目录
JavaScript在浏览器与node中运行的差别
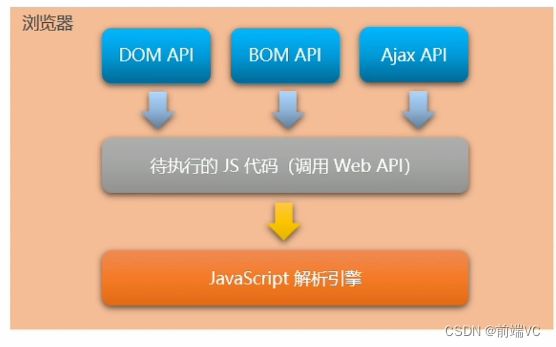
浏览器中JavaScript的:
JavaScript在浏览器上被执行原因是在于浏览器使用了JavaScript解析引擎。其中Chrome的v8解析引擎性能最好
JavaScript可以操作DOM和BOM原因在于浏览器中都内置了DOM和BOM这样的API函数

浏览器中的JavaScript运行环境:(
运行环境是指代码正常运行所需的必要环境
)

v8引擎
:负责解析和执行JavaScript代码
内置API
: 是由运行环境提供的特殊接口,只能在所属的运行环境中被调用
node中的JavaScript:
node.js是一个基于Chrome v8引擎中的JavaScript运行环境

v8引擎
:负责解析和执行JavaScript代码
内置API
: 是由运行环境提供的特殊接口,只能在所属的运行环境中被调用
- 浏览器是js的前端运行环境
- node.js是js的后端运行环境
- node.js无法调用DOM和BOM等浏览器中内置API
node.js的用法与下载:
node.js用法:
node.js作为一个JavaScript的运行环境,仅仅提供了基础的功能和API.然而,基于node.js提供的这些基础功能,很多强大的工具和框架如雨春笋,层出不穷,所以学会了node.js,可以胜任更多的岗位
node.js的应用:
- 基于Express框架,可以快速构建web应用
- 基于Electron框架,可以构建跨平台的桌面应用
- 基于restify框架,可以快速构建API接口项目
- 读写和操作数据库,创建实用的命令工具辅助前端开发,etc…
node.js下载:
百度搜素node.js官网

下载最新的LTS版本为稳定版本适合学习 Current版本为最新版
node内置模板:
在node.js环境中执行js代码
1.打开终端
直接在地址栏敲
cmd
,可以是cmd切换到当下文件的地址
还可以在当前目录下按住
shift键
,右键打开
powershell
2.输入
node
要执行的js文件的路径
node 文件名
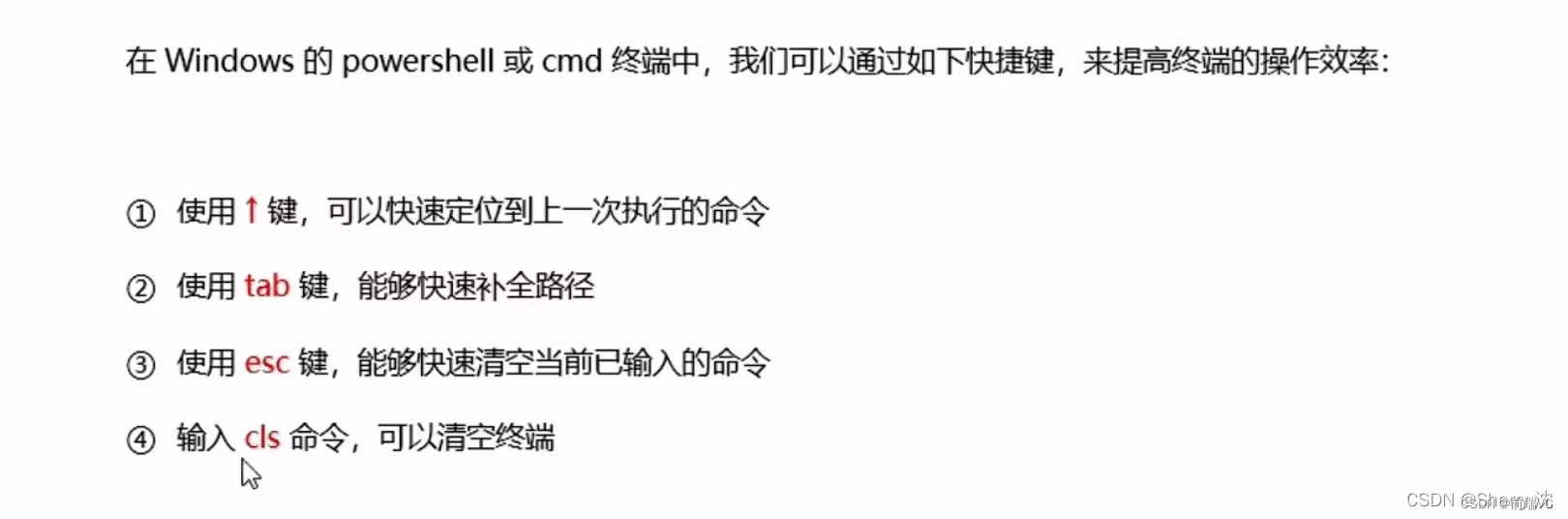
终端中的快捷键:

fs文件系统模块:
什么是fs文件系统模块:
fs模块是node.js官方提供的,用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求
例如:
- fs.readFile()方法,用来读取指定文件中的内容
- fs.writeFile()方法,用来向指定的文件写入内容
注
:如果要在JavaScript代码中,使用fs模块来操作文件,则需要使用如下的方式先导入它:
const fs = require(‘fs’)
读取指定文件中的内容:
使用fs.readFile()方法进行读取,语法格式如下:
fs.readFile(path[,options],callback)
- 参数1:必选参数,字符串,表示文件的路径
- 参数2:可选参数,表示以什么编码格式来读取文件
- 参数3:必选参数,文件读取完成后,通过回调函数得到读取的结果
// 1. 导入 fs 模块,来操作文件
const fs = require('fs')
// 2. 调用 fs.readFile() 方法读取文件
// 参数1:读取文件的存放路径
// 参数2:读取文件时候采用的编码格式,一般默认指定 utf8
// 参数3:回调函数,拿到读取失败和成功的结果 err dataStr
fs.readFile('./files/11.txt', 'utf8', function(err, dataStr) {
// 2.1 打印失败的结果
// 如果读取成功,则 err 的值为 null
