一、TypeScript类型声明文件
类型声明文件用来为已经存在的JS库提供类型信息,这样在TS项目中使用这些库时,就像用TS一样,都会有代码提示、类型保护等机制了。
二、TypeScript中的两种文件类型
TS中有两种文件类型:
-
.ts文件
1.即包含类型信息又可执行代码
2.可以被编译为.js文件,然后执行代码
3.用途:编写程序代码的地方 -
.d.ts文件
1.只包含类型信息的类型声明文件
2.不会生成.js文件,仅用于提供类型信息
3.用途:为JS提供类型信息
.d.ts是declaration(类型声明文件)
三、使用已有的类型声明文件
已有的类型声明文件:内置类型声明文件、第三方库的类型声明文件
内置类型声明文件:TS为JS运行时可用的所有标准化内置API都提供了声明文件
如数组,所有方法都会相应的代码提示以及类型信息
如查看forEach方法的类型声明,VSCODE会自动跳转到lib.es5.d.ts类型声明文件中。
四、第三方库的类型声明文件
第三方库的类型声明有两种存在形式:
-
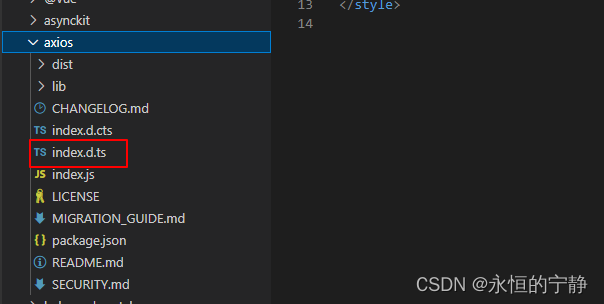
库自带类型声明文件
如axios

正常导入该库,TS就会自动加载库自己的类型声明文件,以提供该库的类型声明。 -
由DefinitelyTyped提供
DefinitelyTyped是一个github仓库,用来提供高质量TypeScript类型声明
可以通过npm/yarn来下载该仓库提供的TS类型声明包,这些包的名称格式为:@types/*
如@types/react
在实际项目开发时,你使用的第三方库没有自带声明文件,VSCODE会给出明确的提示
npm i –save-dev @types/lodash
TS官方文档提供了一个页面用来查询@types/*库
五、项目内共享类型
如果多个.ts文件中都用到同一个类型,此时可以创建.d.ts文件提供该类型,实现类型共享。
操作步骤:
- 创建index.d.ts类型声明文件
- 创建需要共享的类型,并使用export导出(TS中的类型也可以使用Import/export实现模块化功能)
- 在需要使用共享类型的.ts文件中,通过Import导入即可(.d.ts后缀导入时,直接省略)
a.ts
type Props = {x: number; y: number}
let p:Props = {x: 1, y: 2}
b.ts
type Props = {x: number; y: number }
let p:Props = {x: 2, y: 3}
改写,写一个.d.ts文件
type Props = {x:number; y:number}
export { Props }
改写a.ts
import { Props } from './index'
let p:Props = {x: 1, y: 2}
照样改写b.ts
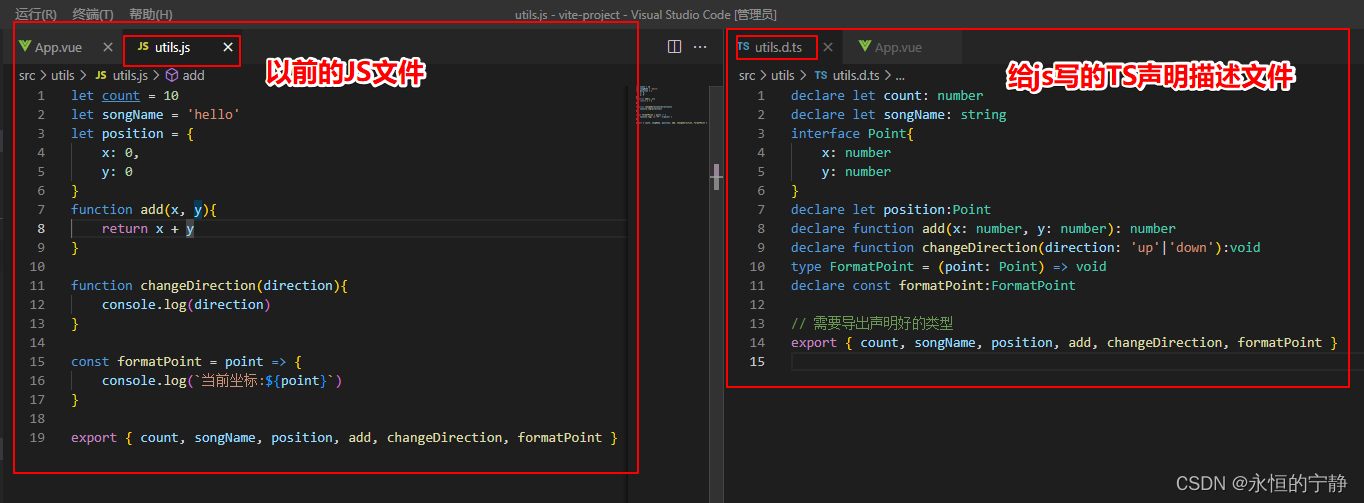
六、为已有JS文件提供类型声明
将JS项目迁移到TS项目时,为了让已有的.js文件有类型声明
作为库作者,创建库给其他人使用
注意:类型声明文件的编写与模块化方式相关,不同的模块化方式有不同的写法。但由于历史原因,JS模块化的发展经过多种变化(AMD,COMMONJS,UMD,ESModule等),而TS支持各种模块化形式的类型声明。这就导致,类型声明文件相关内容又多又杂
基于最新ESModule(import/export)来为已有.js文件,创建类型声明文件。
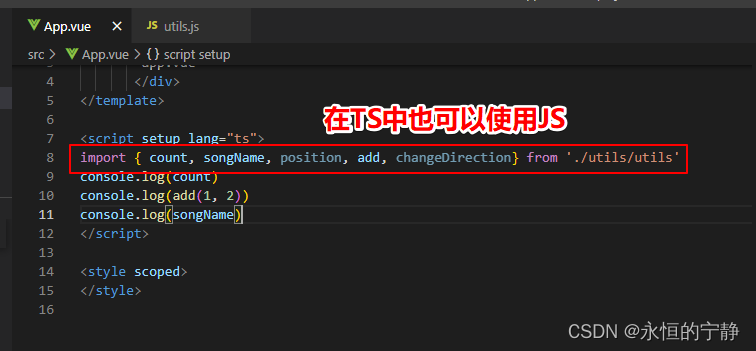
TS项目中也可以使用.js文件
在导入.js文件时,TS会自动加载与.js同名的.d.ts文件,以提供类型声明
declare关键字:用于类型声明,为其他地方如.js文件已存在的变量声明类型,而不是创建一个新的变量
对于type、interface等这些明确就是TS类型的(只能在TS中使用的),可以省略declare关键字。
对于let、function等具有双重含义(在JS、TS中都能用),应该使用declare关键字,明确指定此处用于类型声明。