Spring Boot 开源项目_云收藏
可移步专栏阅读查看其他相关内容
目录
云收藏
SpringBoot 是Java后端领域最重要的技术之一,熟练掌握它对于Java程序员尤为重要。
云收藏是一个使用Sprinng Boot构建的开源网站,基于Spring Boot 2.X 的开源项目。可以让用户在线随时随地收藏的一个网站,在网站上分类整理收藏的网站或者网页文章,作为一个临时存放。它可以让用户从浏览器将收藏夹内容导入到云收藏,也支持随时将云收藏收集的网站导出做备份。
作者团队:纯洁的微笑
作者个人网站:
http://www.ityouknow.com/
以下是本篇文章正文内容
项目简介

云收藏是一个使用 Spring Boot 构建的开源网站,可以让用户在线随时随地收藏的一个网站,在网站上分类整理收藏的网站或者文章,可以作为稍后阅读的一个临时存放。作为一个开放开源的软件,可以让用户从浏览器将收藏夹内容导入到云收藏,也支持随时将云收藏收集的文章导出去做备份。
网站可以查看别人公开收藏的内容,了解同行业内的大拿都在学习什么,方便学习、整理、检索,根据共同的收藏内容我们可以帮您找到最熟悉的陌生人。
官方主页
|
github地址
|
码云地址
|
中文说明
|
文档手册
.
核心功能:
- 收藏、分类、检索文章
- 导出、导出(包活从浏览器中)
- 可以点赞、分享、讨论
- 注册、登录、个人账户
- 临时收藏、查看别人收藏
- 其它…
项目使用的技术:
前端
前端页面由Angle – Bootstrap Admin theme这套主题改造而来;模版引擎使用了
thymeleaf
,参考文章:
Thymeleaf 使用详解
持久层
数据库主要使用了 Spring Data Jpa 模版来实现,参考文章:
Spring Data Jpa 的使用
session
session 使用持久化技术来保存登录状态,登录一次保持需要会话30天,主要是依赖 Redis 来实现,参考文章:
Spring Boot 中 Redis 的使用
- Vue
- Bootstrap
- jQuery
- Thymeleaf
- Spring Data Jpa
- Spring Boot Mail
- WebJars
- Mysql
- Tomcat
- Redis
项目截图:
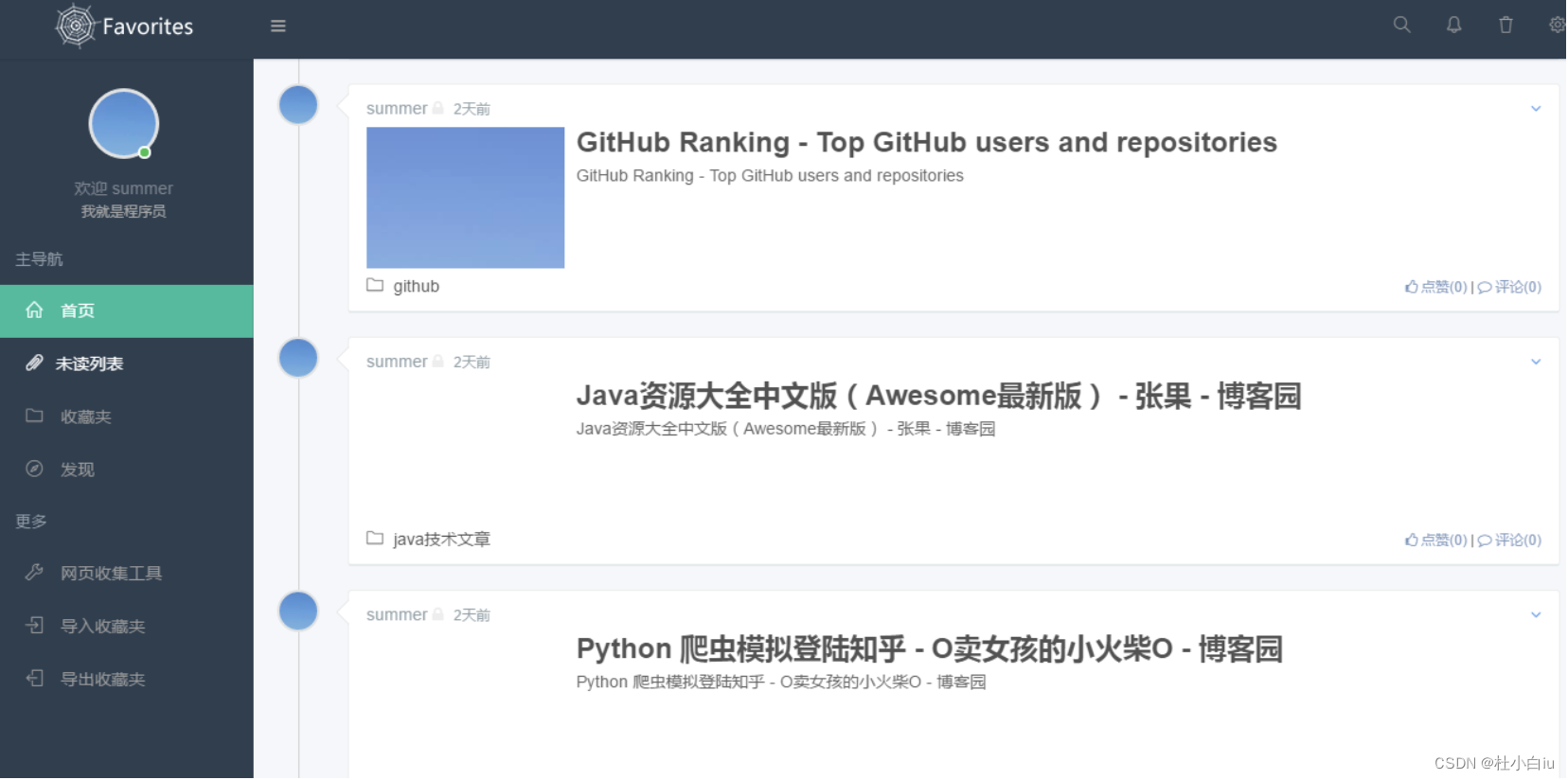
主页