// 如果读取失败,则 err 的值为 错误对象,dataStr 的值为 undefined
console.log(err)
console.log('-------')
// 2.2 打印成功的结果
console.log(dataStr)
})
判断是否读取成功:
const fs = require('fs')
fs.readFile('./files/11.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
})
向指定的文件中写入内容:
使用fs.writeFile()方法进行写入
fs.writeFile(file, data[, options], callback)
- 参数1:必选参数,字符串,表示文件的存放路径
- 参数2:必选参数,表示要写入的内容
- 参数3:可选参数,表示以什么编码格式来读取文件,默认值为utf-8
- 参数4:必选参数,文件写入完成后的回调函数
// 1. 导入 fs 文件系统模块
const fs = require('fs')
const { callbackify } = require('util')
// 2. 调用 fs.writeFile() 方法,写入文件的内容
// 参数1:表示文件的存放路径
// 参数2:表示要写入的内容
// 参数3:回调函数
fs.writeFile('./files/3.txt', 'ok123', function(err) {
// 2.1 如果文件写入成功,则 err 的值等于 null
// 2.2 如果文件写入失败,则 err 的值等于一个 错误对象
// console.log(err)
if (err) {
return console.log('文件写入失败!' + err.message)
}
console.log('文件写入成功!')
})
案例:考试成绩整理
步骤:
- 导入fs模块
- 调用fs.readFile()读取旧文件的内容
- 判断文件是否读取成功
- 读取成功后,对数据进行处理
- 调用fs.writeFile()方法,把处理完毕的成绩写入新文件中
// 1. 导入 fs 模块
const fs= require('fs');
// 2. 调用 fs.readFile() 读取旧文件的内容
fs.readFile('../素材/成绩.txt', 'utf8', function(err, dataStr) {
// 3. 判断是否读取成功
if (err) {
return console.log('读取文件失败!' + err.message)
}
// console.log('读取文件成功!' + dataStr)
// 4.1 先把成绩的数据,按照空格进行分割
const arrOld = dataStr.split(' ')
// 4.2 循环分割后的数组,对每一项数据,进行字符串的替换操作
const arrNew = [];
arrOld.forEach(item => {
arrNew.push(item.replace('=', ':'))
})
// 4.3 把新数组中的每一项,进行合并,得到一个新的字符串
// 使用\r\n进行拼接join函数
const newStr = arrNew.join('\r\n')
// 5. 调用 fs.writeFile() 方法,把处理完毕的成绩,写入到新文件中
// fs.writeFile()写入文件
// fs.readFile()读取文件
fs.writeFile('./files/成绩-ok.txt', newStr, function(err) {
if (err) {
return console.log('写入文件失败!' + err.message)
}
console.log('成绩写入成功!')
