图像标签
常见的图像格式
- jpg
- png
- bmp 位图
- gif
图像标签
<!--图像标签-->
<!--
src = 图片的路径 (必填)
title = 鼠标悬停显示
alt = 图片的名字
w h->宽 高
-->
<!--
相对路径
上一级路径表示方式 ../
绝对路径 : 不推荐使用
-->
图像标签使用格式
<img src="../resources/images/tx.jpg" title="xxxx" alt="yyyy" width="300px" height="300px">

这里要注意路径,要将路径切换到和
resource
目录平级的情况下才能使用
resource
目录下的图片资源
代码示例:
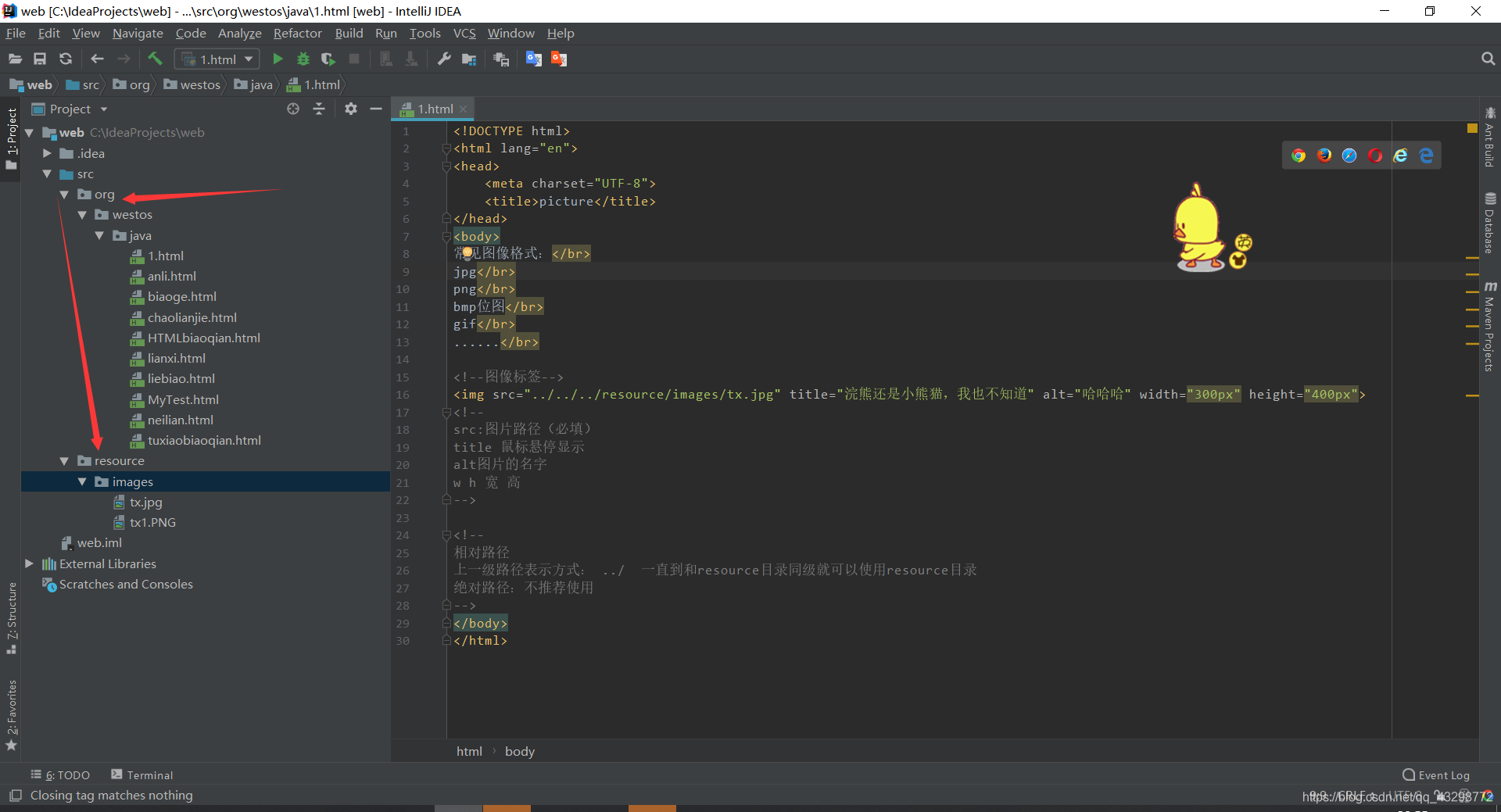
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>picture</title>
</head>
<body>
常见图像格式:</br>
jpg</br>
png</br>
bmp位图</br>
gif</br>
......</br>
<!--图像标签-->
<img src="../../../resource/images/tx.jpg" title="浣熊还是小熊猫,我也不知道" alt="哈哈哈" width="300px" height="400px">
<!--
相对路径,上一级路径表示方式: ../ 一直到和resource目录同级就可以使用resource目录
-->
</body>
</html>
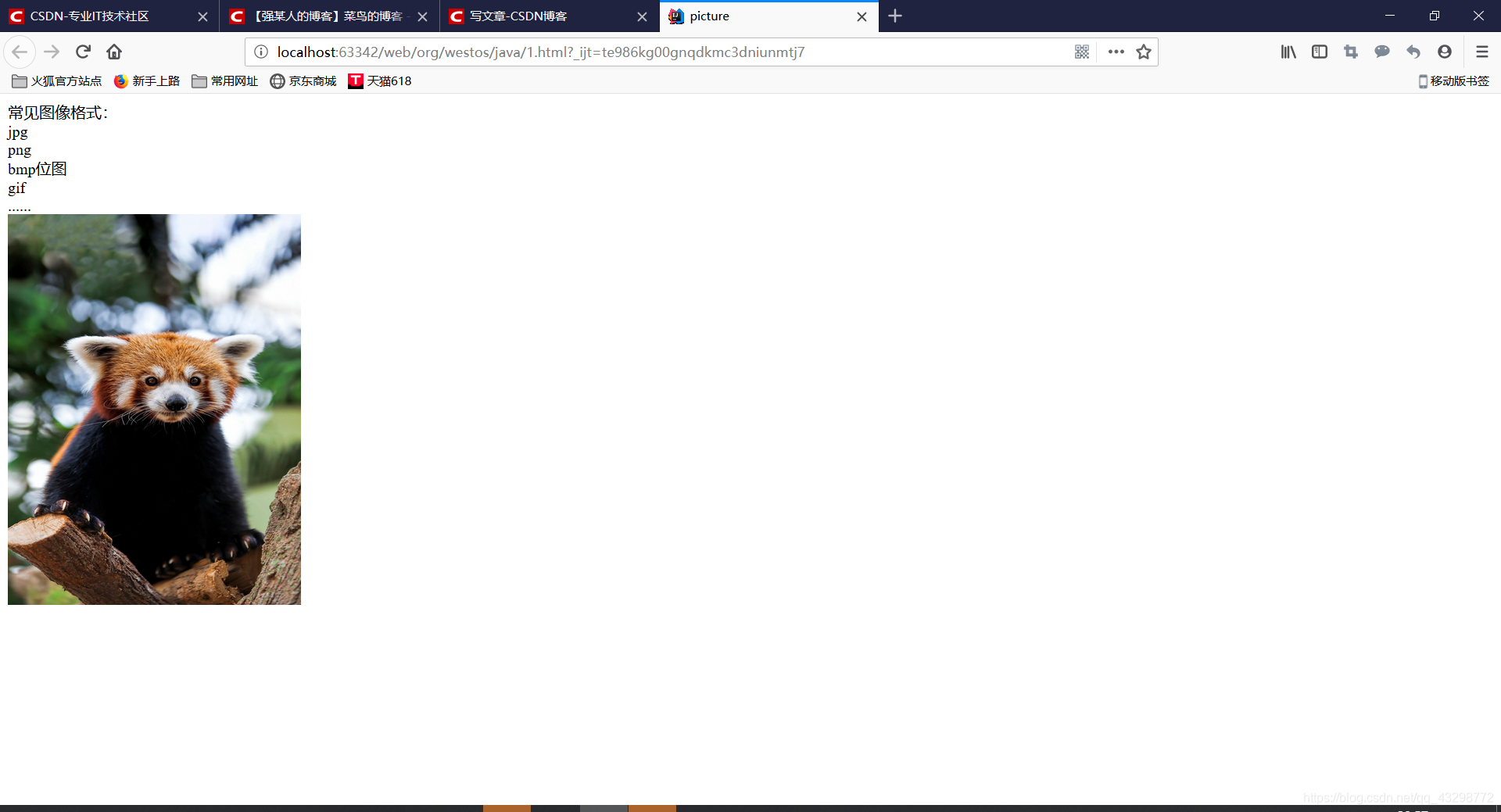
运行结果为:

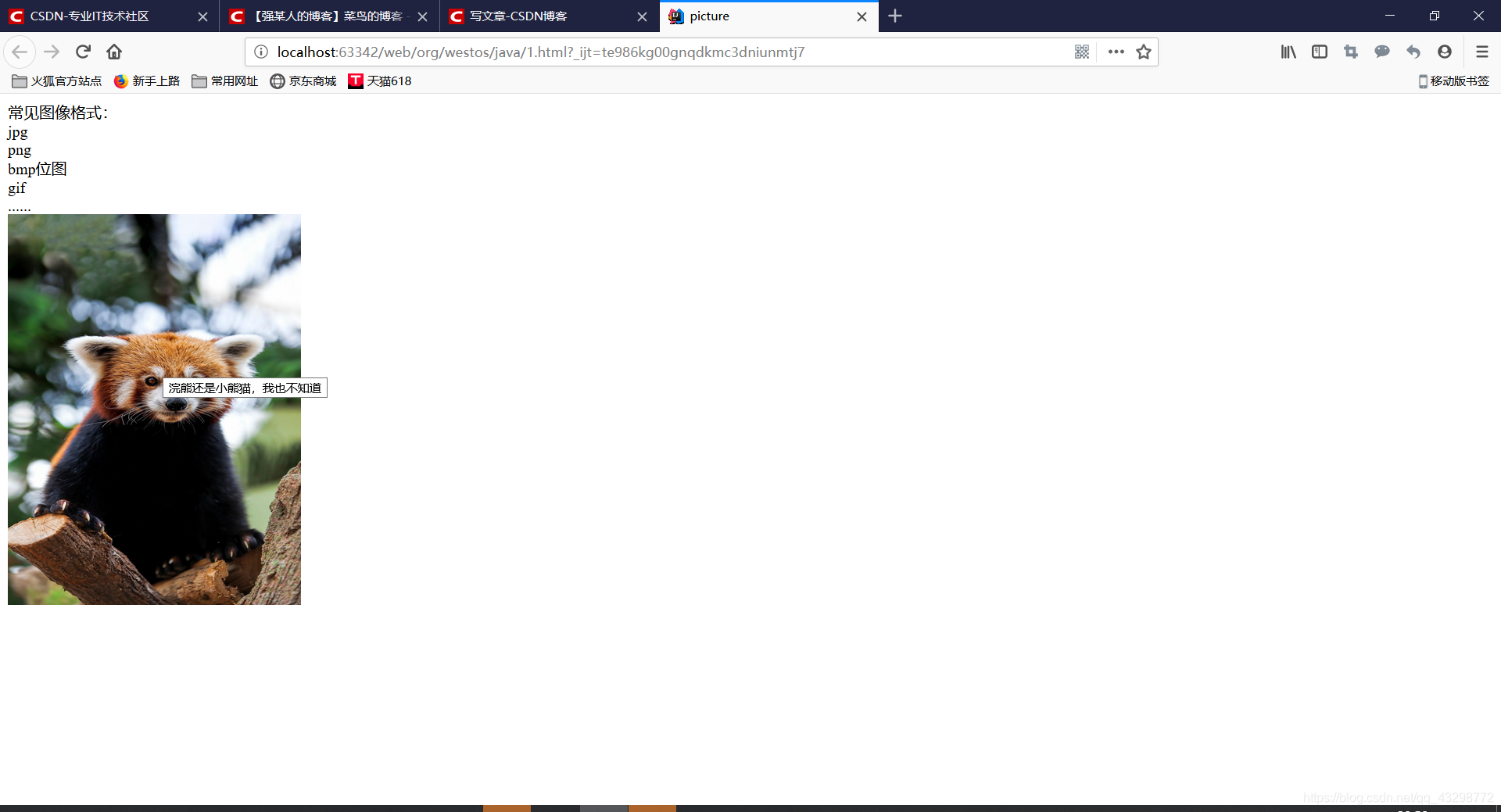
因为在图像标签中添加了鼠标悬停显示,将鼠标放置在图片上,可以看到:

上面的讲解就是图像标签的使用
链接标签
超链接
使用格式:
<a href="https://www.baidu.com">xxx</a>
a
表示超链接
href
: 表示连接的地址
xxx
可以看做跳转到超链接的提示,点击提示即可跳转到超链接所指向的网址
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接</title>
</head>
<body>
<a href="https://www.baidu.com">点击跳转</a></br>
<!--图像链接-->
<a href="https://www.baidu.com"> <img src="../../../resource/images/tx.jpg"
title="浣熊还是小熊猫,我也不知道" alt="哈哈哈" width="100px" height="100px">
</a>
</body>
</html>
在第二个超链接中提示内容添加的是一个图像标签,可以点击图片跳转到超链接
运行结果:

无论点击
点击跳转
还是图片都会跳转到百度界面:

锚链接
可以从一个地方跳到锚指定的地方
需要的东西:
标记
和
跳转
1.创建一个标记
<a name="mark">锚链接标记</a>
2.跳转到标记
<a href="#mark">点击跳转</a>
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接</title>
</head>
<body>
<a href="#mark">点击跳转</a>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<a name="mark">锚链接标记</a>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
<p>//</p>
</body>
</html>
运行程序:

可以看到标记,点击
点击跳转
这个标记,就可以跳转到锚指定的地方,点击
点击跳转

可以看到跳转到锚链接指定的地方
还包括功能性链接,在后面会继续补充