Axios的二次封装
❥逆境之中战无不胜 逆战班~
Asiox的概念
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
axios用于前端向后端发起请求,有各种方式如:get,post,delete等,通过这些方式可以用于发起不同需求的请求。
get请求:
// 为给定 ID 的 user 创建请求
axios.get(’/user?ID=12345’)
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
post请求:
axios.post(’/user’, {
firstName: ‘Fred’,
lastName: ‘Flintstone’
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
axios的二次封装
首先要进行的是对axios模块的安装,无论前端三大框架的哪一个,都是需要先安装模块:
npm install axios –save
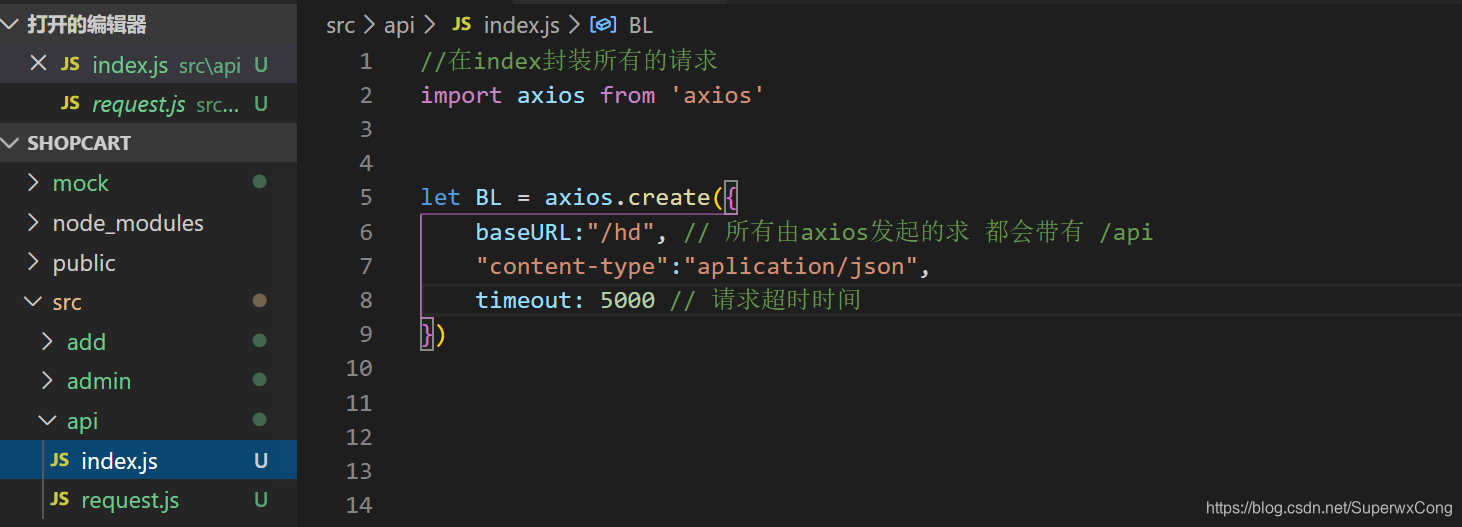
安装好后创建一个文件,后引入,并利用axios的create方法来对axios进行二次封装:

