1geoserver影像服务
var layerWMTSRest1 = new Cesium.WebMapTileServiceImageryProvider({
// 注意:gwc/rest/wmts 很多博客这里提供的是错的
// 注意:{TileMatrixSet}/{TileMatrixSet}:{TileMatrix} 中间有冒号
url: "http://10.21.1.7:8083/geoserver/gwc/service/wmts/rest/hyImage1102:Ukraine13/{style}/{TileMatrixSet}/{TileMatrixSet}:{TileMatrix}/{TileRow}/{TileCol}?format=image/png",
// 注意:这里的样式参数必须有
style: "raster",
// 图层不传也可以
layer: "hyImage1102:Ukraine13",
// 必填
format: "image/png",
// 选填
maximumLevel: 16,
// 必填
tileMatrixSetID: "EPSG:900913",
});
viewer.imageryLayers.addImageryProvider(layerWMTSRest);2加载cesiumlab切出的地形切片
const provider = new Cesium.WebMapServiceImageryProvider({
url: "http://10.21.1.7:8084/China/",
layers: "中国",
parameters: {
service: "WMS",
format: "image/png",
transparent: true,
},
});
viewer.imageryLayers.addImageryProvider(provider);3加载geotif
var wmsImageryroad = new Cesium.WebMapServiceImageryProvider({
url : 'http://10.21.1.12:8083/geoserver/MyShp/wms?service=WMS&version=1.1.0&request=GetMap&layers=MyShp%3Agadm36_shp&bbox=-180.0%2C-90.0%2C180.0%2C90.0&width=768&height=384&srs=EPSG%3A4326&styles=&format=application/openlayers#toggle',
layers : ' hyImage1102:AP_08105_FBD_F0540_RT1_HH',
parameters : {
transparent : true, //是否透明
format : 'image/png',
srs: 'EPSG:4326',
styles:''
}
});
viewer.imageryLayers.addImageryProvider(wmsImageryProvider );4加载geojson
activeManage.scenes.viewer.dataSources.add(
Cesium.GeoJsonDataSource.load("resource/data/矢量数据/china.geojson", {
stroke: Cesium.Color.fromCssColorString("#ffff00"),
fill: Cesium.Color.PINK.withAlpha(0),
strokeWidth: 0.5,
})
);5加载kml
viewer.dataSources.add(
Cesium.KmlDataSource.load("resource/data/矢量数据/world.KMZ", options)
);
6加载shp
const shpProvider = new Cesium.VectorTileImageryProvider({
source: files,
removeDuplicate: false,
zIndex: 1,
defaultStyle: {
lineWidth: 0.5,
},
maximumLevel: 20,
minimumLevel: 1,
simplify: true,
});
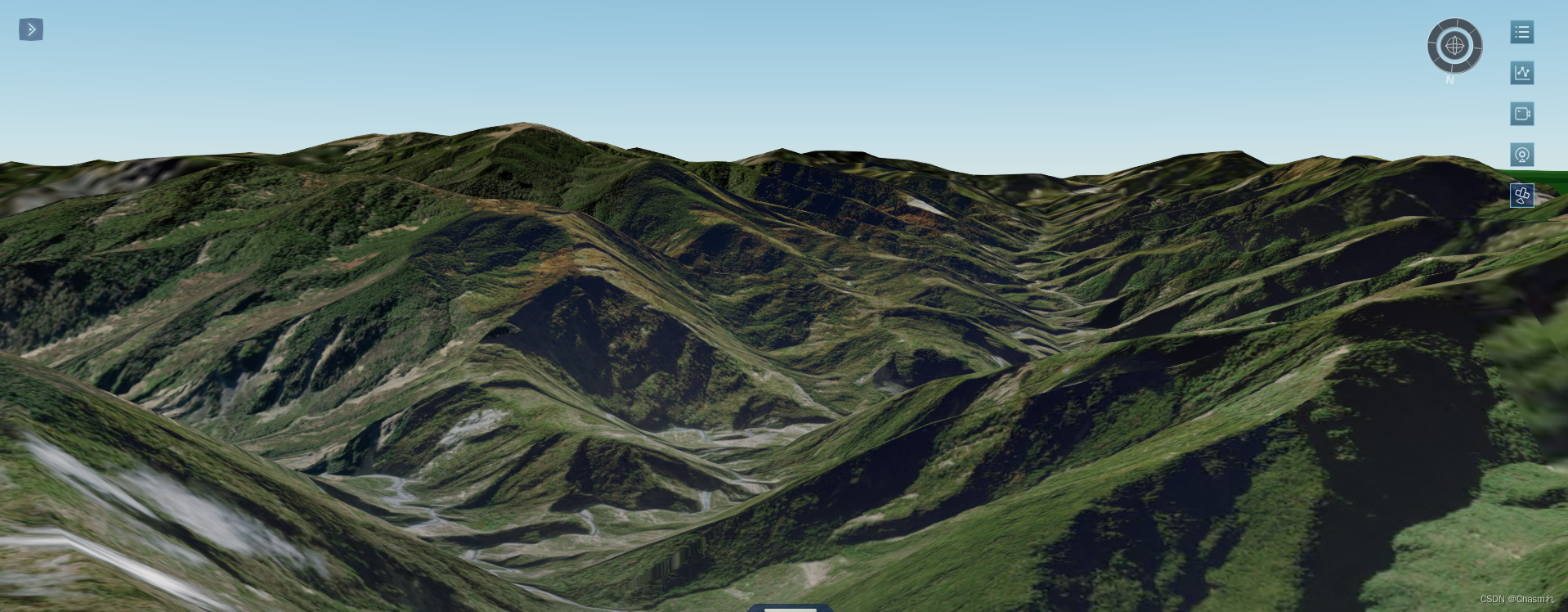
activeManage.scenes.viewer.imageryLayers.addImageryProvider(shpProvider);效果1


未完待续
版权声明:本文为m0_37137902原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。