WebStorm
是前端必备的编辑器之一,功能强大好用。我们在使用
WebStorm
进行项目开发的时候经常会写注释,这个时候我们为了提高效率可以给工具自定义一些代码模版来让我们通过按某些端代码快速生成我们预先设置好的代码模版。具体设置步骤是:
-
打开设置,window快捷键
Ctrl+Alt+s
,mac快捷键
command+,
打开设置窗口。

-
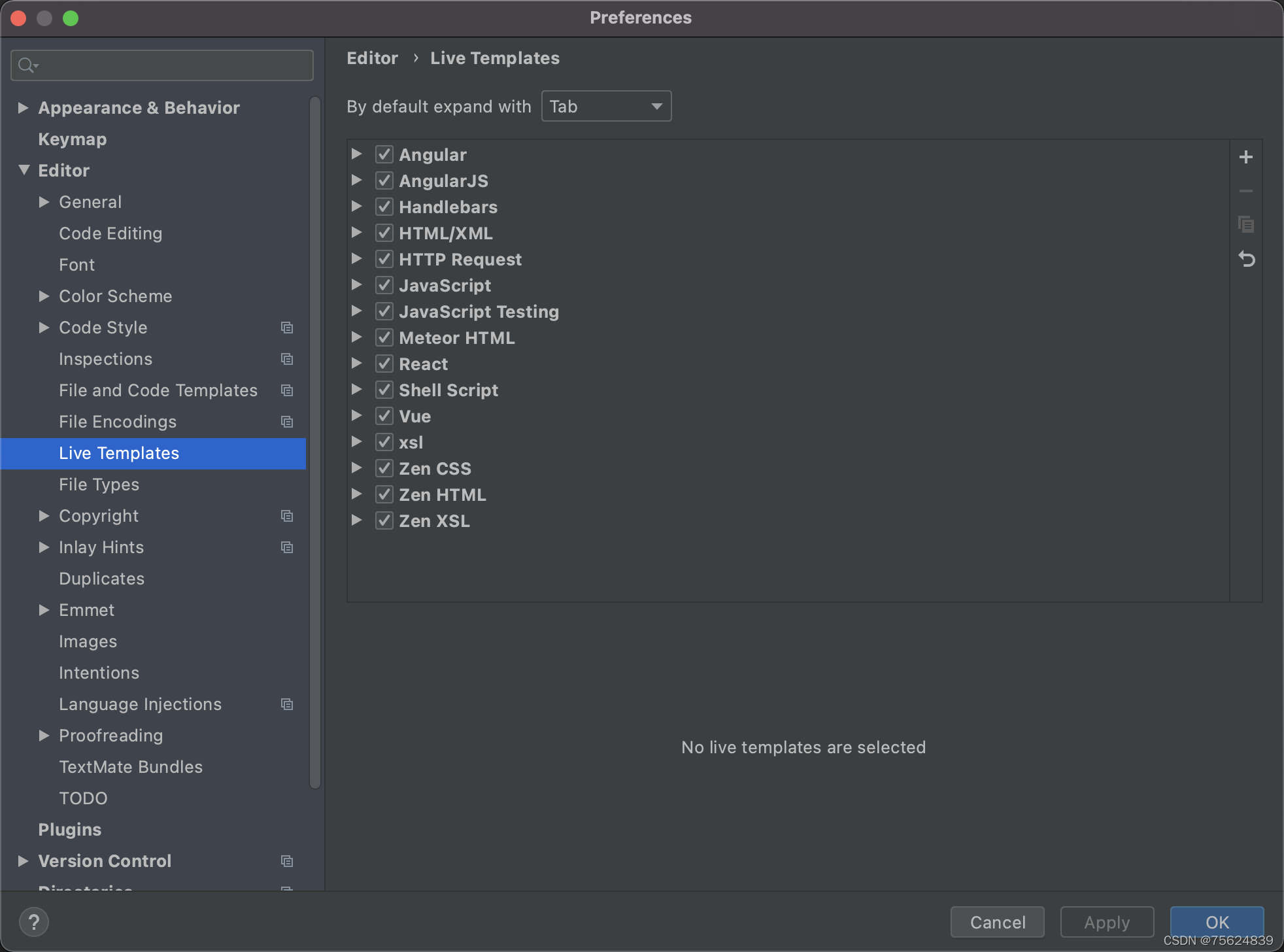
