学校管理网站前端页面bootstrap登录注册增删改查信息学生信息
学校管理网站:前端页面bootstrap、登录、注册、增删改查信息学生信息
学生管理页面:登录、注册等功能
源码地址:
https://github.com/zninger0823/studentweb
先上效果图:
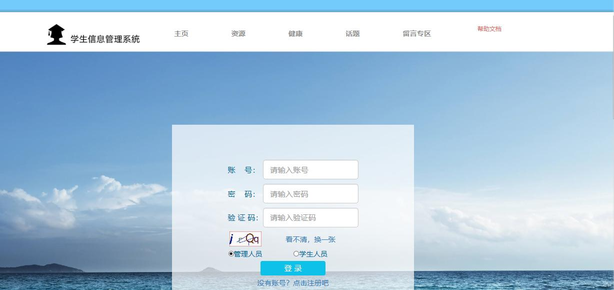
1.导航页

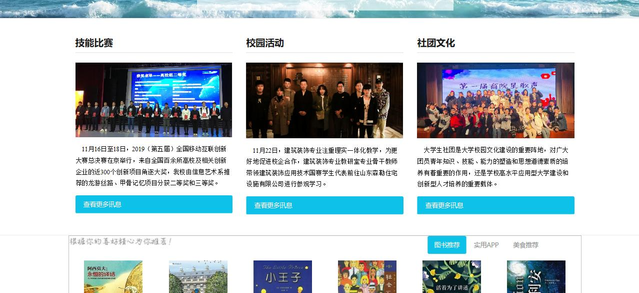
