html结构:
<body>
<form id="form1" runat="server">
<div id="divOne" onclick="alert('我是最外层');">
<div id="divTwo" onclick="alert('我是中间层!')">
<a
id="hr_three"
href="http://www.baidu.com"
mce_href="http://www.baidu.com"
onclick="alert('我是最里层!')"
>点击我</a
>
</div>
</div>
</form>
</body>
</body>
上述点击结果:
会依次弹出:我是最里层—->我是中间层—->我是最外层—->然后再链接到百度.
这就涉及到事件冒泡了.
阻止冒泡方法:
<script>
//上面点击会出现事件冒泡
document.getElementById("hr_three").onclick=function(event){
event.stopPropagation(); //阻止了事件冒泡,只有弹出自己的"我是最里层",然后链接到百度
}
</script>
总结:
1.event.stopPropagation();
事件处理过程中,阻止了事件冒泡,但不会阻击默认行为(它就执行了超链接的跳转)
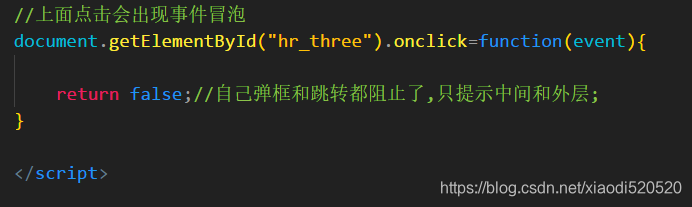
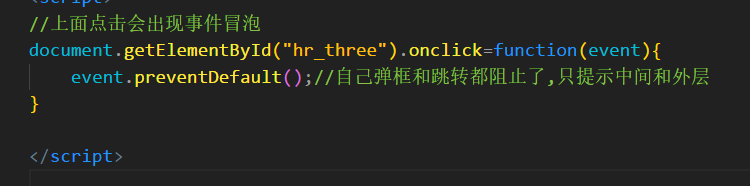
另外,补充return false和event.preventDefault()
代码修改如下:


return false;//自己弹框和跳转都阻止了,只提示中间和外层;
event.preventDefault():也是自己弹框和跳转都阻止了,只提示中间和外层;
版权声明:本文为xiaodi520520原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。