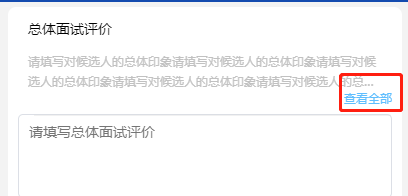
效果图如下:
初始化展示两行,超出显示省略号,点击查看全部,展示全部内容,点击收起,恢复初始化状态两行


知识点:
- 展示两行,用的css属性: display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2;
- 利用clientHeight和scrollHeight的特性比较,来判断内容是否溢出


摘自:
https://blog.csdn.net/qq_35430000/article/details/80277587
以下是全部代码:
我将其封装成一个组件,这是组件的内容
<template>
<div>
<div class="question-des" ref="questionDes" v-if="!showMore">
{{ des }}
</div>
<div class="switchBtn" v-if="hasMore" @click="switchFn(1)">查看全部</div>
<div class="question-des_more" v-if="showMore">{{ des }}</div>
<div class="switchBtn" v-if="!hasMore && showMore" @click="switchFn(0)">
收起
</div>
</div>
</template>
<script>
export default {
props: ['des'],
data () {
return {
hasMore: false,
showMore: false
}
},
mounted () {
this.$nextTick(() => {
this.hasMore = this.$refs.questionDes.clientHeight < this.$refs.questionDes.scrollHeight
})
},
methods: {
switchFn (type) {
if (type) {
this.showMore = true
this.hasMore = false
} else {
this.showMore = false
this.hasMore = true
}
}
}
}
</script>
<style>
.question-des {
font-size: 12px;
padding: 5px 10px;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
white-space: wrap;
color: textLightGrey;
}
.question-des_more {
padding: 5px 10px;
color: textLightGrey;
font-size: 12px;
}
.switchBtn {
font-size: 12px;
color: #5fbefe;
text-align: right;
margin-top: -8px;
margin-bottom: 6px;
}
</style>引用方法如下:

版权声明:本文为Crazy_GirlLL原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。