注册

首页

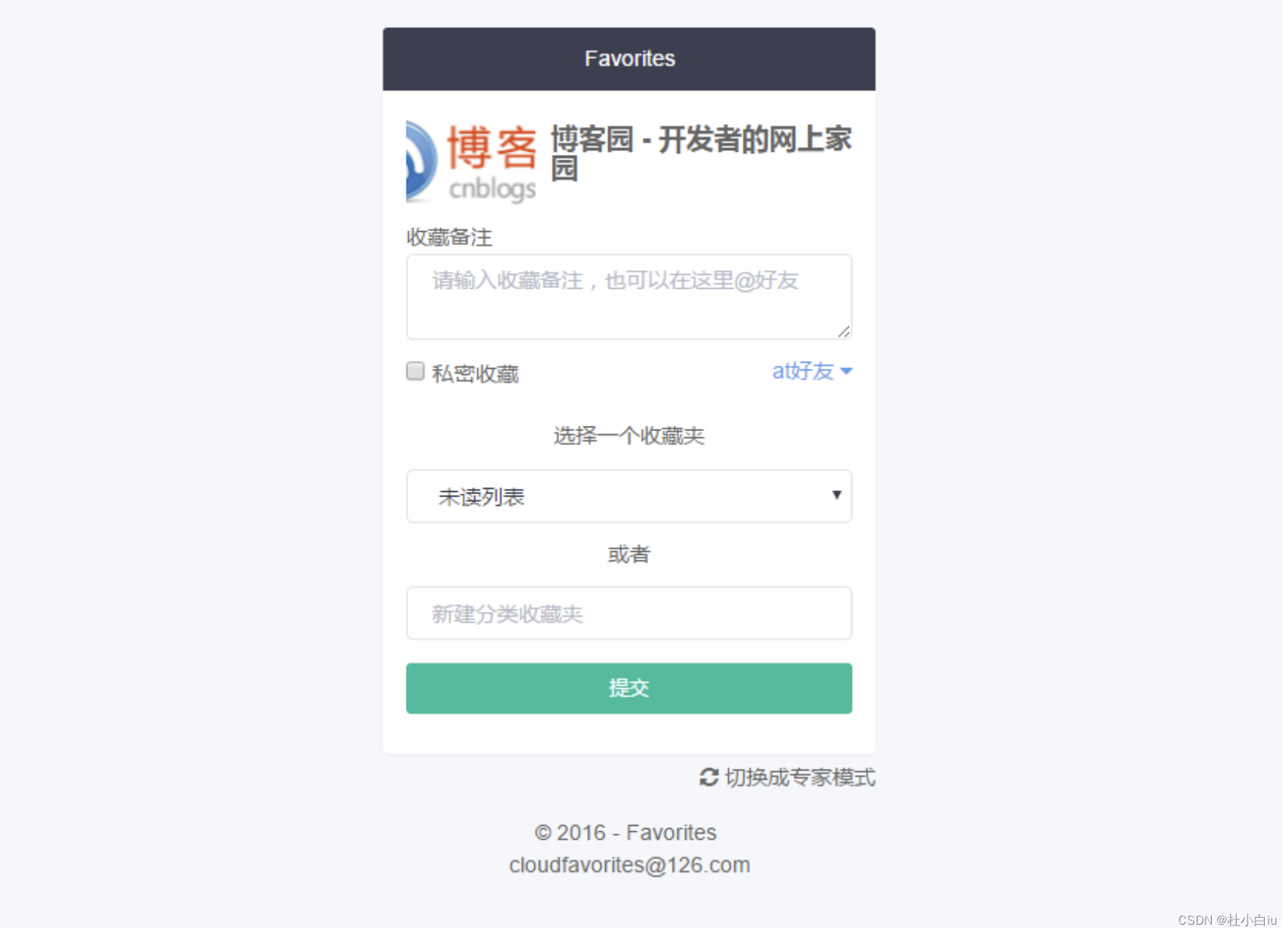
收藏

功能分析
版权声明:功能分析部分参考CSDN博主「java爱好者15」的原创文章,遵循CC 4.0 BY-SA版权协议,
参考文章:
https://blog.csdn.net/qq_28400629/article/details/104426725
1. 用户模块
- 注册用户
- 判断邮箱与用户名是否存在,若存在则返回”邮箱与用户名已存在信息”,即注册不成功信息
- 获取注册用户必需信息:邮箱、用户名、密码、创建时间(当前时间)、最新修改时间(当前时间)、个人图像(默认:img/favicon.png)
- 添加默认收藏夹:f_count=0、f_public_count=10
- 添加默认属性设置:c_default_model=“simple”、c_defaut_collect_type=“public”
