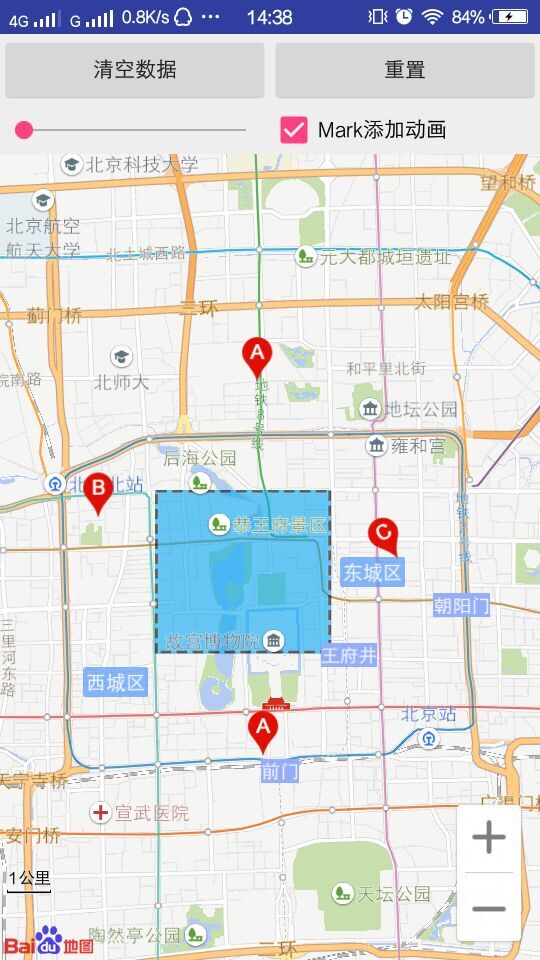
今天熟悉了一下百度地图有关覆盖物的知识,首先,大家来看一下做出来的效果:

我们来看代码
一、布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/clear_overlay"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="清空数据" />
<Button
android:id="@+id/reset_overlay"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="重置" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<SeekBar
android:id="@+id/seekbar_overlay"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1" />
<CheckBox
android:id="@+id/checkbox_overlay"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:checked="true"
android:text="Mark添加动画" />
</LinearLayout>
<com.baidu.mapapi.map.MapView
android:id="@+id/mapView_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true" />
</LinearLayout>
二、我们来看一下在onCreate()方法里调用的方法,先大致形成一个思路
@Bind(R.id.clear_overlay)
Button clear_overlay;
@Bind(R.id.reset_overlay)
Button reset_overlay;
@Bind(R.id.seekbar_overlay)
SeekBar seekbar_overlay;
@Bind(R.id.checkbox_overlay)
CheckBox checkbox_overlay;
@Bind(R.id.mapView_overlay)
MapView mapView_overlay;
private BaiduMap baidumap;
private Marker mMarkerA;
private Marker mMarkerB;
private Marker mMarkerC;
private Marker mMarkerD;
BitmapDescriptor bdA;
BitmapDescriptor bdB;
BitmapDescriptor bdC;
BitmapDescriptor bdD;
BitmapDescriptor db;
BitmapDescriptor bdGround;
private InfoWindow infoWindow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_baidu_over);
ButterKnife.bind(this);
initView();//控件的初始化
initBitmapDescriptor();//初始化全局bitmap的信息
initOverlay(); //覆盖物的初始化
setBaiduMarkListener();//设置当点击覆盖物时做的操作
}三、initView()方法,实现控件的初始化
public void initView() {
baidumap = mapView_overlay.getMap();
MapStatusUpdate mapStatus = MapStatusUpdateFactory.zoomTo(14.0f);
baidumap.setMapStatus(mapStatus);
seekbar_overlay.setOnSeekBarChangeListener(new SeekBarListner());
clear_overlay.setOnClickListener(this);
reset_overlay.setOnClickListener(this);
}四、initBitmapDescriptor()方法,初始化全局bitmap(标注物)的信息
//初始化全局bitmap的信息,及时recycle
public void initBitmapDescriptor() {
bdA = BitmapDescriptorFactory.fromResource(R.mipmap.icon_marka);
bdB = BitmapDescriptorFactory.fromResource(R.mipmap.icon_markb);
bdC = BitmapDescriptorFactory.fromResource(R.mipmap.icon_markc);
bdD = BitmapDescriptorFactory.fromResource(R.mipmap.icon_markd);
bdGround = BitmapDescriptorFactory.fromResource(R.mipmap.ground_overlay);
db = BitmapDescriptorFactory.fromResource(R.mipmap.icon_gcoding);
}五、initOverlay() 方法,初始化覆盖物的位置信息,设置覆盖物的移动监听OnMarkerDragListener();
//覆盖物的初始化
public void initOverlay() {
LatLng llA = new LatLng(39.963175, 116.400244);
LatLng llB = new LatLng(39.942821, 116.369199);
LatLng llC = new LatLng(39.939723, 116.425541);
LatLng llD = new LatLng(39.906965, 116.401394);
MarkerOptions ooA = new MarkerOptions()
.position(llA).//设置覆盖物的位置坐标
icon(bdA).//设置Marker覆盖物的图标
zIndex(9).
