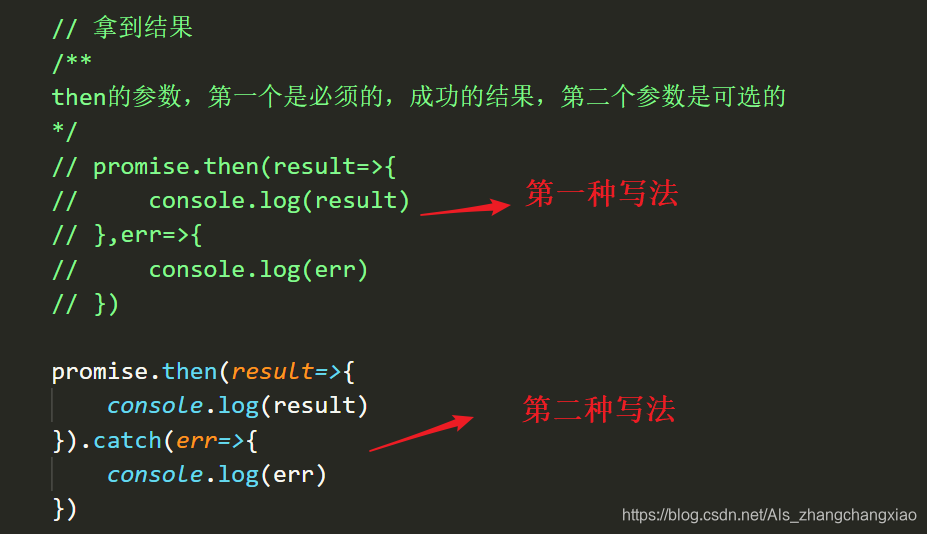
#### 对Promise获取结果的优化、使得异步操作变得更加方便
# 语法:
1.在普通函数 function 的前面加一个 async就是一个异步函数
2.异步函数里面往往配合一个关键字 await 来使用
# 注意点:
异步函数也是一个函数,它调用的时候跟普通函数没什么区别


7、Class
替代构造函数
# 基本语法
class 类名 {
}
const 对象 = new 类名( )
类的组成
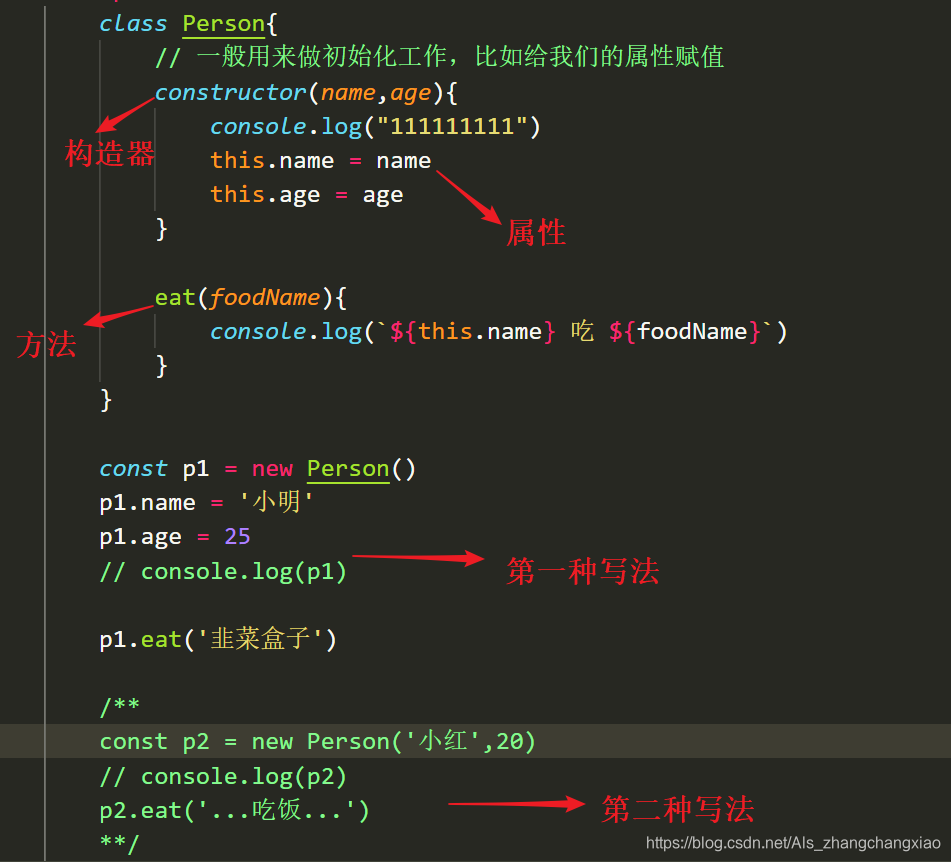
构造器(构造函数)
初始化工作
属性
方法