- 登录功能
- 使用用户名或者邮箱进行登录
- 保存cookie信息
- 返回的preUrl,第一登录时,preUrl=“/”
- 获取收藏的数量
- 获取配置信息
- 获取收藏夹信息
- 获取关注信息
2. home主页
- 基础导航栏
- 左侧抽屉收缩栏
- 右侧导航栏
- 瞅 href = “/lookAround”
- 搜索
- 通知
- 浏览记录
- 回收站
3. 设置
- 默认收藏夹(未读列表)
- 收藏时显示简单模式
- 修改个人简介
- 修改头像
- 修改昵称
- 修改密码
主要界面分析
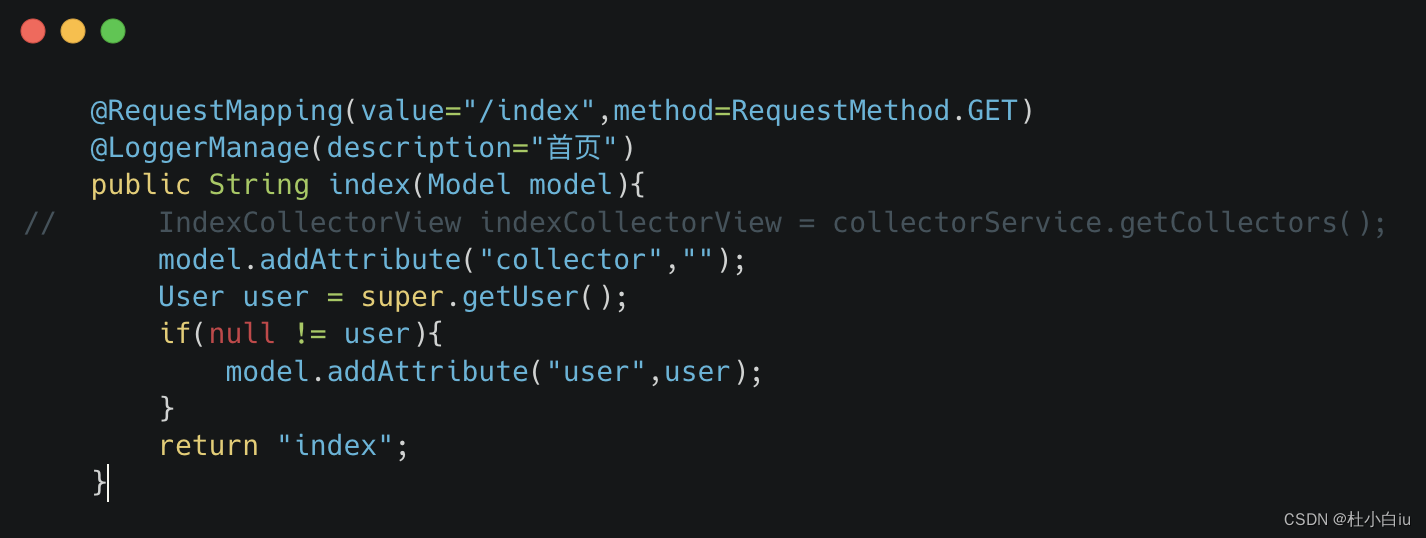
1. IndexController.java
用于处理主页的请求,返回主页的html页面.
首页的 return “index”;即表示映射到templates文件夹下的index.html 页面

