从html页面开始改
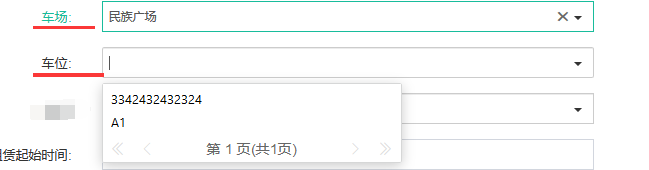
实例: 选择车场联动查询属于该车场的车位

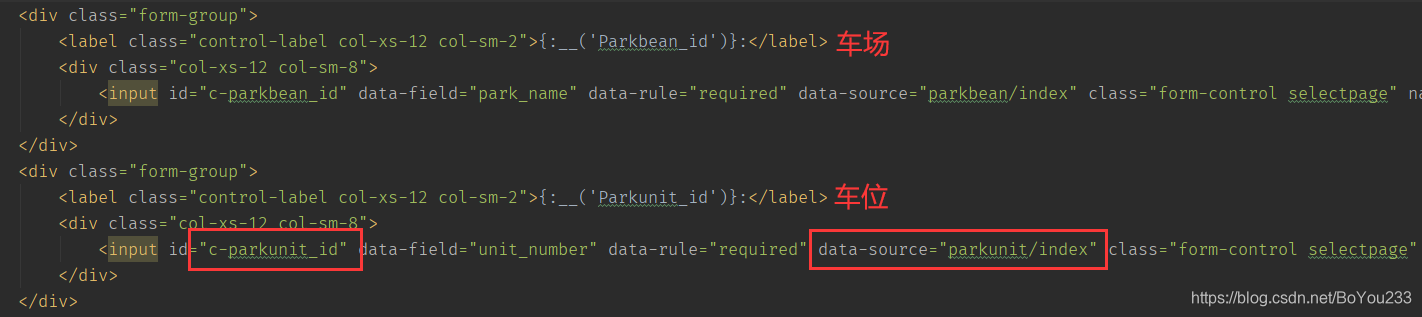
因为selectpage是通过 data-source进行数据获取的
所以思路就是动态变更这个参数的值让selectpage自己去获取数据

给触发联动的下拉框增加一个方法
onchange="set_next_input(this);"这个是动态改变selectpage data-source参数的方法
function set_next_input(obj) {
var value_id = $('#c-parkbean_id').val();
//改变下面这个框的数据源
$("#c-parkunit_id_text").data("selectPageObject").option.data = 'parkunit/index?pid='+value_id;
}我的做法是直接获取车场的id并将id作为参数设置给车位的selectpage
这样子点开车位selectpage他就会携带这个id一起到后台请求相应的数据

好了,接下来可以处理后台的方法了
根据请求地址可得他请求的是后端的Parkunit的index方法
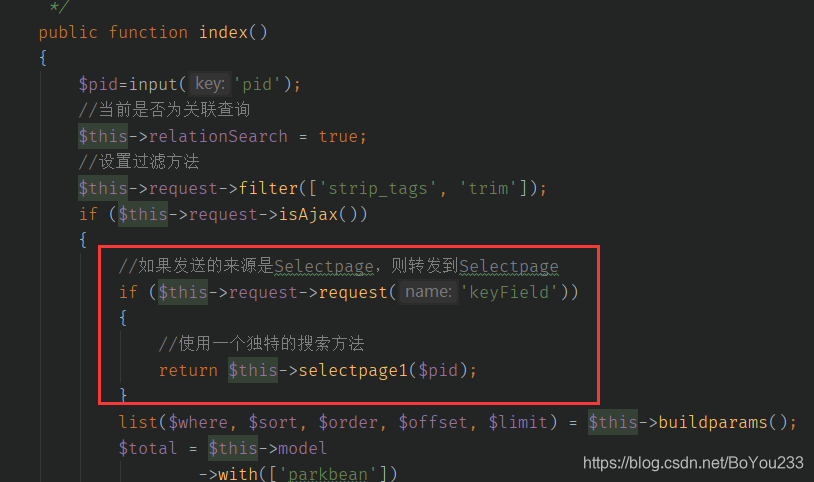
这里面单独为selectpage提供了一个方法,但是框架的方法我们不能去改变,我们需要找到原版方法复制一个出来重新定义来自己用
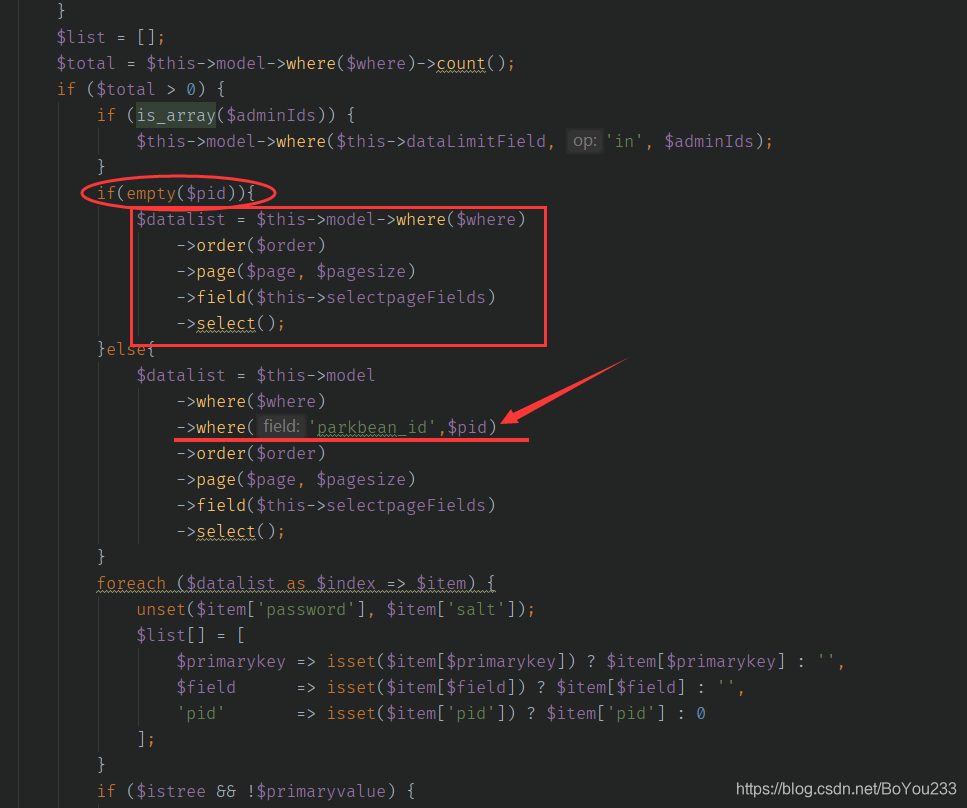
在index中获取的pid参数加进来传到selectpage的数据获取方法中

在$this->selectpage1中找到这个代码块,在里面做一个判断,有接收到pid就用我们自己查询方式,没有就维持框架原本的查询方法

至此就完成了一个联动下拉框的修改
版权声明:本文为BoYou233原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。