
代码:
#ifndef SLIDERSTYLE_H
#define SLIDERSTYLE_H
#include <QProxyStyle>
class SliderStyle : public QProxyStyle
{
public:
SliderStyle();
void drawComplexControl(ComplexControl which,const QStyleOptionComplex *option,QPainter *painter,const QWidget *widget = nullptr) const override;
int styleHint(StyleHint hint, const QStyleOption *option, const QWidget *widget, QStyleHintReturn *returnData) const; // 让handle滑块直接移到鼠标点击处
int pixelMetric(PixelMetric metric, const QStyleOption *option, const QWidget *widget) const; // 修改handle滑块大小
void polish(QWidget *widget); // 设置滑动条响应鼠标移入移出事件
void unpolish(QWidget *widget); // 取消设置
};
#endif // SLIDERSTYLE_H#include "sliderstyle.h"
#include <QDebug>
#include <QStyleOptionComplex>
#include <QPainter>
SliderStyle::SliderStyle()
{
}
int SliderStyle::styleHint(StyleHint hint, const QStyleOption *option, const QWidget *widget, QStyleHintReturn *returnData) const
{
if(hint == QStyle::SH_Slider_AbsoluteSetButtons)
return (Qt::LeftButton);
return QProxyStyle::styleHint(hint, option, widget, returnData);
}
int SliderStyle::pixelMetric(PixelMetric metric, const QStyleOption *option, const QWidget *widget) const
{
return QProxyStyle::pixelMetric(metric, option, widget);
}
void SliderStyle::polish(QWidget *widget)
{
widget->setAttribute(Qt::WA_Hover, true);
}
void SliderStyle::unpolish(QWidget *widget)
{
widget->setAttribute(Qt::WA_Hover, false);
}
void SliderStyle::drawComplexControl(ComplexControl which,const QStyleOptionComplex *option,
QPainter *painter,const QWidget *widget) const
{
if (which == CC_Slider)
{
if(const QStyleOptionSlider * styleOptionSlider = qstyleoption_cast<const QStyleOptionSlider *>(option))
{
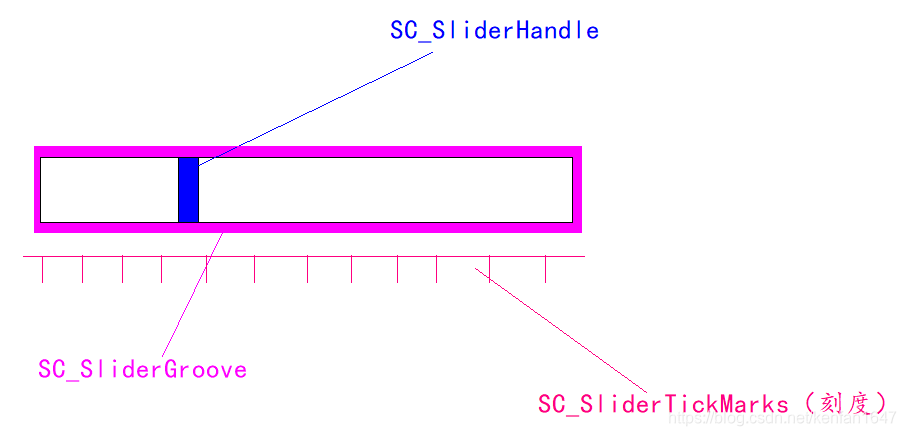