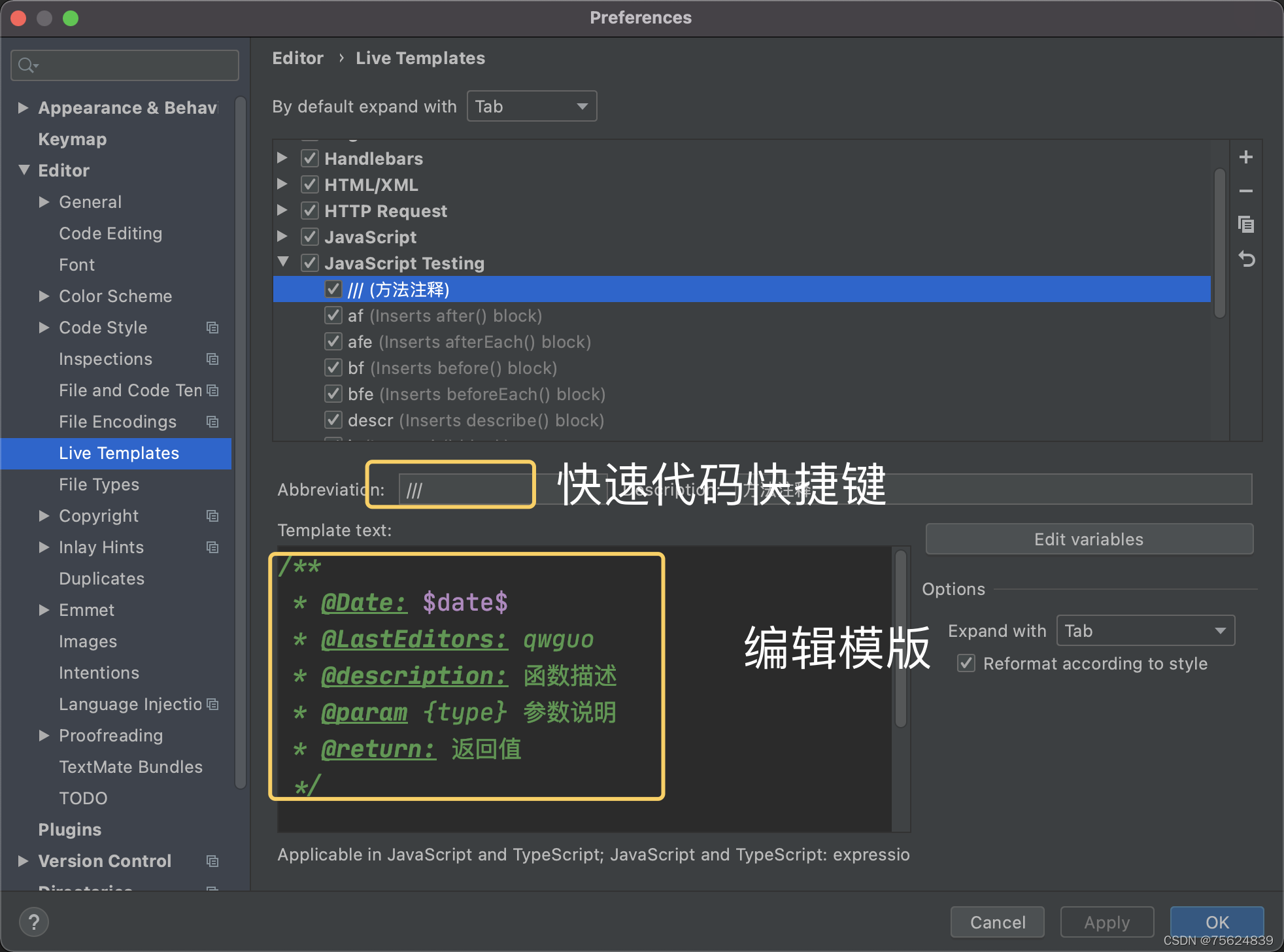
在该窗口中找到
Editor->Live Templates
,然后在打开该项的右边找到要添加的那种文件的项:


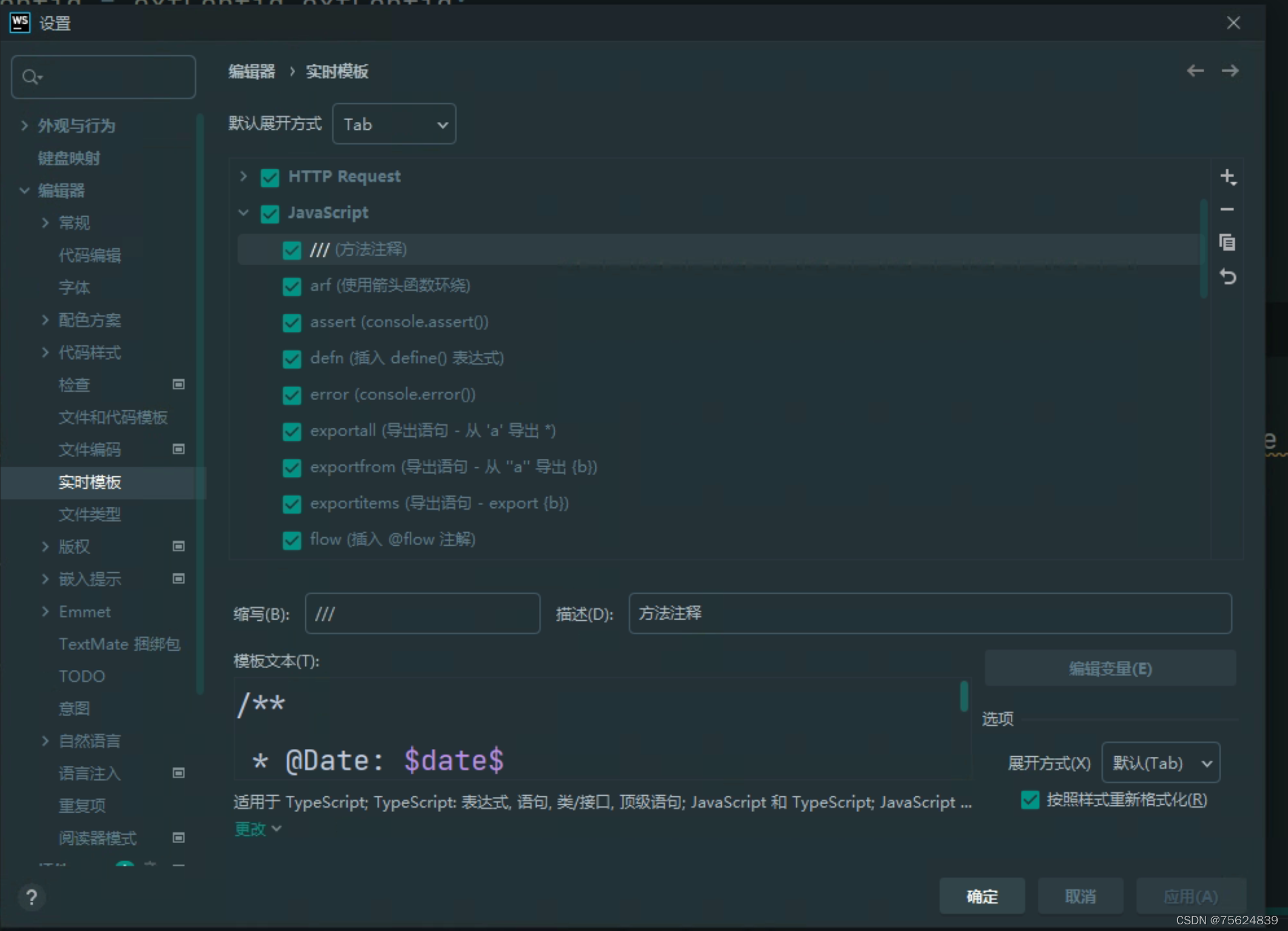
