上篇
Jenkins通过Publish Over SSH实现前端项目部署到远程服务全纪录
聊了通过
Jenkins
Nginx
实现前端自动化部署的整个过程,不过上篇文章部署的场景是
Jenkins
和
Nginx
服务在一台机器上.
但是很多情况下,我们的
Jenkins
可能是单独在一台服务器,
Nginx
服务可能根据环境的不同在多台服务器上,这时就需要
Jenkins
远程推送前端代码到不同的服务器上.
这篇文章将带大家实践一下
Jenkins
自动化构建前端项目到远程服务器的过程.其中很多过程和上篇文章的内容是重叠的,所以我们这次将重点聊一下
Jenkins
推送前端代码到不同服务器的过程,其他步骤参考上篇文章.
以下步骤的前提是
Jenkins
已经部署好,目标机器的
Nginx
已部署
说一下
Jenkins
推送代码到其他服务器的大致步骤:
主要依赖
Jenkins
的一个插件
Publish Over SSH
,这个插件主要是通过SSH链接到其他Linux机器,远程传输文件以及执行Shell命令.
基于这个插件,整个过程大概如下:
-
配置
Linux
系统的
SSH
服务免密登录.
Jenkins
服务可以免密访问目标服务器 -
创建
Jenkins
任务,配置构建触发器,当
Gitlab
仓库
push
代码时,自动将代码更新到Jenkins服务上 - 更新完代码后 进行代码的依赖包安装,打包
- 通过脚本,打包前端代码,推送到目标机器的指定文件夹
-
更新目标机器
Nginx
中前端代码,并重启
Nginx
服务
1. 安装插件Publish Over SSH
在
Jenkins
中找到 Manage Jenkins -> Manage Plgins->可选插件中搜索
Publish Over SSH
安装 重启
Jenkins

2. 配置SSH秘钥
这一步是为了
Jenkins
所在的服务器通过
SSH
访问目标机器时获得免密授权
登录
Jenkins
所在的服务器,执行
ssh-keygen

将公钥拷贝到authorized_keys文件
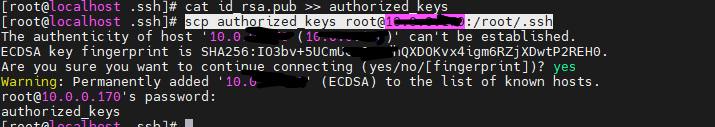
cat id_rsa.pub >> authorized_keys
执行完 会生成一个
authorized_keys
文件,如下:

将生成的authorized_keys拷贝到要连接的linux机器上的对应用户或者直接root下的.ssh文件夹下
scp authorized_keys root@目标及其IP:/root/.ssh
执行上面命令 会提示你输入目标机器的密码 确定后 就会将存有
Jenkins
所在服务的公钥文件
authorized_keys
存在目标机器的
/root/.ssh
下了,并且在
Jenkins
所在服务器的
/root/.ssh
下也会新增一个
known_hosts
文件

在服务器中配置完秘钥之后,接下来需要在
Jenkins
中做配置:
Jenkins –>系统管理–>系统设置
找到
Publish over SSH

Publish over SSH
公共配置:
- Passphrase 刚才在Jenkins服务生成秘钥时如果有输入密码 则填写 没有填写则空着
- Path to key 秘钥的路径
-
Key 刚才生成的私钥 也就是生成的
id_rsa
文件 可以在服务器上通过命令
cat id_rsa
获取到
SSH Server
私有配置
-
SSH Server 服务名称 自定义 方便区分即可
-
Hostname 目标服务器的IP地址
-
Username 目标服务器的用户名
-
Remote Directory 目标服务器的目录名称
Jenkins
推送过来的包会放在这个位置(注:
刚才填写的用户名需要有权限对此文件目录有读写权限
)其他的不必配置
配置完成后,点击
Test Configuation
测试一下
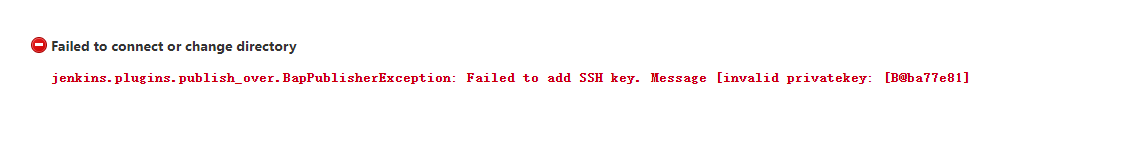
报错:
jenkins.plugins.publish_over.BapPublisherException: Failed to add SSH key. Message [invalid privatekey: [B@ba77e81]]

