目录

❤️ 前言
母亲节,在每年五月的第二个星期日,是用来感谢母亲的节日。鸦有反哺之义,羊有跪乳之恩,马无欺母之心,母亲给予的爱是无私而伟大的,为人子女要懂得感恩。
眼见母亲节马上就要到了,在这里分享2款CSS3母亲节主题的网页动画特效,纯C3代码,简单易懂,如果有喜欢的小伙伴们,可以收藏一下!

第一款:妈妈您辛苦了!
这是一款很温馨的CSS3母亲节感恩节主题寄语文字背景动画特效,也可以运用于其他场景,首先要选一张氛围合适的背景图,再配上文字就可以了。
话不多说,先看看效果图吧! ( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ
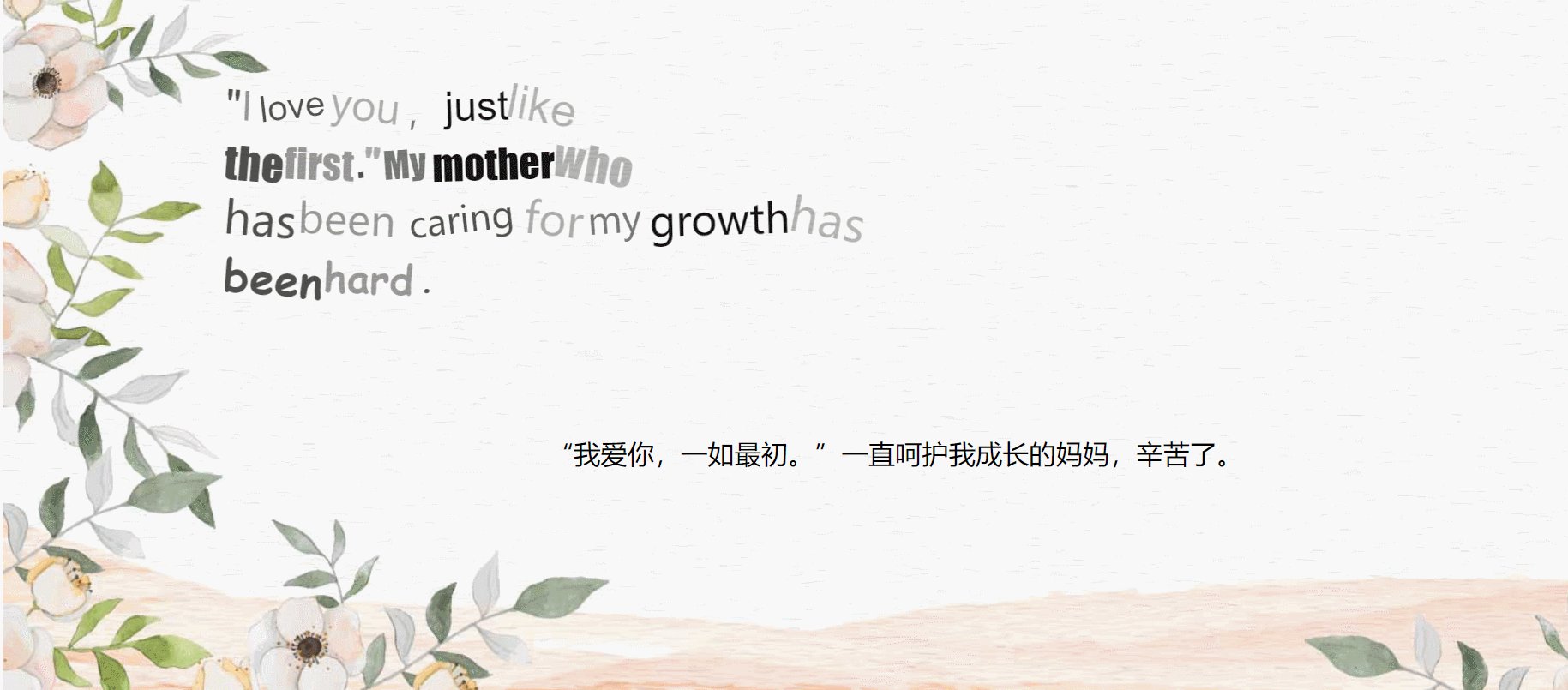
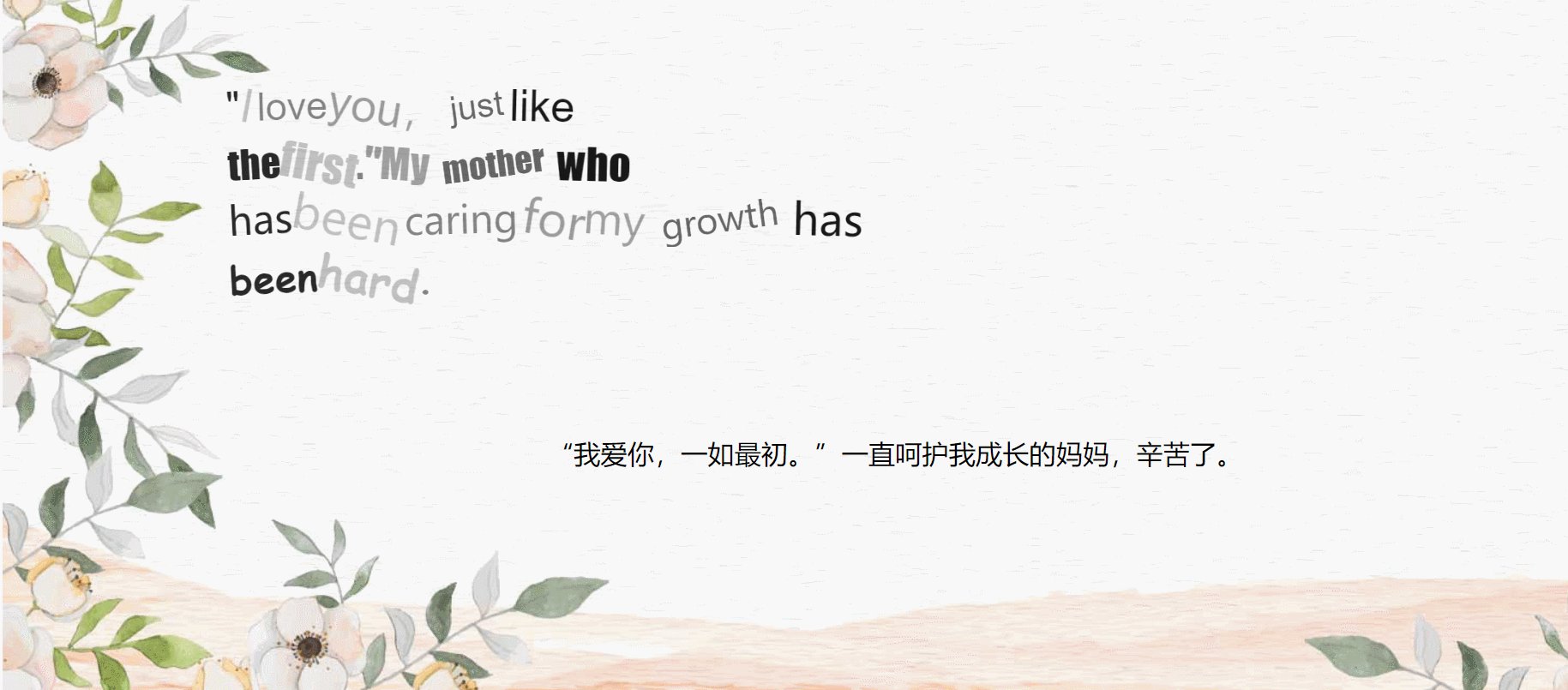
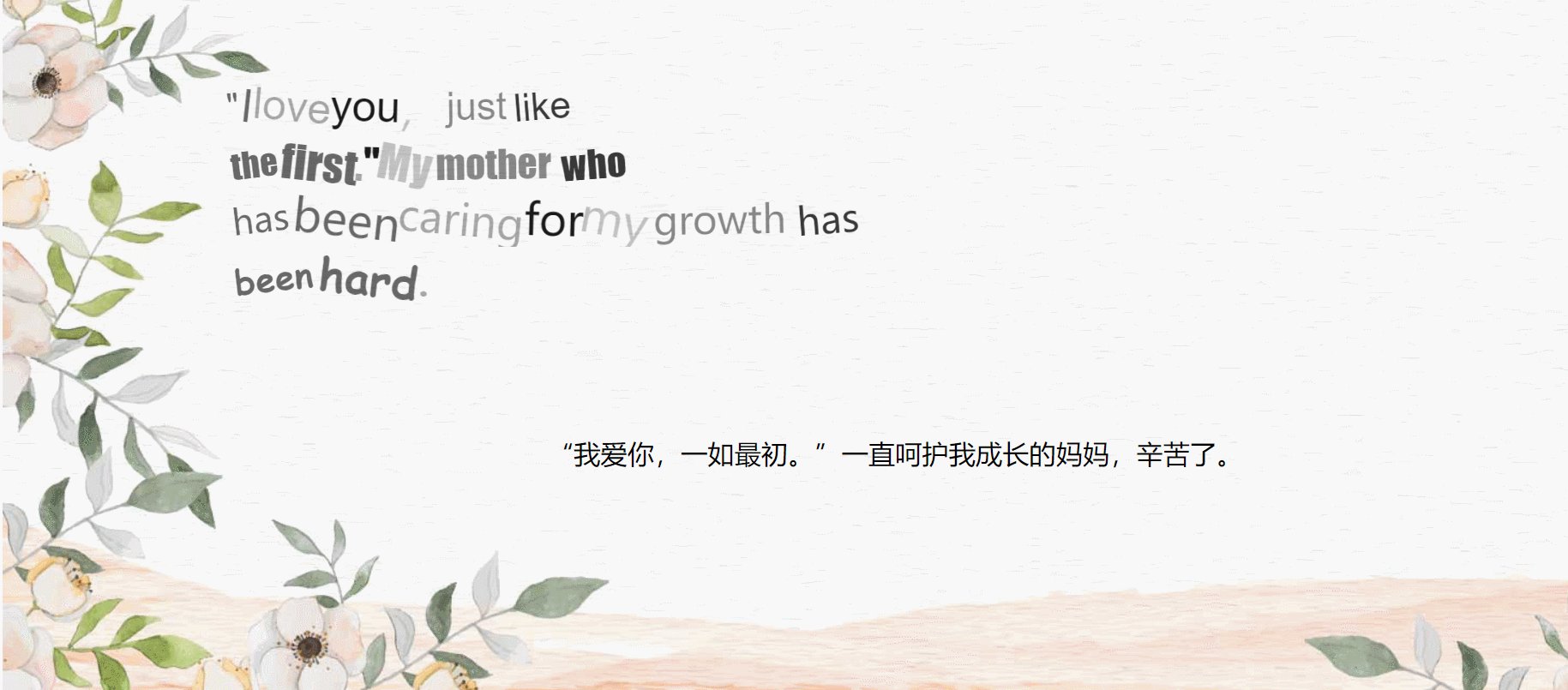
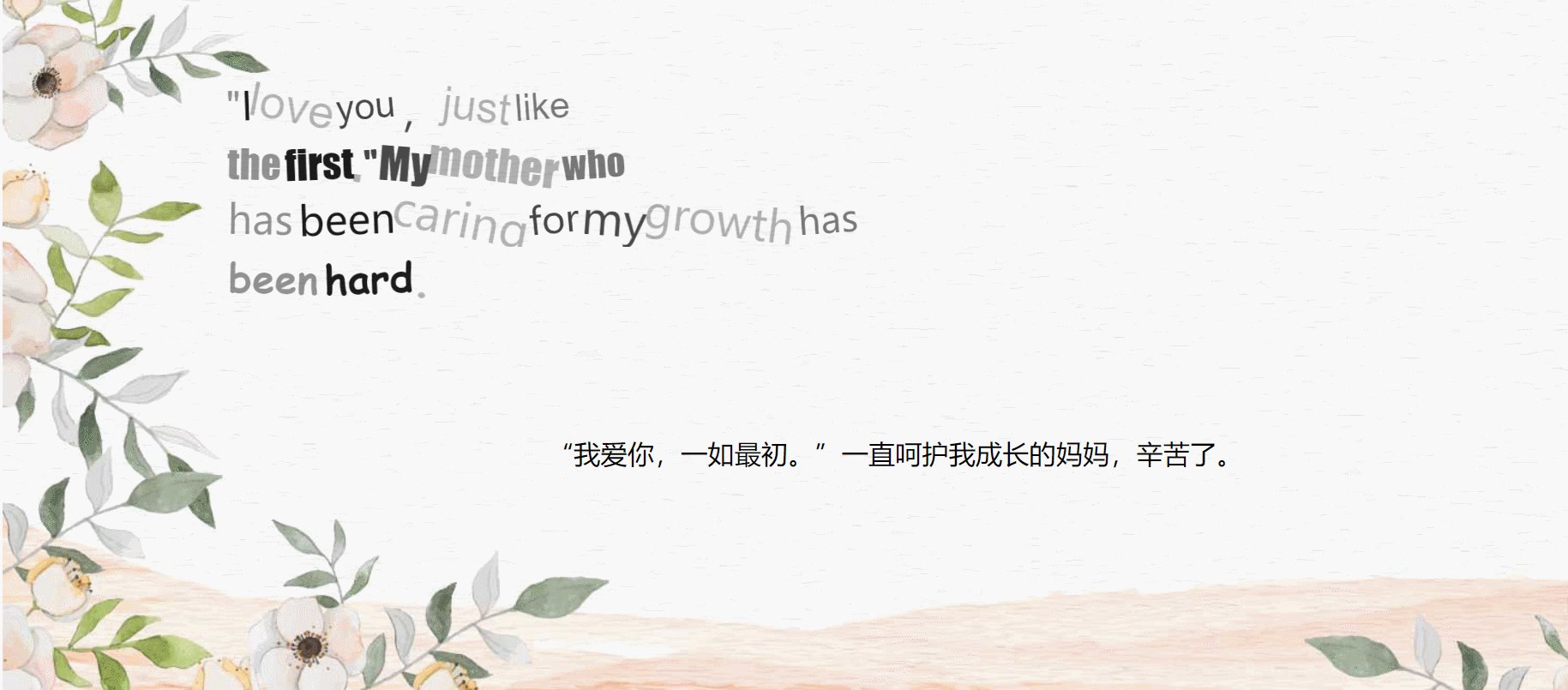
一、效果图

二、代码实现
2.1 html
