1. 利用 …展开运算符,和 new Set 去重原理进行去重

2. 利用 Array.from 和 new Set 来进行数组去重
from() 方法从具有 length 属性或可迭代对象的任何对象返回 Array 数组
const arr = [1,2,3,4,5,1,1,1,1]
console.log(Array.from(new Set(arr)))3. 利用 includes 数组方法,进行数组去重
const arr = [1,2,3,4,5,1,1,1,1];
const fn = (array) => {
let b = [];
for(var i = 0; i < array.length; i++){
if(!b.includes(array[i])){
b.push(array[i])
}
}
return b;
}
console.log(fn(arr));4. 利用 indexOf 数组方法,进行数组去重
const arr = [1, 2, 3, 4, 5, 1, 1, 1, 1];
const fun = (array) => {
let b = [];
for (var i = 0; i < array.length; i++) {
if (b.indexOf(array[i]) === -1) {
b.push(array[i])
}
}
return b;
}
console.log(fun(arr));5. 利用数组 filter 方法和 indexOf 方法结合
const arr = [1, 2, 3, 4, 4, 3, 2, 5]
const newArr = arr.filter((item, index, arr) => {
return arr.indexOf(item) === index;
})
console.log('new', newArr);6. 利用 reduce 方法进行去重
const arr = [1, 2, 3, 4, 4, 3, 2, 5]
const fun = (array) => {
return array.reduce((pre, cur) => {
return pre?.includes(cur) ? pre : [...pre, cur]
}, [])
}
const newArr = fun(arr)
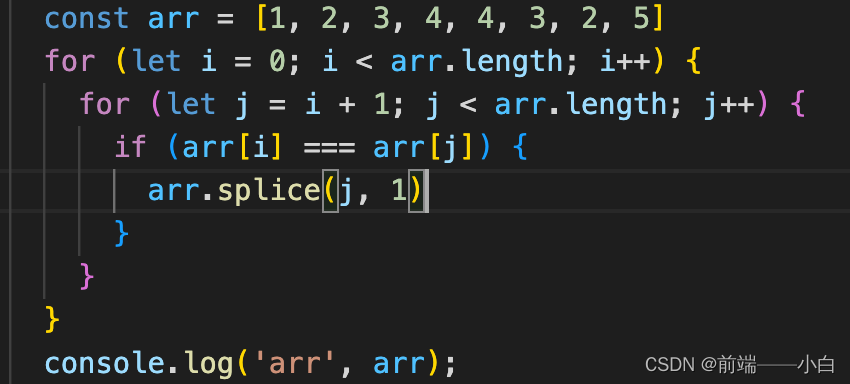
console.log('new', newArr);7. 双层 for 循环,进行数组去重

版权声明:本文为weixin_58193239原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。