})
})
路径动态拼接问题:
在使用fs模块操作文件时,如果提供的操作路径是以./或../开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因:代码在运行的时候,会以执行node命令时所处的目录,动态拼接出被操作文件的完整路径。
解决方案:在使用fs模块操作文件时,直接提供完整的路径,不提供./或../开头的相对路径。
path路径模块:
path模块是node.js官方提供的,用来处理路径的模块,它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
例如:
- path.join()方法,用来拼接路径字符串
- path.basename()方法,用来获取路径最后一部分,经常通过这个方法获取路径中的文件名
- path.extname()方法,用来获取路径中的拓展名部分
注
:如果要在JavaScript代码中,使用path模块来操作文件,则需要使用如下的方式先导入它:
const path = require(‘path’)
路径拼接:
使用path.join()方法进行拼接
path.join([…paths])
const path = require("path"); //用来处理路径的模块
const fs = require("fs");
// 凡是涉及路径的拼接用path.join()
// 注意: ../ 会抵消前面的路径../抵消前面路径 ./不会抵消路径
// const pathStr = path.join('/a', '/b/c', '../../', './d', 'e')
// console.log(pathStr) // \a\d\e
//path.join([...paths]);
// fs.readFile(__dirname + '/files/1.txt')
fs.readFile(
path.join(__dirname, "./files/1.txt"),
"utf8",
function (err, dataStr) {
if (err) {
return console.log(err.message);
}
console.log(dataStr);
}
);
注
:__dirname为当前目录的路径
获取路径中的文件名:
使用path.basename()方法获取文件名
path.basename(path[,ext])
- 参数1:path为必选参数,表示一个路径的字符串
- 参数2:ext为可选参数,表示文件扩展名 (在返回路径最后一部分时会去除文件扩展名)
const path = require("path");
// path.basename(path[,ext]);获取到文件的名称部分
// 定义文件的存放路径
const fpath = "/a/b/c/index.html";
// const fullName = path.basename(fpath)
// console.log(fullName)
const nameWithoutExt = path.basename(fpath, ".html"); //参数.html把文件内的.html除去
console.log(nameWithoutExt);
获取路径中的文件扩展名
:
使用path.extname()方法获取路径中的扩展名
path.extname(path)
const path = require("path");
// path.extname(path[,ext]);获取扩展名
// 这是文件的存放路径
const fpath = "/a/b/c/index.html";
const fext = path.extname(fpath);
console.log(fext);
案例:时钟
时钟画面效果:

实现步骤:
将页面html,css和js文件转换为三个独立的文件,利用创建的模板和文件进行匹配,再分别将文件
进行函数处理写入独立文件中
核心代码:
const fs = require("fs");
const path = require("path");
const regStyle = /<style>[\s\S]*<\/style>/;
const regScript = /<script>[\s\S]*<\/script>/;
fs.readFile(
path.join(__dirname, "../素材/index.html"),
"utf8",
function (err, dataStr) {
if (err) return console.log("读取失败");
// 读取成功后,调用对应三个方法
resolveCSS(dataStr);
resolveJS(dataStr);
resolveHTML(dataStr);
}
);
//定义 处理css样式
function resolveCSS(htmlStr) {
const r1 = regStyle.exec(htmlStr);
// 将提取出来的样式字符串,进行字符串的replace 替换操作
const newCss = r1[0].replace("<style>", " ").replace("<style>", " ");
// 调用fs.writeFile()方法,将提取的样式,写入clock目录中的index.css文件下
fs.writeFile(path.join(__dirname,'./clock/index.css',newCss,function(err){
if(err){
return console.log('写入css样式失败!'+err.message);
}
console.log('写入css成功!');
}))
}
// 定义处理js脚本
function resolveJS(htmlStr){
//通过正则,提取对应的<script></script>标签内容
const r2=regScript.exec(htmlStr);
// 将提取的内容进一步处理
const newJs=r2[0].replace('<script>',' ').replace('</script>',' ');
// 将处理的结果,写入clock目录下index.js文件下
fs.writeFile(path.join(__dirname,'./clock/index.js'),newJs,err=>{
if(err){
return console.log('写入JavaScript脚本失败!'+err.message);
}
console.log('写入js脚本成功!');
});
}
// 定义处理html文件
function resolveHTML(htmlStr){
// 将字符串调用replace方法,把内嵌的style和script标签替换为外联的link和script标签
