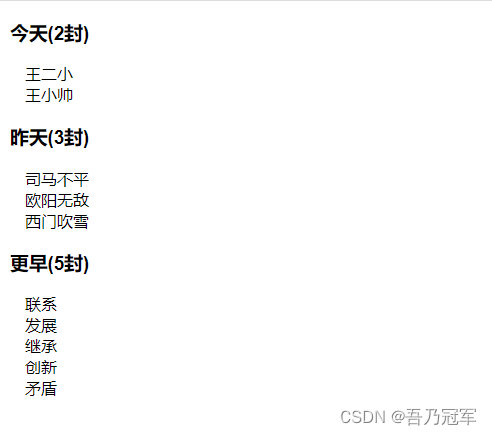
一、效果图

二、代码块
<div>
<h3 v-if="statusT == 1">今天({{s}}封)</h3>
<div v-for="(item,index) in dataSource" :key="index">
{{item.username}}
</div>
</div>
<div>
<h3 v-if="statusY == 1">昨天({{n}}封)</h3>
<div v-for="(item,index) in dataSource1" :key="index" >
{{item.username}}
</div>
</div>
<div>
<h3 v-if="statusE == 1">更早({{m}}封)</h3>
<div v-for="(item,index) in dataSource2" :key="index" >
{{item.username}}
</div>
</div>
data(){
return{
statusT:0,
statusY:0,
statusE:0,
s:2,
n:3,
m:5,
list:[{
username:'王二小',
status:1
},{
username:'王小帅',
status:1
},{
username:'司马不平',
status:2
},{
username:'欧阳无敌',
status:2
},{
username:'西门吹雪',
status:2
},{
username:'联系',
status:3
},{
username:'发展',
status:3
},{
username:'继承',
status:3
},{
username:'创新',
status:3
},{
username:'矛盾',
status:3
}],
dataSource:[],
dataSource1:[],
dataSource2:[]
}
},
created() {
for(var i = 0; i < this.list.length; i++){
if(this.list[i].status == 1){
this.dataSource.push(this.list[i])
this.statusT = 1 //今天 显示
}else if(this.list[i].status == 2){
this.dataSource1.push(this.list[i])
this.statusY = 1 //昨天 显示
}else if(this.list[i].status == 3){
this.dataSource2.push(this.list[i])
this.statusE = 1 //更早 显示
}
}
}
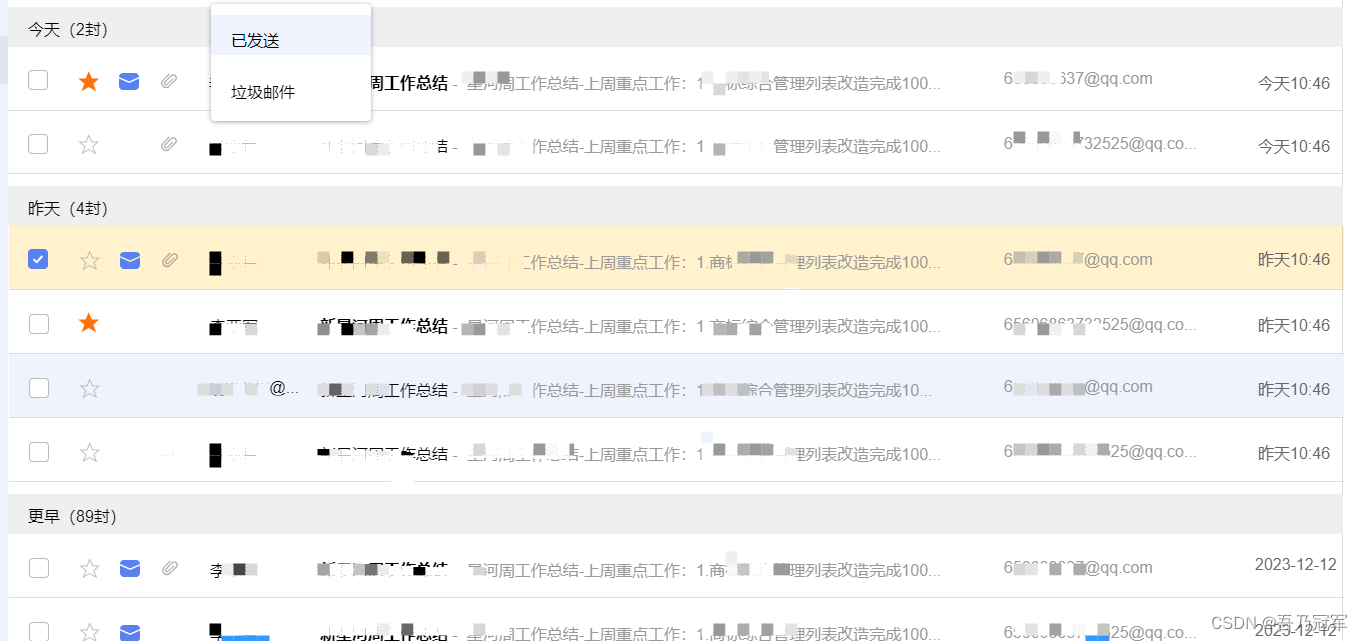
三、最终要实现的功能

版权声明:本文为weixin_38673922原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。