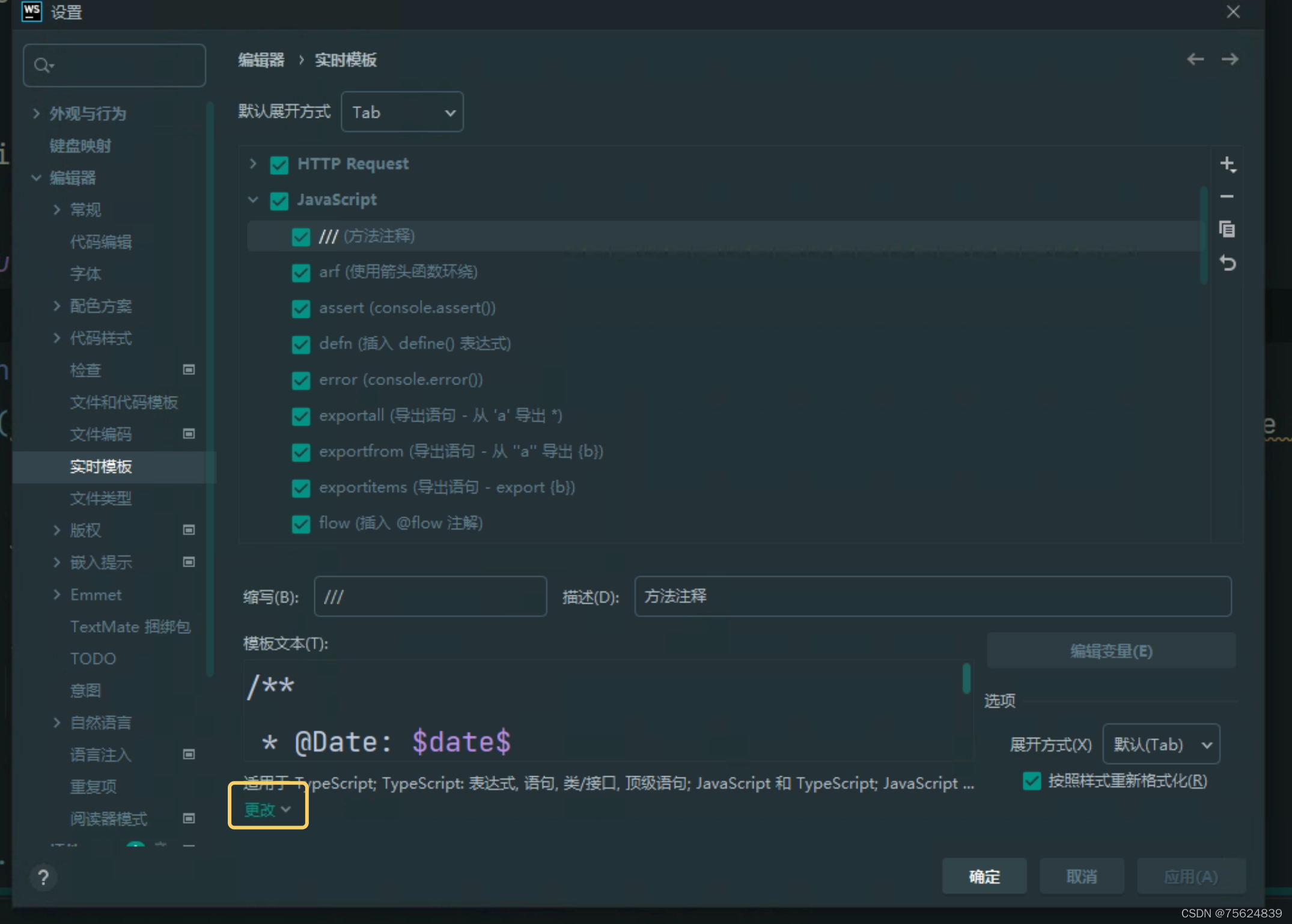
对应汉化软件

-
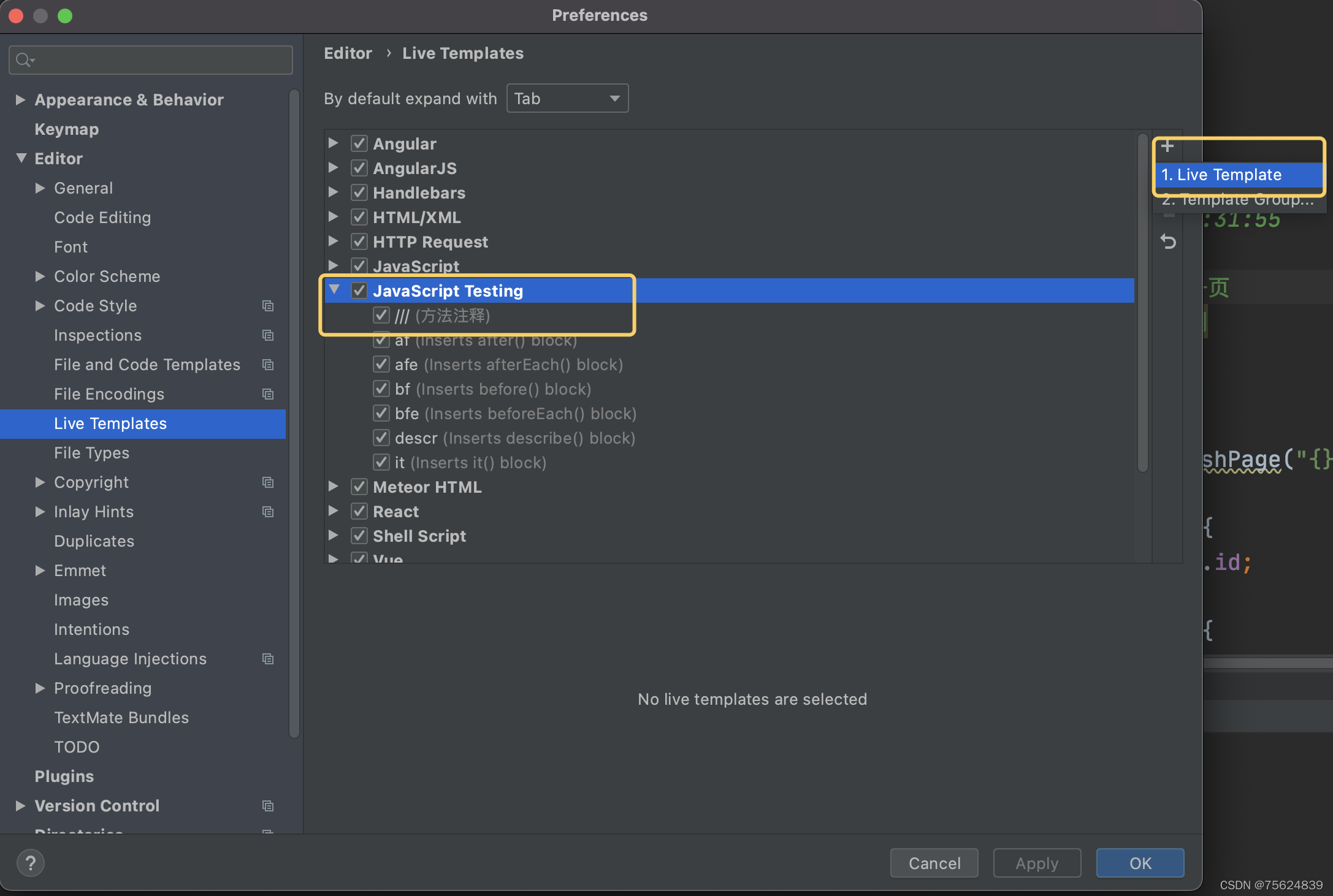