2.首页



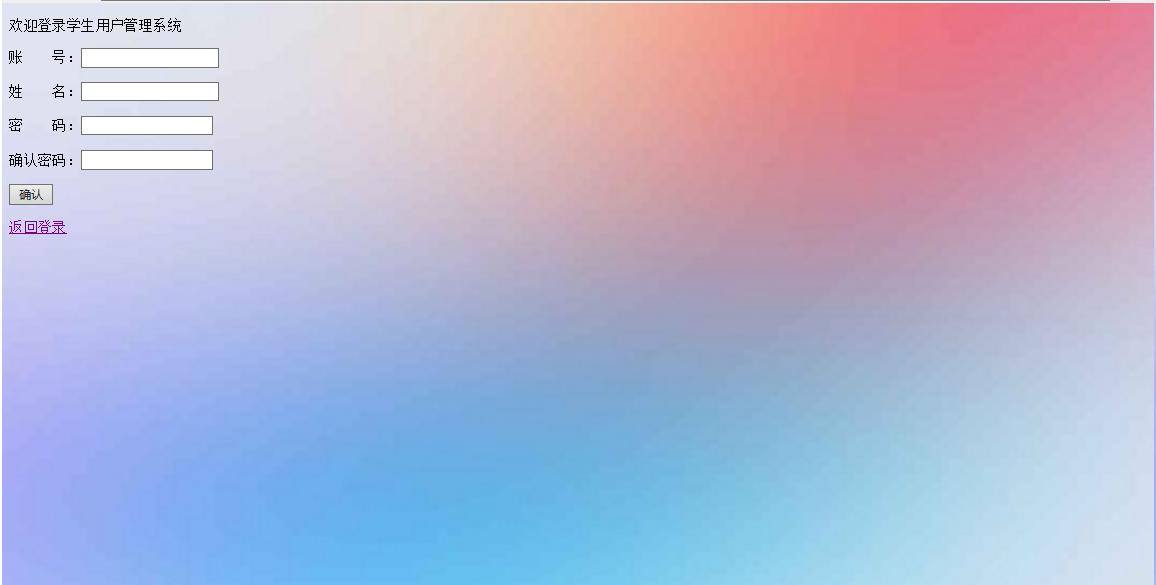
3.注册页面

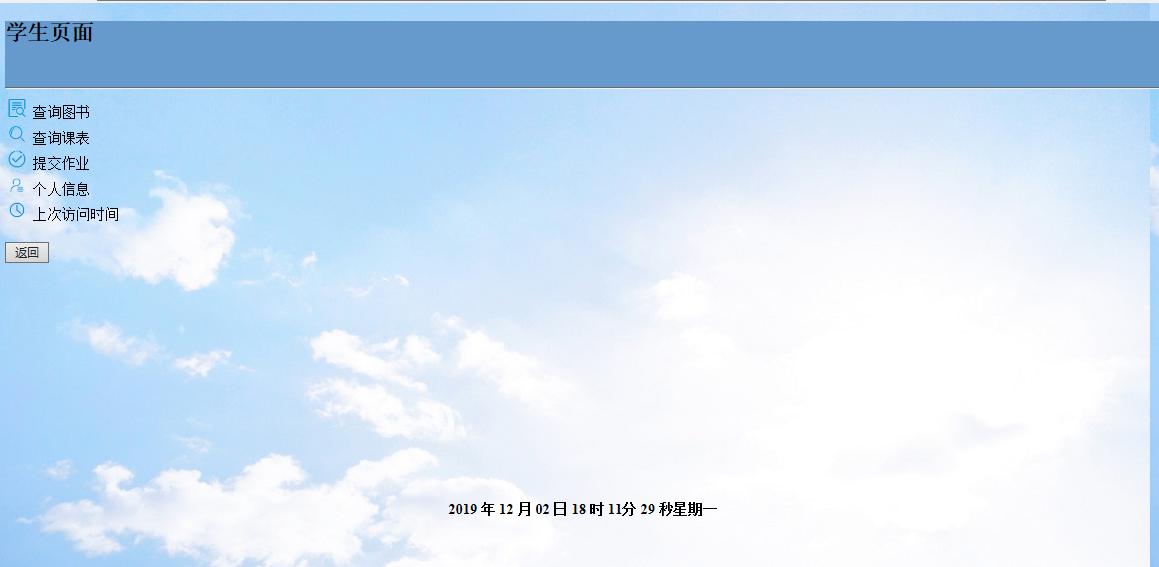
4-0.学生页面





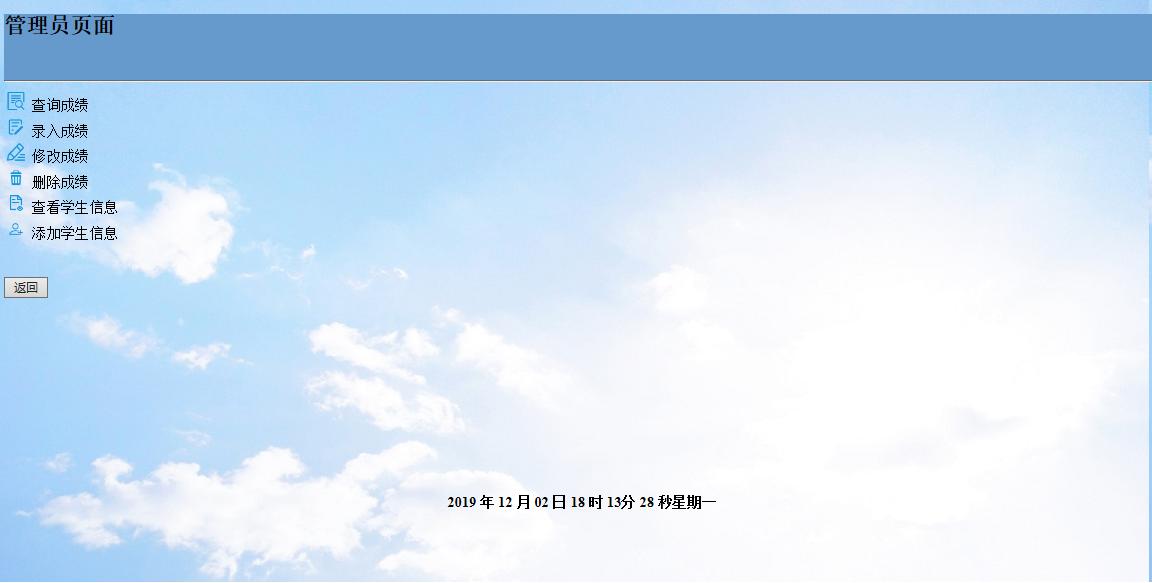
5-0管理员页面










简介:
学生用户管理系统:学生登陆——-教师登录—–
技术要点:
1.JDBC、数据库、servlet、JSP页面
