Shadow
View的大小位置都是通过x,y确定的,而在Android 5.0有了z轴的概念,这个z值就是View的高度(elevation),高度决定了阴影(shadow)的大小。
View的z值由两部分组成,elevation和translationZ;
eleavation是静态的成员,translationZ是用来做动画。
Z = elevation + translationZ
elevation的设置可以在layout中使用 android:elevation属性去定义,也可以在代码中使用 View.setElevation 方法去定义
translationZ的设置可以使用View.setTranslationZ方法,在做动画时可以通过ViewPropertyAnimator.z和ViewPropertyAnimator.translationZ方法设置;
代码:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImageView = (ImageView) findViewById(R.id.image);
mImageView.setTranslationZ(100);
mImageView.setElevation(50);
mImageView.setOutlineProvider(mOutlineProvider);
//mImageView.setClipToOutline(true);//裁剪
}
ViewOutlineProvider mOutlineProvider = new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
outline.setRect(new Rect(0, 0, mImageView.getWidth(), mImageView.getHeight()));
}
};
mImageView.setOutlineProvider一定要设置,在getOutline中设置Outline;
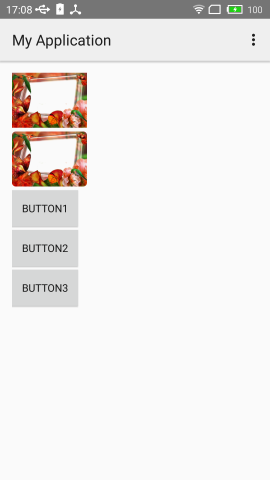
投影效果:

Clip
可以使用ViewOutlineProvider实现Outline和Clip
public class MainActivity extends Activity {
private ImageView mImageView;
private Rect mViewRect;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImageView = (ImageView) findViewById(R.id.image);
mImageView.setOutlineProvider(mOutlineProvider);
mImageView.setClipToOutline(true);//裁剪
}
ViewOutlineProvider mOutlineProvider = new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
if(mViewRect != null){
//outline.setRoundRect(mViewRect, 15);//绘制轮廓,圆角
outline.setRect(mViewRect);
//outline.canClip();//是否符合裁剪
}else{
outline.setRoundRect(new Rect(0, 0, mImageView.getWidth(), mImageView.getHeight()),15);
}
}
};
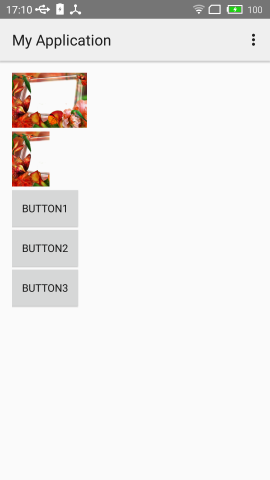
public void clickButton1(View view){
mViewRect = new Rect(0, 0, mImageView.getWidth()/2, mImageView.getHeight());
mImageView.invalidateOutline();
}
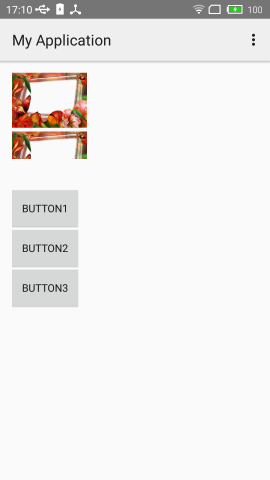
public void clickButton2(View view){
mViewRect = new Rect(0, 0, mImageView.getWidth(), mImageView.getHeight()/2);
mImageView.invalidateOutline();
}
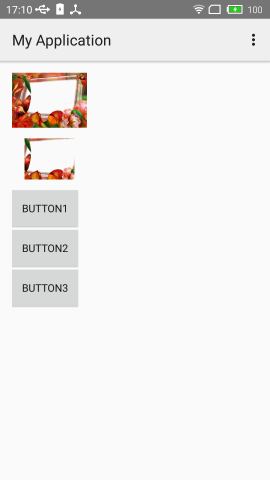
public void clickButton3(View view){
mViewRect = new Rect(mImageView.getWidth()/6, mImageView.getHeight()/8, mImageView.getWidth()*5/6, mImageView.getHeight()*7/8);
mImageView.invalidateOutline();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
圆角效果以及Clip的三种效果

版权声明:本文为heqiangflytosky原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。