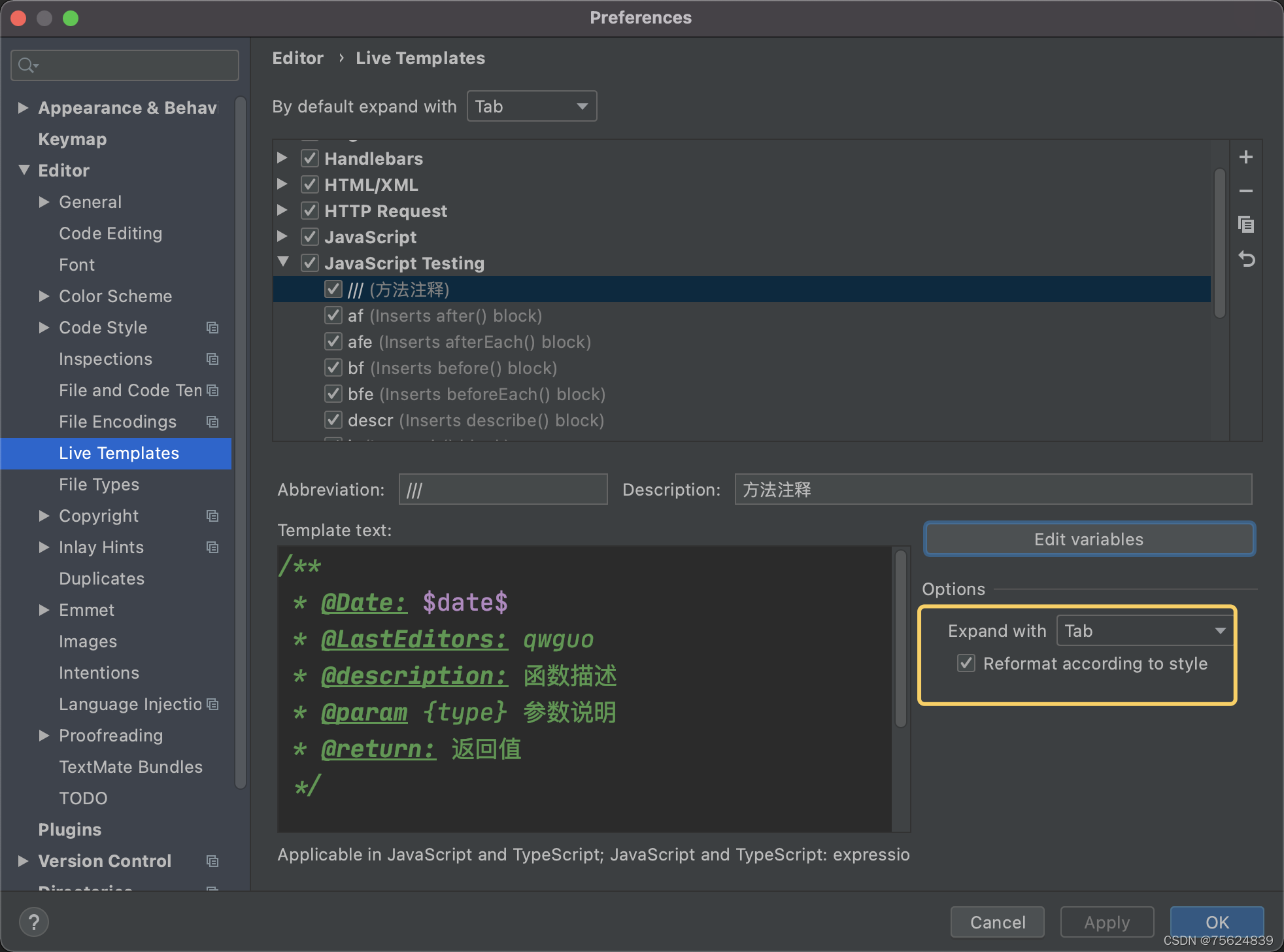
然后进行添加自定义模版

上边的代码我增加了一个变量,
$date$
表示增加当前日期的变量; -
然后点击右边的
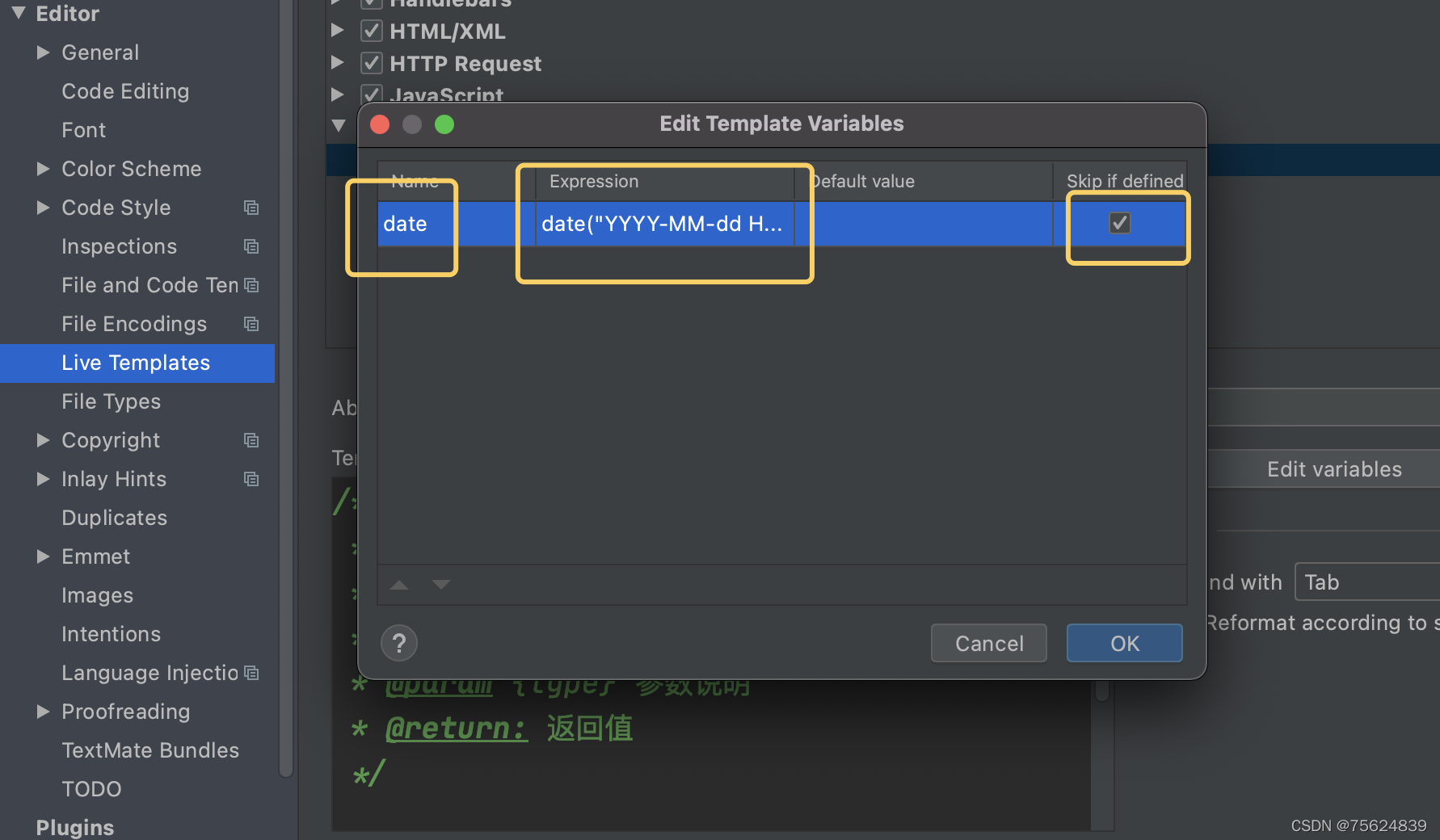