2.界面显示数据来自于哪里,查询表的字段
3.用户信息表、课程、数据库
4.测试数据、测试用例(点开超链接能否跳转页面,根据名字检索张三信息)
5.添加、修改、删除数据——-批量操作
6.增加用户体验———教务管理系统
1. 登录页面:
{
账号:
密码
验证码:
管理人员/学生人员:
注册账号:弹出提示信息
}
2. 学生页面:
{
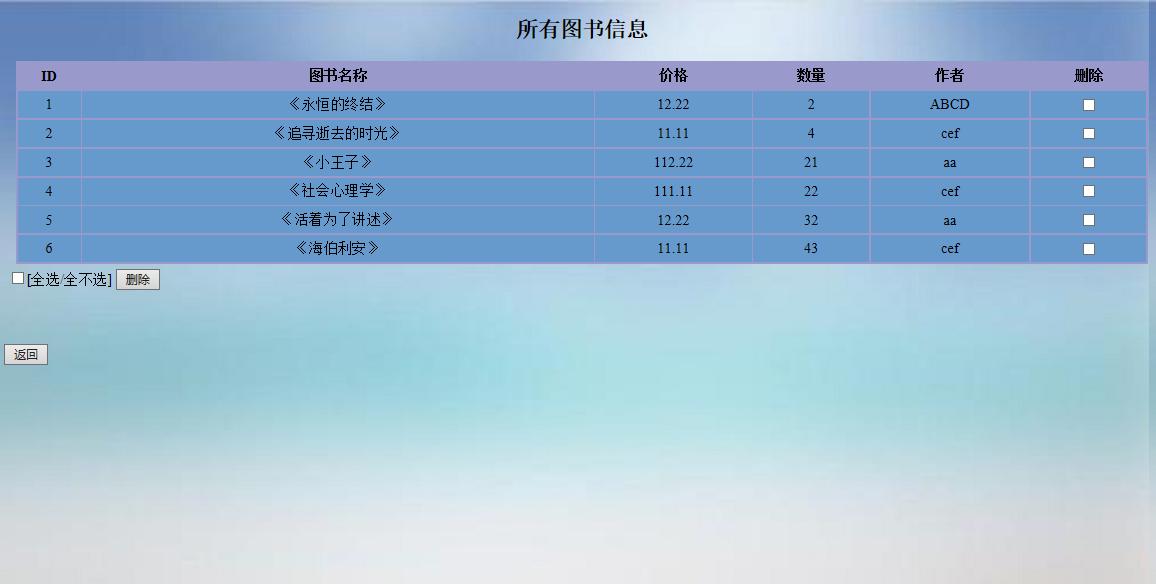
查询图书:批量删除