2. home.html
用于显示主页的内容,主要是一个导航栏,和一个主体内容区域.

// layout:decorate="layout"
表示该html为一个子模板,且被layout.html引用
// layout:fragment="content"表示其将会替换的部分
<section layout:fragment="content">
</section>
//layout 是文件地址,如果有文件夹可以这样写 fileName/layout:htmlhead
htmlhead 是指定义的代码片段 如 th:fragment="copy"
//th:with="title='favorites'表示子模板想父布局传递值favorites
//整句的意思是 home.html的content部分替换layout.html的content部分,并修改标题为favorites
th:include="layout :: htmlhead" th:with="title='favorites'
3. collect/…
templates/collect/...
点赞
在
static/js/collect.js
中调用 ,在界面底部写了一个隐藏字段,方便检验登录状态,随时跳转登录
评论
依然在
static/js/collect.js
中调用。
查询是否显示评论–>查询评论列表–>填充回显填充评论列表–>显示评论输入框
修改
从
com/favorites/web/HomeController.java
传递过来。
访问了一次
@RequestMapping(value="/standard/{type}/{userId}")
<a href="javascript:void(0);"
class="normal-color-a ng-binding"
th:text="${collect.favoriteName}"
th:onclick="'locationUrl(\'/standard/' + ${collect.favoritesId} + '/'+${collect.userId}+'\',\''+ ${collect.favoritesId} + '\');'">文件加名称</a>
修改收藏
下拉菜单使用bootstrap的插件
.
调用 static/js/collect.js中的
getCollect
方法
$('#modal-changeSharing').modal('show');
函数显示修改窗口
该方法调用 CollectController 的
detail
函数执行查找
.
回显
alert.html
中的 modal-changeSharing 部分
fragments/collect :: collect
理解为在 fragments/collect 文件下的 id 为 collect 的html
删除(收藏夹)
layout.html
中注入了弹窗页面,对应alert.html中
id="modal-removeFav"
的部分
删除收藏
先在
templates/collect/standard.html
中调用
然后在
alert.html
中
id="modal-remove"
部分,弹出提示
最后在
static/js/collect.js
中执行
function delCollect()
4. layout.html
th:fragment
布局标签,定义一个代码片段,方便其它地方引用<div th:fragment="alert">
th:include
布局标签,替换内容到引入的文件<head th:include="layout :: htmlhead" th:with="title='xx'"></head> />
th:replace
布局标签,替换整个标签到引入的文件<div th:replace="fragments/header :: title"></div>
locationUrl
是common.js的函数,即get访问/standard/my/0 ,回显到home.html
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vcqY5dse-1667508239916)(img_9.png)]](https://img-blog.csdnimg.cn/294d2543a5b24255820a21c2f5240f24.png)
5. 顶部导航栏
在
templates/fragments/header.html
中实现缩小扩大左侧抽屉布局
<ul class="nav navbar-nav">
<li>
<a title="缩小/扩大侧栏" class="hidden-xs" data-toggle-state="aside-collapsed"
href="#"> <em class="fa fa-navicon"></em>
</a>
<a title="缩小/扩大侧栏" class="visible-xs sidebar-toggle" data-no-persist="true"
data-toggle-state="aside-toggled" href="#"> <em class="fa fa-navicon"></em>
</a>
</li>
</ul>

-
Authors
- 杜小白