Edit variables
按钮进行编辑模版中的变量

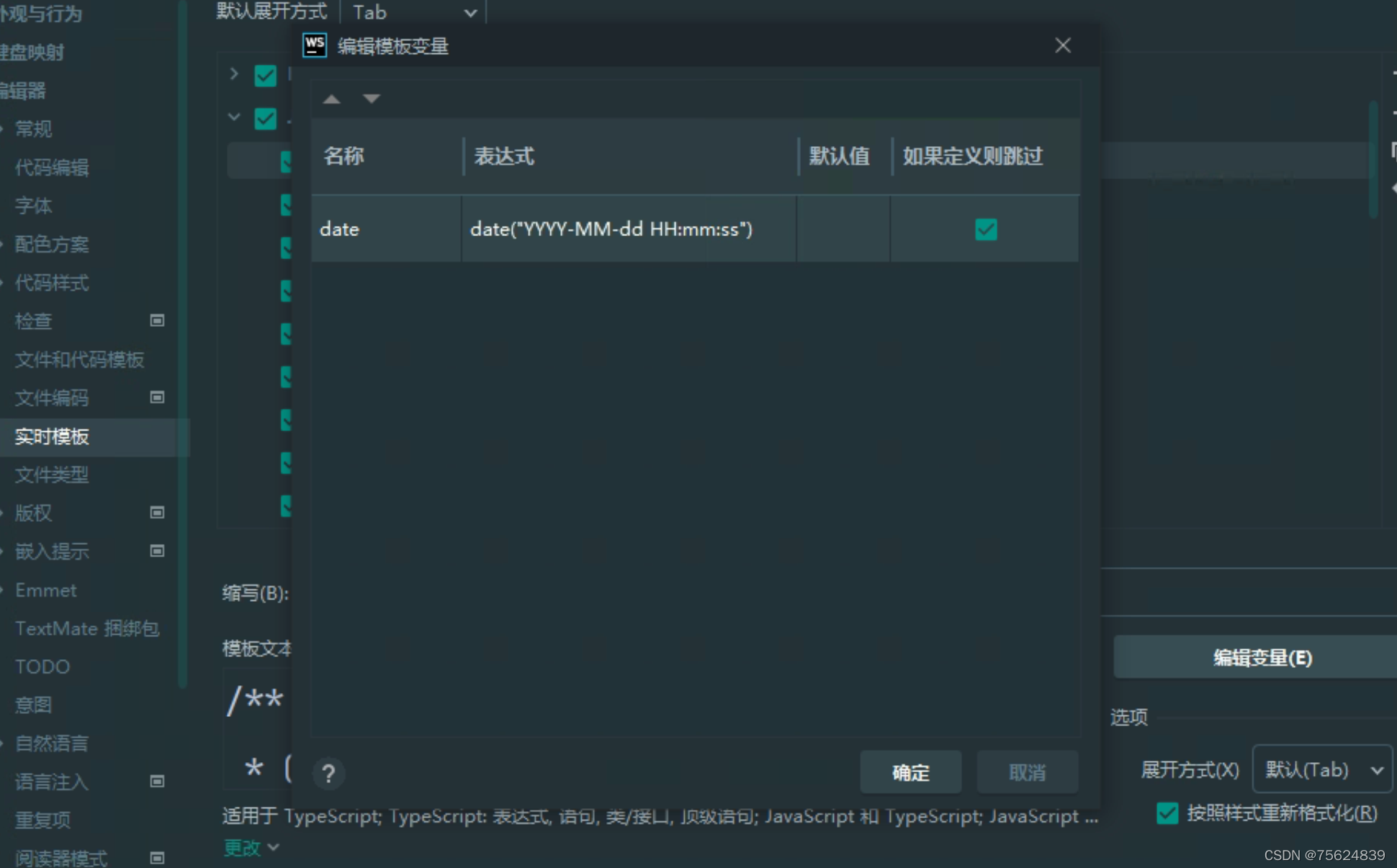
对应汉化软件:

在上边的窗口输入变量的名称,然后变量的值,然后勾线后边的选项,然后点击确定; -
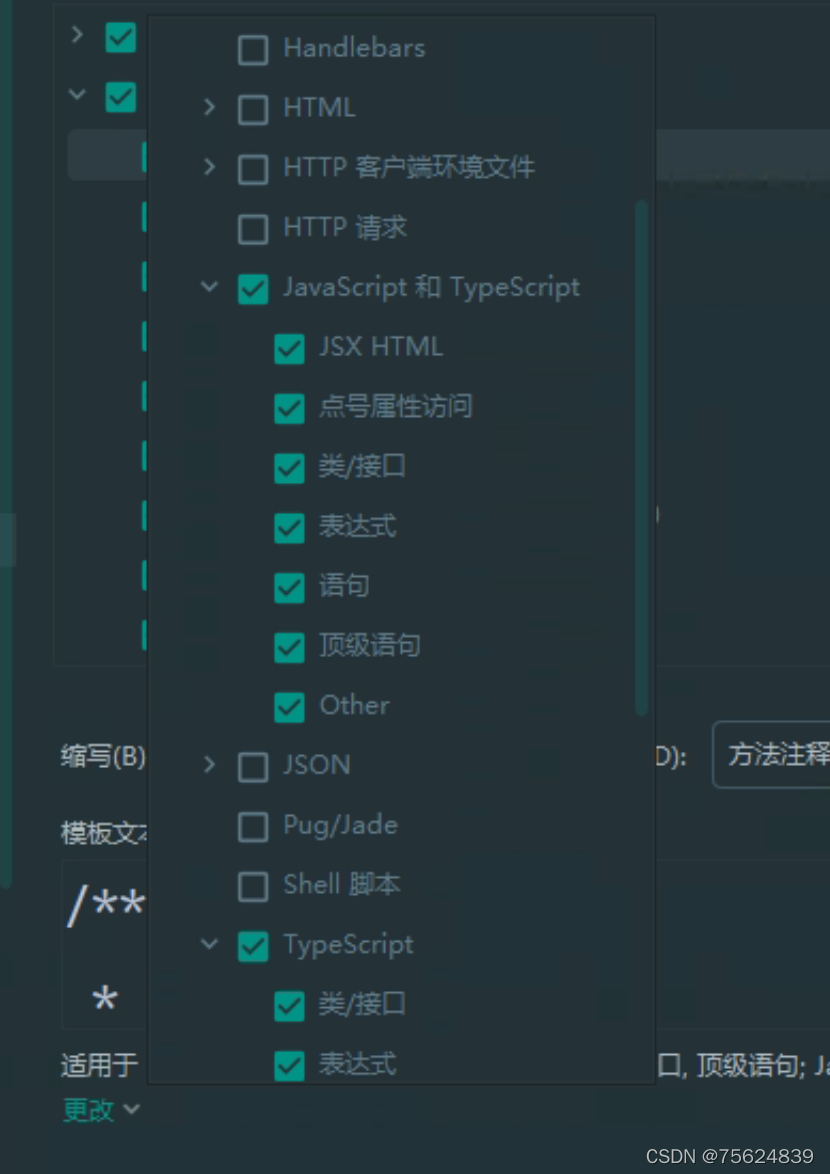
然后增加该自定义模板在什么文件下生效


这里我们设置
javascript
文件和
typescript
文件生效。 -
最后再把下图的选项勾选上。

通过上边的步骤我们就为js,和相关的文件增加了注释的快速添加方式。
然后我们在js文件中在方法的前边输入
///
然后按
Tab
就会问js方法增加我们刚才定义的注释模版。