根据后端数据设置按钮的颜色, 并且点击按钮改变按钮的颜色(以button为开关按钮为例)
首先说明 button 按钮的值是后端数据
<!--
1、item.devicePower是按钮的值[如果是表格的话则按钮的值是(scope.row.对应的值)]
2、这里我的button值是两个值
3、按钮的值
开:on,背景色为green
关:off,背景色为red
字体色或者图标色为white
-->
<el-button :style="{background:[item.devicePower === 'on' ? 'green' : 'red'],color: fontColor='white'}"
icon="el-icon-switch-button" size="mini"
@click="devicePowerBtn(item) circle">开关</el-button>
<script>
export default {
data() {
return {
//开关按钮初始化
devicePowerVal: 0
}
},
methods: {
//开关按钮的方法
//说明:在页面刷新的时候button就已经有值了,所以先判断值,再去加点击的次数,1为开的次数,2位关的次数
devicePowerBtn(row) {
if (row.devicePower == 'on') {
this.devicePowerVal = 1
this.devicePowerVal++;
if (this.devicePowerVal === 2) {
row.devicePower = "off";
//设置参数,id 和 开关的值; (根据id修改开关的值)
let params = {id: row.id, devicePower: row.devicePower};
//修改按钮的接口,修改数据库,这个方法自己写
this.changeSet(params);
this.devicePowerVal = 0;
}
} else if (row.devicePower == 'off') {
this.devicePowerVal = 0
this.devicePowerVal++;
if (this.devicePowerVal === 1) {
row.devicePower = "on";
//设置参数,id 和 开关的值
let params = {id: row.id, devicePower: row.devicePower};
//修改按钮的接口,修改数据库,这个方法自己写
this.changeSet(params);
this.devicePowerVal = 1;
}
}
}
}
}
</script>
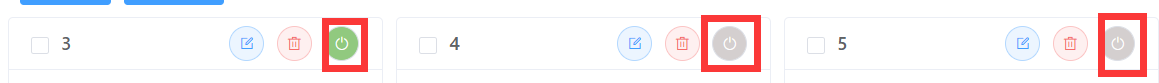
结果:(在点击按钮的时候,会在两色之间切换)

版权声明:本文为qq_46239275原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。