draggable(true);//覆盖物是否可以拖拽
if (checkbox_overlay.isChecked()) {
//调用动画
ooA.animateType(MarkerOptions.MarkerAnimateType.drop);
}
mMarkerA = (Marker) (baidumap.addOverlay(ooA));
MarkerOptions ooB = new MarkerOptions().position(llB).icon(bdB).zIndex(5);
if (checkbox_overlay.isChecked()) {
ooB.animateType(MarkerOptions.MarkerAnimateType.drop);
}
mMarkerB = (Marker) baidumap.addOverlay(ooB);
MarkerOptions ooC = new MarkerOptions().position(llC).icon(bdC)
.perspective(false)//设置是否开启 Marker 覆盖物近大远小效果,默认开启
.anchor(0.5f, 0.5f)//设置 Marker 覆盖物的锚点比例,默认(0.5f, 1.0f)水平居中,垂直下对齐
.rotate(30)//设置旋转角度
.zIndex(7);
if (checkbox_overlay.isChecked()) {
ooC.animateType(MarkerOptions.MarkerAnimateType.grow);
}
mMarkerC = (Marker) baidumap.addOverlay(ooC);
ArrayList<BitmapDescriptor> list = new ArrayList<>();
list.add(bdA);
list.add(bdB);
list.add(bdC);
MarkerOptions ooD = new MarkerOptions().position(llD).icons(list)
.zIndex(0).period(10);
if (checkbox_overlay.isChecked()) {
// 生长动画
ooD.animateType(MarkerOptions.MarkerAnimateType.grow);
}
mMarkerD = (Marker) (baidumap.addOverlay(ooD));
//增加周围的覆盖物
LatLng southwest = new LatLng(39.92235, 116.380338);
LatLng northeast = new LatLng(39.947246, 116.414977);
LatLngBounds bounds = new LatLngBounds.Builder().include(southwest).include(northeast).build();
OverlayOptions ooGround = new GroundOverlayOptions()
.positionFromBounds(bounds).image(bdGround).transparency(0.8f);
baidumap.addOverlay(ooGround);
//MapStatusUpdate描述地图状态将要发生的变化
MapStatusUpdate u = MapStatusUpdateFactory.newLatLng(bounds.getCenter());
baidumap.setMapStatus(u);
baidumap.setOnMarkerDragListener(new BaiduMap.OnMarkerDragListener() {
@Override
public void onMarkerDrag(Marker marker) {
}
@Override
public void onMarkerDragEnd(Marker marker) {
Toast.makeText(
BaiduOverActivity.this,
"拖拽结束,新位置:" + marker.getPosition().latitude + ", "
+ marker.getPosition().longitude,
Toast.LENGTH_LONG).show();
}
@Override
public void onMarkerDragStart(Marker marker) {
}
});
}六、setBaiduMarkListener() 方法,当点击覆盖物的时候定义相应的动作
/***
* 设置当点击覆盖物时做的操作
**/
public void setBaiduMarkListener() {
baidumap.setOnMarkerClickListener(new BaiduMap.OnMarkerClickListener() {
@Override
public boolean onMarkerClick(final Marker marker) {
//动态创建button
Button button = new Button(getApplicationContext());
button.setBackgroundResource(R.mipmap.ground_overlay);
InfoWindow.OnInfoWindowClickListener listener = null;
if (marker == mMarkerA || marker == mMarkerD) {
button.setText("更改位置");
listener = new InfoWindow.OnInfoWindowClickListener() {
@Override
public void onInfoWindowClick() {
LatLng ll = marker.getPosition();
LatLng llNew = new LatLng(ll.latitude + 0.005,
ll.longitude + 0.005);
marker.setPosition(llNew);
baidumap.hideInfoWindow();
}
};
LatLng lat = marker.getPosition();
infoWindow = new InfoWindow(BitmapDescriptorFactory.fromView(button), lat, -47, listener);
baidumap.showInfoWindow(infoWindow);
} else if (marker == mMarkerB) {
button.setText("更改图标");
listener = new InfoWindow.OnInfoWindowClickListener() {
@Override
public void onInfoWindowClick() {
marker.setIcon(db);
baidumap.hideInfoWindow();
}
};
LatLng lat = marker.getPosition();
infoWindow = new InfoWindow(BitmapDescriptorFactory.fromView(button), lat, -47, listener);
baidumap.showInfoWindow(infoWindow);
} else if (marker == mMarkerC) {
button.setText("删除");
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
marker.remove();
baidumap.hideInfoWindow();
}
});
}
LatLng lat = marker.getPosition();
infoWindow = new InfoWindow(BitmapDescriptorFactory.fromView(button), lat, -47, listener);
baidumap.showInfoWindow(infoWindow);
return true;
}
});
}
七、当点击清空和重置按钮时,产生的操作
/**
* 清空所有的overlay
**/
public void clearAllOverlay() {
baidumap.clear();
mMarkerA = null;
mMarkerB = null;
mMarkerC = null;
mMarkerD = null;
}
/***
* 重置Overlay
**/
public void resetOverlay() {
clearAllOverlay();
initOverlay();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.clear_overlay:
clearAllOverlay();
break;
case R.id.reset_overlay:
resetOverlay();
break;
}
}
八、滑动seekBar,控制覆盖物的显示透明度
// 设置seekbar的监听
private class SeekBarListner implements SeekBar.OnSeekBarChangeListener {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
float alph = ((float) seekBar.getProgress()) / 10;
if (mMarkerA != null) {
mMarkerA.setAlpha(alph);
}
if (mMarkerB != null) {
mMarkerB.setAlpha(alph);
}
if (mMarkerC != null) {
mMarkerC.setAlpha(alph);
}
if (mMarkerD != null) {
mMarkerD.setAlpha(alph);
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
}代码到这里,基本就结束了。
版权声明:本文为uniquemei原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。