const newHTML=htmlStr.replace(regStyle,'<link rel="stylesheet" href="./index.css"/>').replace(regScript,'<script src="./index.js></script>')
// 写入index.html文件中
fs.writeFile(path.join(__dirname,'./clock/index.html'),newHTML,function(err){
if(err){
return console.log('写入html文件失败'+err.message);
}
console.log('写入HTML页面成功!');
})
}
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>index首页</title>
<link rel="stylesheet" href="./index.css" />
</head>
<body>
<div class="box">
<div id="HH">00</div>
<div>:</div>
<div id="mm">00</div>
<div>:</div>
<div id="ss">00</div>
</div>
<script src="./index.js"></script>
</body>
</html>
index.css:
html,
body {
margin: 0;
padding: 0;
height: 100%;
background-image: linear-gradient(to bottom right, red, gold);
}
.box {
width: 400px;
height: 250px;
background-color: rgba(255, 255, 255, 0.6);
border-radius: 6px;
position: absolute;
left: 50%;
top: 40%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 10px #fff;
text-shadow: 0px 1px 30px white;
display: flex;
justify-content: space-around;
align-items: center;
font-size: 70px;
user-select: none;
padding: 0 20px;
/* 盒子投影 */
-webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(0%, transparent), to(rgba(250, 250, 250, .2)));
}
index.js:
window.onload = function () {
// 定时器,每隔 1 秒执行 1 次
setInterval(() => {
var dt = new Date()
var HH = dt.getHours()
var mm = dt.getMinutes()
var ss = dt.getSeconds()
// 为页面上的元素赋值
document.querySelector('#HH').innerHTML = padZero(HH)
document.querySelector('#mm').innerHTML = padZero(mm)
document.querySelector('#ss').innerHTML = padZero(ss)
}, 1000)
}
// 补零函数
function padZero(n) {
return n > 9 ? n : '0' + n
}
http模块:
基础概念:
什么是客户端,什么是服务器?
在网络节点中,负责消费资源的电脑,叫做客户端。
负责对外提供网络资源的电脑,叫做服务器。
Http模块是Node.js官方提供的,用来创建web服务器的模块。通过http模块提供的Http.createServer()方法,就能方便的把一台普通电脑,变成一台web服务器,从而对外提供Web资源服务。
创建基本的web服务器:
-
需要先导入http模块:
const http= require("http") -
创建web服务实例:
const server = http.createServer() -
为服务器实例绑定request事件,监听客户端请求:
server.on("request",function(req,res){ // 只有客户端请求自己的服务器,就会触发request事件 console.log("Someone visit our web server."); });
4.启动服务器:
server.listen(8080,function(){//8080为端口号
console.log("server running at http://127.0.0.1:8080");
});
req请求对象:
服务器接收到客户端的请求,可以调用request事件函数进行处理,以此来访问客户端相关属性和数据
server.on('request',(req,res)=>{
//req是请求对象,它包含了与客户端相关的数据和属性,例如:
//req.url是客户端请求的url地址
//req.method 是客户端的method请求类型
const str='Your request url is ${req.url},and request method is ${req.method}'
console.log(str)
})
res响应对象:
服务器接收到客户端的请求后,会对客户端进行发起响应数据
server.on('request',(req,res)=>{
//res是响应对象,它包含了与服务器相关的数据和属性,例如:
//要发送到客户端的字符串
const str='Your request url is ${req.url},and request method is ${req.method}'
//res.end()方法的调用:
//向客户端发送指定内容,并结束这次请求的处理过程
res.end(str)
})
解决中文乱码问题:
调用res.end()时面向客户端传输中文内容,会出现中文乱码现象,此时需要进行手动设置内容编码格式
server.on('request',(req,res)=>{
//发送的内容包含中文
conststr='您请求的url地址是${req.url},请求的method类型是${req.method}'
//为了防止中文显示乱码的问题,需要设置响应头
res.setHeader('Content-Type','text/html;charset=utf-8')
//把包含中文的内容,响应给客户端
res.end(str)
})
结语:
博主
node.js
专栏正在持续更新中,
关注博主订阅专栏学习Node不迷路!
如果本篇文章对你有所帮助,还请客官一件四连!❤️