在vue中如果要使用axiso来请求数据,
直接在main,js中
import axios from 'axios'
Vue.prototype.$axios = axios;
举个例子

<template>
<div>
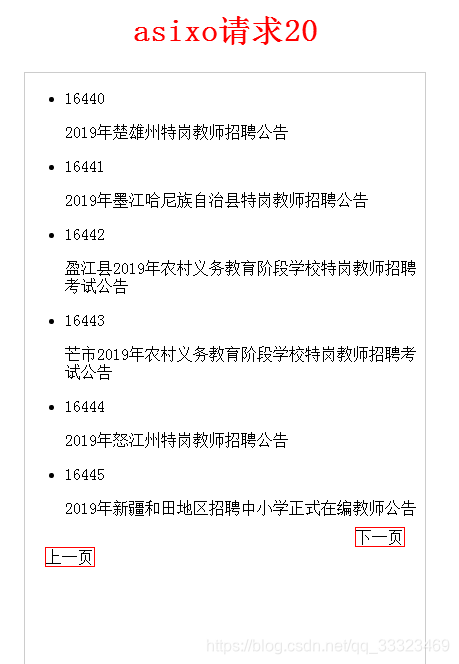
<h1 class='res'>asixo请求{{page}}</h1>
<div class="box">
<ul>
<li v-for="(item,index) in arrList" :key="index">
{{item.id}} <p>{{item.title}}</p>
</li>
</ul>
<div style="geight:30px;margin-top:30px">
<span class="p" v-on:click="pageBack">上一页</span>
<span class="p1" v-on:click="pageNext">下一页</span>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'Hostory',
data () {
return {
msg: 'Axiso请求',
page:1,
arrList:[],
}
},
methods: {
list:function(){
var self = this;
this.$axios.get('http://web.source.91yunshi.com/content?type=3',{
params: {
pageNo: this.page,
pageSize:6
}
})
.then(function (response) {
self.arrList=response.data.data
})
.catch(function (error) {
console.log(error);
});
},
//下一页
pageNext:function(){
this.page++;
this.list();
},
//上一页
pageBack:function(){
if(this.page==1){
this.list();
return false;
}else{
this.page--;
this.list();
}
},
},
created:function(){
this.list()
},
}
</script>
<style scoped>
body{
font-family: '微软雅黑',
}
.res{
color:red;
text-align: center;
}
ul li{
cursor: pointer;
}
.box{
width: 400px;
height: 600px;
margin: 0 auto;
border: 1px solid #ccc;
overflow: hidden;
}
.p1{
float: right;
margin-top: -20px;
cursor: pointer;
border: 1px solid red;
margin-right: 20px;
}
.p{
cursor: pointer;
border: 1px solid red;
margin-left: 20px;
float: left;
}
</style>
老习惯,如果你看到了对你有帮助,麻烦点个赞,
版权声明:本文为qq_33323469原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。