通过axios.create()创建实例,最后导出,并给实例添加几个属性如baseURL:
任意是axios二次封装的请求,都会带有“/hd”前缀;属性timeout:设置请求超时时间。
封装后的使用
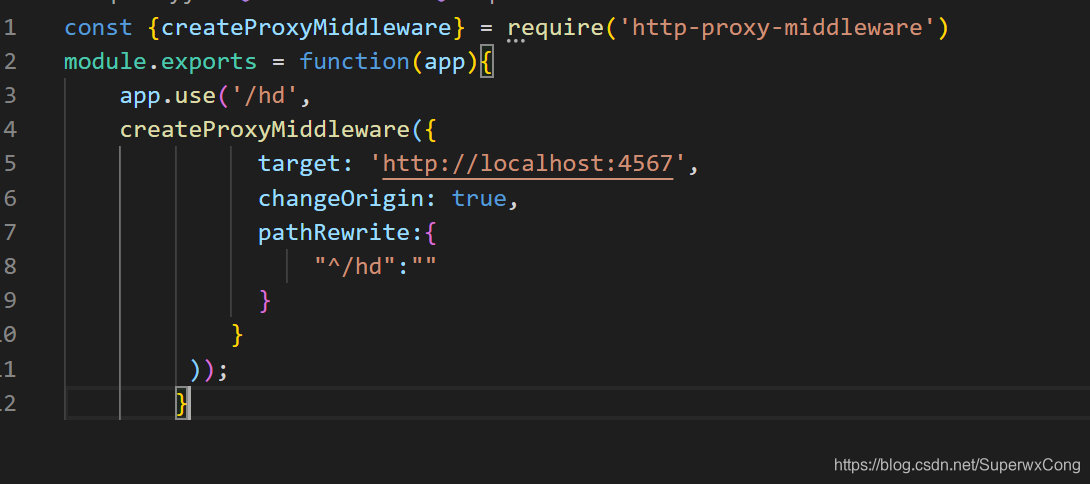
首先代理后端服务器

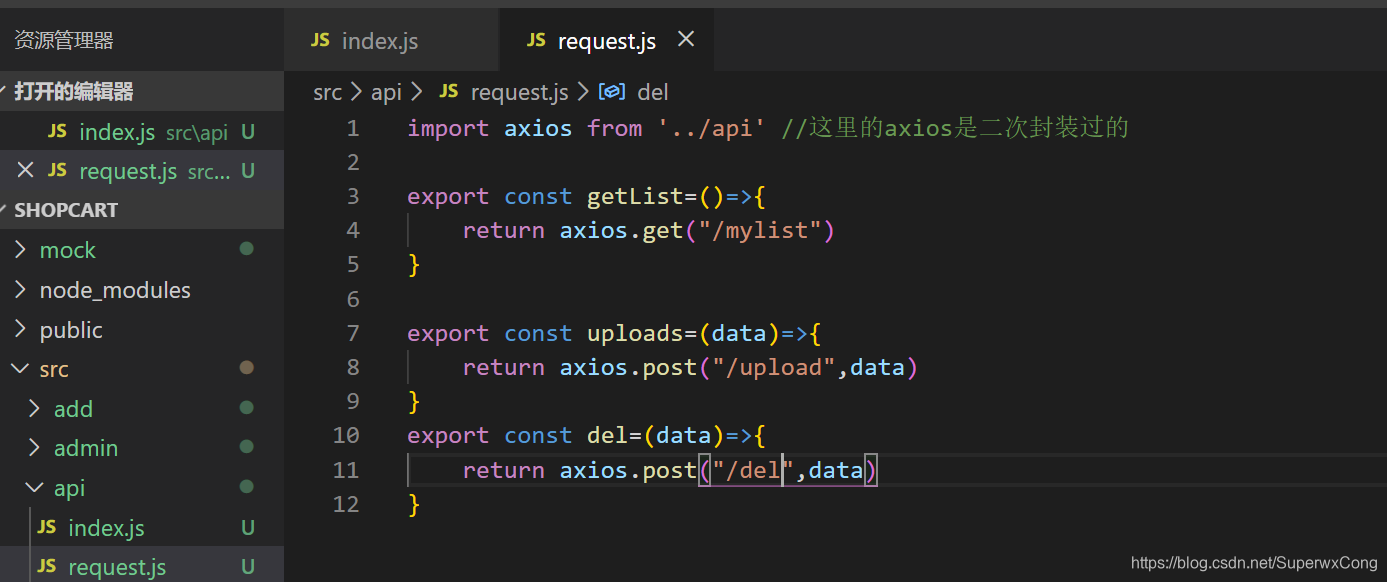
使用axios的二次封装:

首先引入二次封装后的axios,然后将请求以方法的形式写上,最后导出,在前端要发请求的时候,引入再引用需要的方法即可,