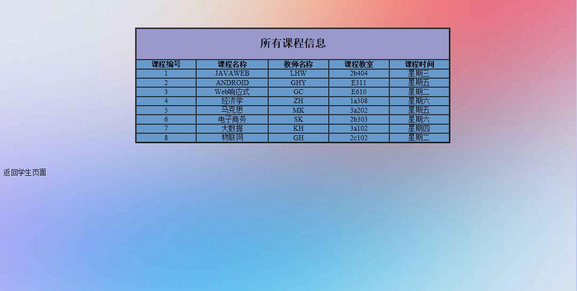
查询课表:课表信息
提交作业:自定义错误页面
个人信息:
上次访问时间:
}
标题3.教师页面:
{
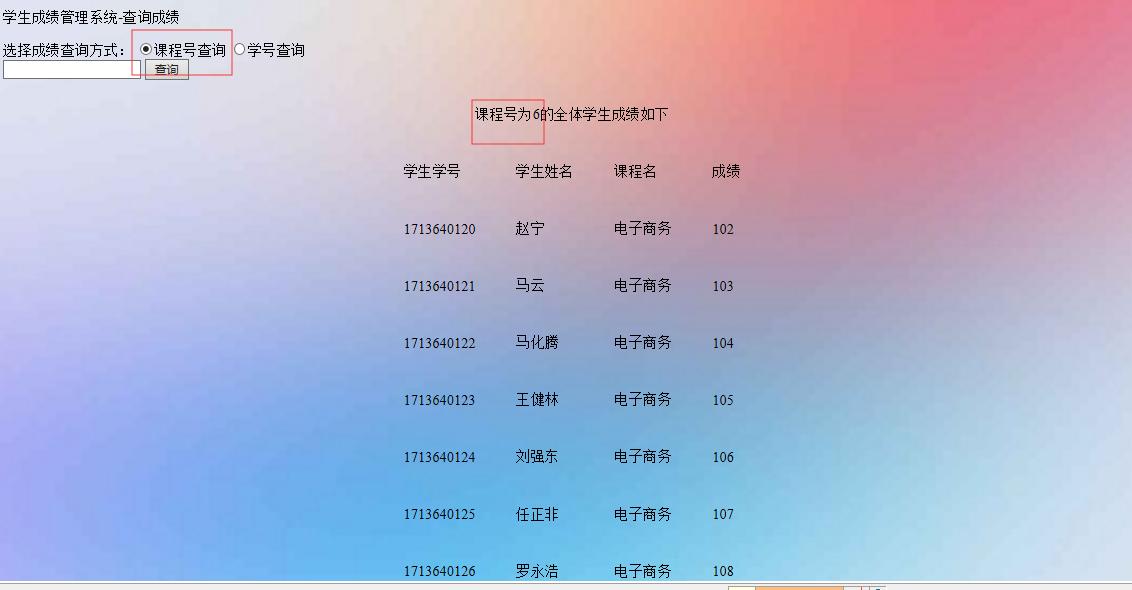
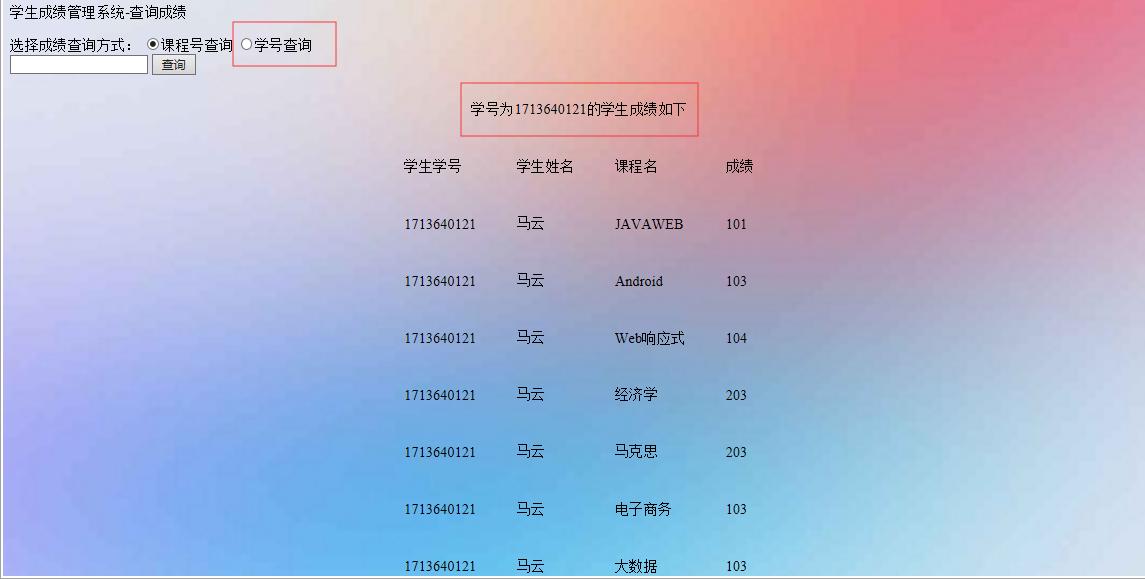
查询成绩:(按照课程号查询、按照学号查询)
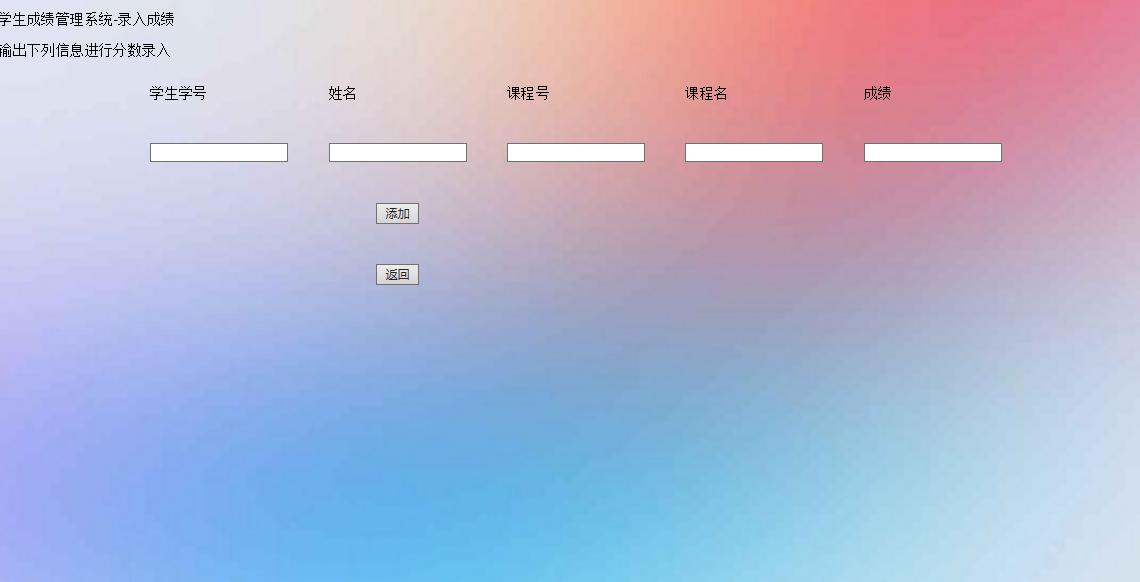
录入成绩:
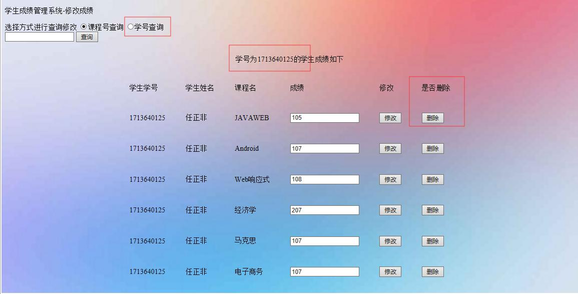
修改成绩:(按照课程号查询、按照学号查询删除)
删除成绩:(按照课程号查询、按照学号查询删除)
查看学生信息:(修改、删除、批量删除)
添加学生信息:
}
简单DEMO,不足之处请指正
源码地址:
https://github.com/zninger0823/studentweb
学校管理网站前端页面bootstrap登录注册增删改查信息学生信息相关教程