提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
一、Qt下载地址
下载地址:http://download.qt.io/archive/qt/

二、Qt安装过程
【1】qt设置

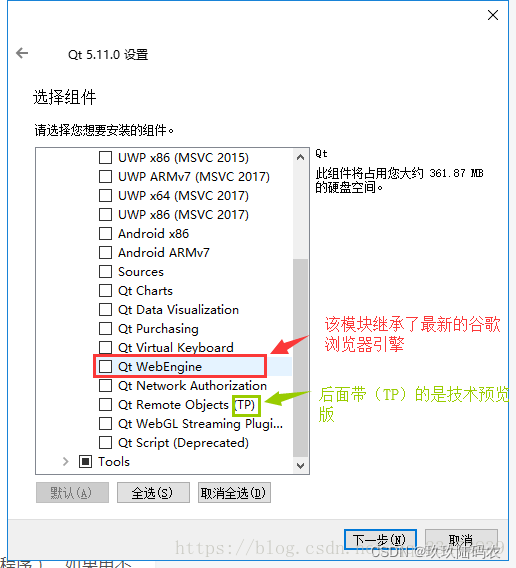
【2】选择mingw编辑器及MSVC编译器,source及后面的qt组件


三、qt配置opencv前言
VS2017 MSVC64位和32位编译器设置


四、qt配置opencv之.pro文件设置
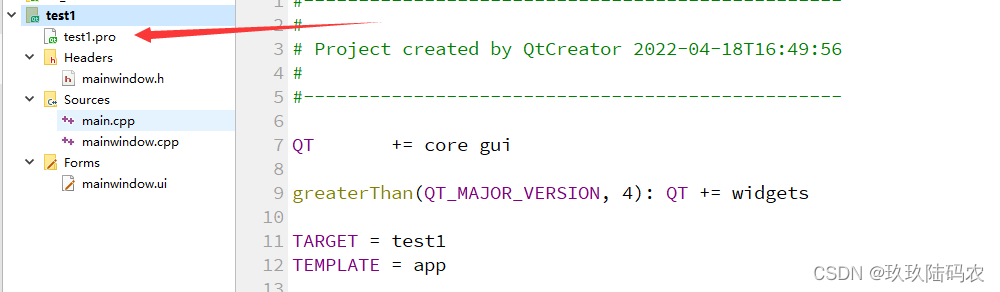
然后打开.pro文件【如图】

添加opencv库的路径
INCLUDEPATH += \
E:\opencv\opencv\build\include\opencv2 \
E:\opencv\opencv\build\include\opencv \
E:\opencv\opencv\build\include
LIBS += \
E:\opencv\opencv\build\x64\vc15\lib\opencv_world341d.lib
五、代码测试
1.新建文件
如图:

【0】.pro文件里添加添加opencv库的路径代码
INCLUDEPATH += \
E:\opencv\opencv\build\include\opencv2 \
E:\opencv\opencv\build\include\opencv \
E:\opencv\opencv\build\include
LIBS += \
E:\opencv\opencv\build\x64\vc15\lib\opencv_world341d.lib
【1】打开mainwindow.h,引入头文件和命名空间
#include <opencv2/highgui.hpp>
using namespace cv;
【2】然后在mainwindow.h中的MainWindow类里,声明一个OpenCV读取图片的方法
private:
void imgshow_OpenCV();
【3】mainwindow.cpp里添加此代码
void MainWindow::imgshow_OpenCV () {
//路径使用绝对路径,正斜杠
Mat img = imread("F:/WorkPlace/Resource/wordScale/1.jpg");
imshow("show", img);
waitKey(0);
}
【4】mainwindow.ui里添加按钮PushButton

然后右击按钮,点击转到槽,选择信号为点击(void),确定

点击左侧编辑返回cpp文件,在槽里调用刚刚写的opencv方法
void MainWindow::on_pushButton_clicked()
{
imgshow_OpenCV();
}
2.测试
运行一下,点击按钮可以看到图片显示了出来

版权声明:本文为weixin_50624597原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。