QRect grooveRect = subControlRect(CC_Slider, styleOptionSlider, SC_SliderGroove, widget);
QLinearGradient gradient(0, 0, grooveRect.width(), grooveRect.height());//y轴使用渐变
gradient.setColorAt(0.0, QColor("#0fd850"));
gradient.setColorAt(1.0, QColor("#f9f047"));
painter->setPen(Qt::transparent);
painter->setBrush(gradient);
painter->save();
painter->setRenderHint(QPainter::Antialiasing, true);
painter->translate(grooveRect.x(),grooveRect.y());
QPainterPath drawtriangle;
if(styleOptionSlider->orientation == Qt::Horizontal)
{
drawtriangle.moveTo(0,0);
drawtriangle.lineTo(grooveRect.width(), grooveRect.height() / 2 - 5);
drawtriangle.lineTo(grooveRect.width(), grooveRect.height() / 2 + 5);
drawtriangle.lineTo(grooveRect.bottomLeft());
drawtriangle.lineTo(0, 0);
}
else
{
drawtriangle.moveTo(0,0);
drawtriangle.lineTo(grooveRect.topRight());
drawtriangle.lineTo(grooveRect.width() / 2 + 5,grooveRect.height());
drawtriangle.lineTo(grooveRect.width() / 2 - 5,grooveRect.height());
drawtriangle.lineTo(0, 0);
}
painter->drawPath(drawtriangle); //绘制出图形
painter->restore();
QRect handleRect = subControlRect(CC_Slider, styleOptionSlider, SC_SliderHandle, widget);
if(styleOptionSlider->orientation == Qt::Horizontal)
{
int leftDiameter = grooveRect.height();//最左边时候的直径
int rightDiameter = 10;//最右边时候的直径
int changeDiameter = leftDiameter - rightDiameter;
int nowChange = handleRect.x() * changeDiameter / grooveRect.width();
int nowDiameter = leftDiameter - nowChange;
QRect ellipseRect = QRect(handleRect.x(),handleRect.y(),nowDiameter,nowDiameter);
ellipseRect.adjust(+2,+2,-2,-2);
QLinearGradient gradient2(0, 0, handleRect.width(), handleRect.height());
gradient2.setColorAt(0.0, QColor("#FFC796"));
gradient2.setColorAt(1.0, QColor("#FF6B95"));