当前秘钥首行
-----BEGIN OPENSSH PRIVATE KEY——
发现如上报错 原来是因为Jenkins当前版本不支持这种秘钥格式
解决报错:
我们需要在Jenkins服务上生成指定格式的秘钥
ssh-keygen -m PEM -t rsa -b 4096
说明: -m 参数指定密钥的格式,PEM是rsa之前使用的旧格式 -b 指定密钥长度。对于RSA密钥,最小要求768位,默认是2048位。
把之上的流程再走一遍
如果测试结果是
Success
,则配置成功了
3. Jenkins构建前端项目,并推送到目标机器
接下来我们来创建一个
Jenkins
任务,并关联
Gitlab
项目仓库.
具体步骤,可以参考上篇
centos+jenkins+nginx+gitlab前端自动化部署全记录
这篇文章,有详细过程.这里一笔带过.
假设在
Jenkins
任务中配置
git
权鉴,以及构建触发器已经配置完成.
截至到目前这一步 我们能实现的是 当我们
push
指定的分支后,
Jenkins
会自动更新代码到
Jenkins
服务器上
接下来我们要做的就是 将前端代码安装依赖 再进行构建
然后通过SSH将打包后的文件推送到目标机器上
再目标机器上重启
Nginx
服务来达到自动部署的目的
以下是我们刚创建的
jenkins
任务的部分配置:


如果以上配置没问题,接下来我们需要配置构建
Execute shell
里写脚本,对前端代码进行打包压缩具体代码如下:
# 默认在workspace目录 既仓库的根目录
# 安装依赖
npm install
# 删除旧的dist文件
rm -rf dist
# 重新build代码
npm run build
# 将build好的文件 打成tar包方便传送
cd dist
tar -zcvf teacher.tar.gz *
cd ..
echo '打包完毕'
至此,我们已经将前端构建好的代码打成
tar
包,放在了
dist
文件夹下,接下来我们需要把这个
tar
包推送到目标服务器上

选择 增加构建步骤–>
Send files or execute commands over SSH

SSH Server配置:
- Name 选择服务名称 我们刚才在Jenkins –>系统管理–>系统设置中已经配置 选择即可
-
Source files 源文件目录 这个目录对应的是我们仓库代码的根目录 这个地址必须是基于根目录的相对路径 不可以放到根目录外面的曾经 不可以用
../../XXX
这样的路径来访问 否则会出现
SSH: Transferred 0 file(s)
的问题 文件传送不过去!!! 大坑大坑大坑大坑 -
Remove prefix 要去除的前缀 把
Source files
文件目录地址去掉即可 否则会在目标机器上创建对应的目录 - Remote directory 要传送文件到的目标机器的目录 即我们刚才在Jenkins –>系统管理–>系统设置中配置的目录 填写/即可
-
Exec command 传输代码完成后 执行的脚本 可以用来做对包的解压 重启
Nginx
等操作
我们保存一下
Jenkins
配置, 我们构建一下
jenkins
任务,来验证一下是否能正常将代码推送到目标机器
我们可以查看
jenkis
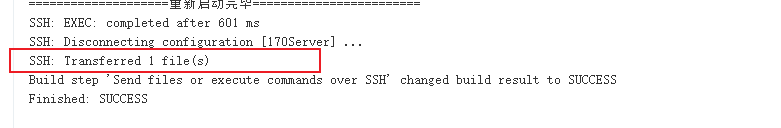
任务的控制台输出,如果是以下提示:

已经传输了1个文件 说明我们前面的工作都生效了!!
我们也可以去目标机器 我们刚才配置的地址上去看一下 是否有文件
cd /usr/local/fe/smartmag/
ll
当我们看到有
teacher.tar.gz
包存在时 说明已经成功
接下来就剩下最后一步了 需要将我们的包解压 并且将代码移动到
Nginx
指定的文件下,并重启
Nginx
具体的
Nginx
服务配置,在上一篇文章中也有详细说明
接下来 我们需要在刚才未填写的
Exec command
中写脚本了
# 将teacher.tar.gz包解压到Nginx指定的目录下
tar -zxvf teacher.tar.gz -C '/usr/local/nginx/html/teacher'
# 删除tar包
rm -rf teacher.tar.gz
# 重启Nginx
cd /usr/local/nginx/sbin
./nginx -s reload
echo '重启完毕'
然后再次保存
jenkins
配置
重新构建一下
Jenkins
任务,来看一下我们的前端代码是否更新.
总结
至此,整个
Jenkins
自动化构建前端项目到远程服务器的整个流程已经走完.其中省略了一些步骤,可以在上一篇文章中查看. 这篇文章的核心就是
Jenkins
SSH
免密登录远程服务的配置,当我们首次做的时候,基本会一步一个坑,会碰到很多莫名其妙的问题,我们可以把这些过程记录下来,也是我们的积累.
文章可能会有一些瑕疵的地方,如果在实践中遇到问题,也欢迎大家留意讨论,一起学习进步.
另外,这两篇文章漏说了一点就是,对
Nginx
服务设置开机重启,我们的测试环境有可能还有后端的其他服务,有可能会有人对测试服务进行重启,这样我们的
Nginx
可能会挂掉,手动重启就太low了,下面的参考资料里有开机自动重启的设置.大家自行查阅.
#写在最后
欢迎大家访问我们的前端订阅号【前端面试题宝典】以及小程序【前端面试题宝典】,公众号会频繁更新前端相关的技术文章.我们的小程序【前端面试题宝典】目前也收录了大约将近600道前端面试题,并且包含详细的答案解析.包括HTML CSS TS JS React Vue Node 性能优化 网络安全 算法 数据结构等等各种分类的前端面试题.希望能为正在面试的小伙伴助一臂之力.
您也可以点这里访问
前端面试题宝典
参考资料