8、Class 的继承
Class 可以通过extends关键字实现继承,这比 ES5 的通过修改原型链实现继承,要清晰和方便很多。
class 父类名 {
}
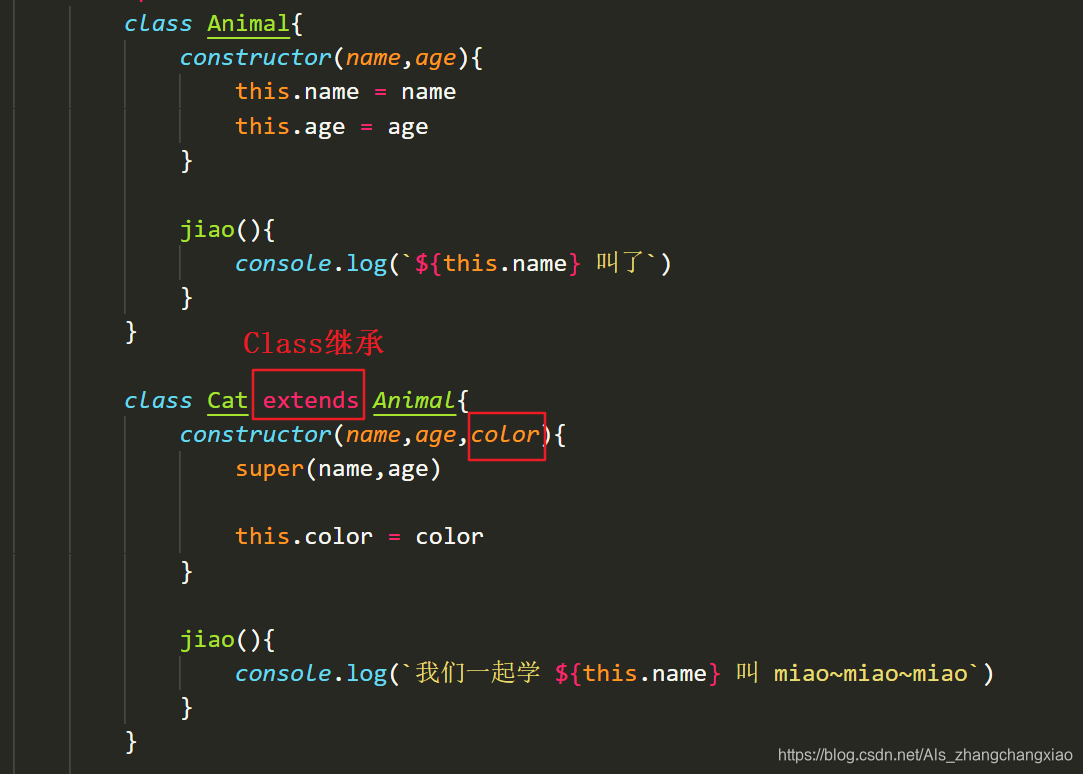
class 类名 extends 父类名 {
}
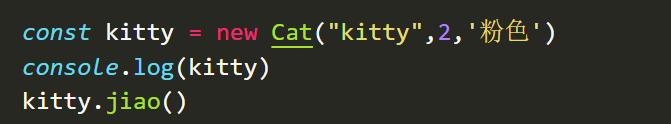
const 对象 = new 类名( )

上面代码定义了一个Cat类,该类通过extends关键字,继承了Animal类的所有属性和方法。但是由于没有部署任何代码,所以这两个类完全一样,等于复制了一个Animal类。下面,我们在Cat内部加上代码。
上面代码中,constructor方法和toString方法之中,都出现了super关键字,它在这里表示父类的构造函数,用来新建父类的this对象。
子类必须在constructor方法中调用super方法,否则新建实例时会报错。这是因为子类自己的this对象,必须先通过父类的构造函数完成塑造,得到与父类同样的实例属性和方法,然后再对其进行加工,加上子类自己的实例属性和方法。如果不调用super方法,子类就得不到this对象。

ES5 的继承,实质是先创造子类的实例对象this,然后再将父类的方法添加到this上面(Parent.apply(this))。ES6 的继承机制完全不同,实质是先将父类实例对象的属性和方法,加到this上面(所以必须先调用super方法),然后再用子类的构造函数修改this。