painter->setPen(Qt::transparent);
painter->setBrush(gradient2);
painter->save();
painter->setRenderHint(QPainter::Antialiasing, true);
ellipseRect.moveTo(ellipseRect.x(),handleRect.center().y() - nowDiameter/2);
painter->drawEllipse(ellipseRect);
if (styleOptionSlider->activeSubControls == SC_SliderHandle)//按下时,绘制一层暗色
{
QColor slightlyOpaqueBlack(0, 0, 0, 63);
painter->setBrush(slightlyOpaqueBlack);
painter->drawEllipse(ellipseRect);
}
painter->restore();
}
else
{
int leftDiameter = grooveRect.width();//最左边时候的直径
int rightDiameter = 10;//最右边时候的直径
int changeDiameter = leftDiameter - rightDiameter;
int nowChange = handleRect.y() * changeDiameter / grooveRect.height();
int nowDiameter = leftDiameter - nowChange;
QRect ellipseRect = QRect(handleRect.x(),handleRect.y(),nowDiameter,nowDiameter);
ellipseRect.adjust(+2,+2,-2,-2);
QLinearGradient gradient2(0, 0, handleRect.width(), handleRect.height());
gradient2.setColorAt(0.0, QColor("#FFC796"));
gradient2.setColorAt(1.0, QColor("#FF6B95"));
painter->setPen(Qt::transparent);
painter->setBrush(gradient2);
painter->save();
painter->setRenderHint(QPainter::Antialiasing, true);
ellipseRect.moveTo(handleRect.center().x() - nowDiameter/2,ellipseRect.y());
painter->drawEllipse(ellipseRect);
if (styleOptionSlider->activeSubControls == SC_SliderHandle)//按下时,绘制一层暗色
{
QColor slightlyOpaqueBlack(0, 0, 0, 63);
painter->setBrush(slightlyOpaqueBlack);
painter->drawEllipse(ellipseRect);
}
painter->restore();
}
}
}
else
{
return QProxyStyle::drawComplexControl(which, option, painter,widget);
}
}
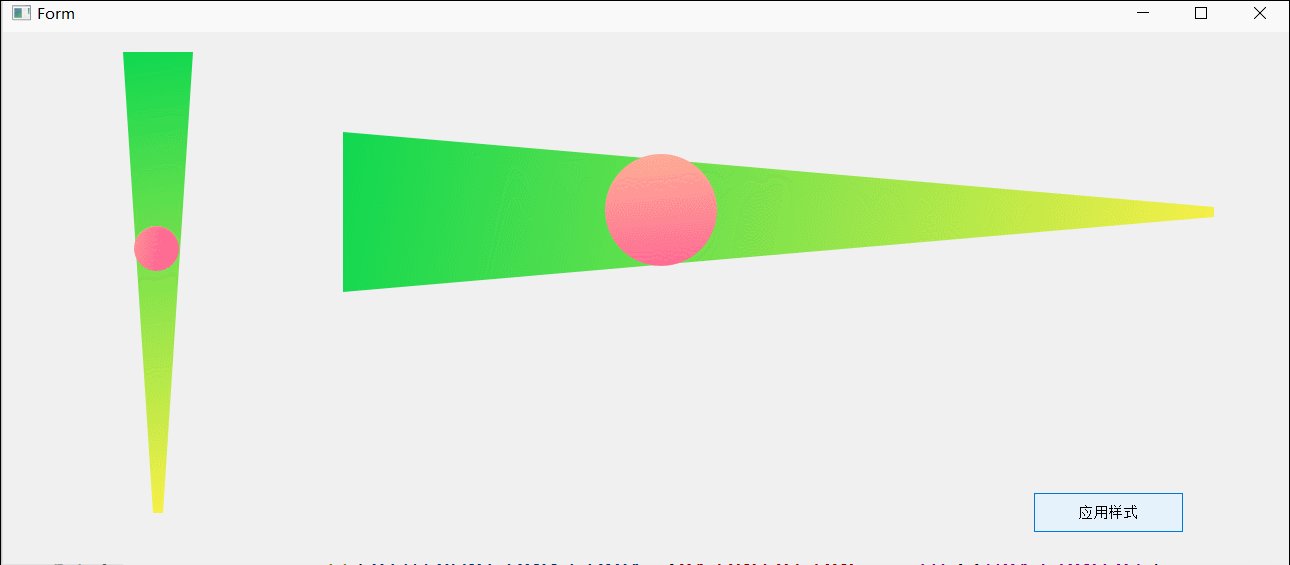
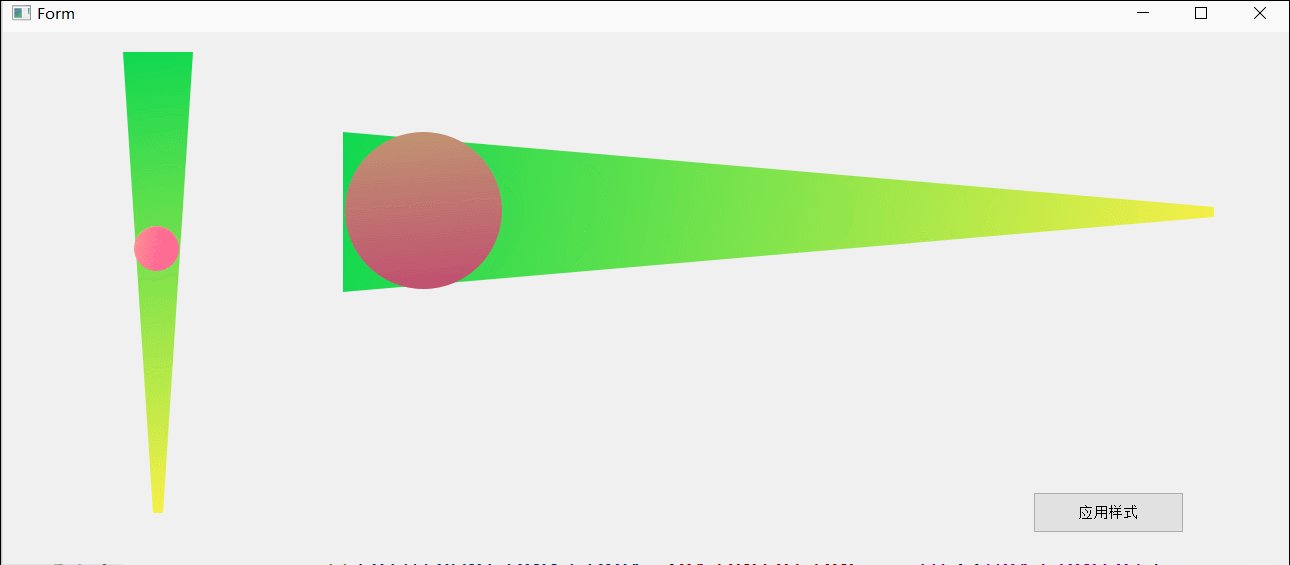
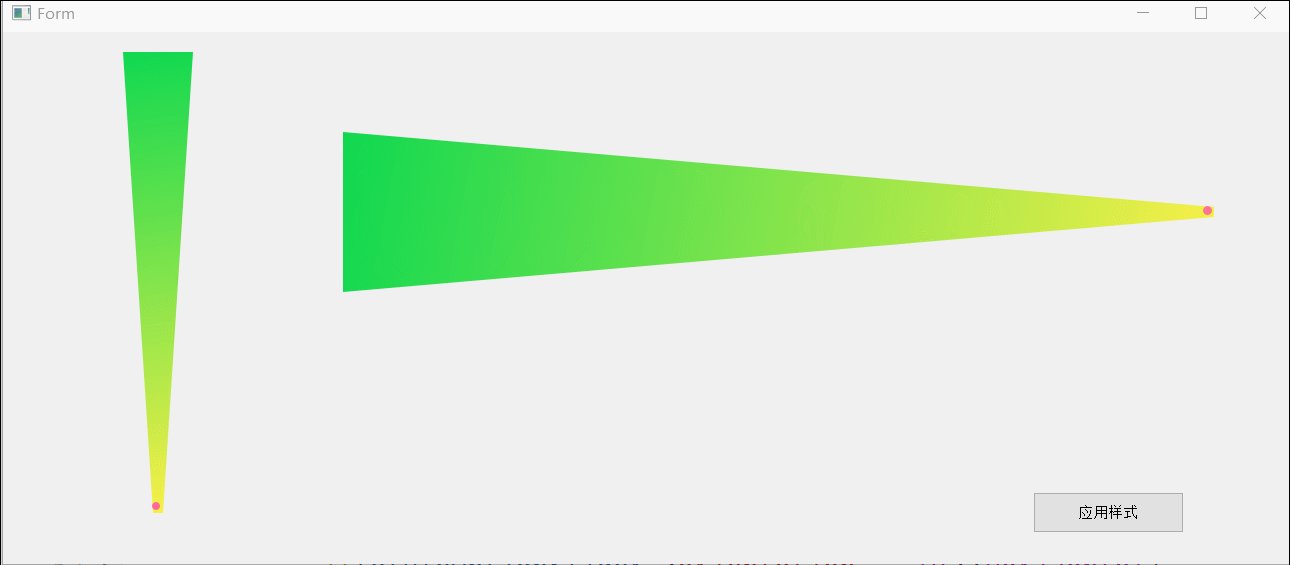
效果:

版权声明:本文为kenfan1647原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。