* index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>妈妈您辛苦了</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body style="background-image: url('img/802.jpg'); background-repeat: no-repeat">
<div style="margin: 80px 0 80px 200px">
<div class="loader font1">
<span>" </span>
<span class="span2">I</span>
<span class="span3">love</span>
<span class="span4">you</span>
<span class="span5">,</span>
<span class="span6">just</span>
<span class="span7">like</span>
</div>
<div class="loader font2">
<span>the</span>
<span class="span2">first</span>
<span class="span3">.</span>
<span class="span4">" </span>
<span class="span5">My</span>
<span class="span6">mother</span>
<span class="span7">who</span>
</div>
<div class="loader font3">
<span>has</span>
<span class="span2">been</span>
<span class="span3">caring</span>
<span class="span4">for</span>
<span class="span5">my</span>
<span class="span6">growth</span>
<span class="span7">has</span>
</div>
<div class="loader font4">
<span>been</span>
<span class="span2">hard</span>
<span class="span3">.</span>
</div>
</div>
<div style="margin: 120px 0 120px 500px">
<div class="font3" style="font-size: 25px">
<span>“我爱你,一如最初。”一直呵护我成长的妈妈,辛苦了。</span>
</div>
</div>
</body>
</html>
2.2 CSS
* style.css
@keyframes loading {
0%, 100% {
-moz-transform: scale(1) r1otateZ(0deg);
-ms-transform: scale(1) r1otateZ(0deg);
-webkit-transform: scale(1) r1otateZ(0deg);
transform: scale(1) r1otateZ(0deg);
opacity: 1;
-o-transform: scale(1) r1otateZ(0deg);
}
26% {
-moz-transform: scale(1.1) rotateZ(12deg);
-ms-transform: scale(1.1) rotateZ(12deg);
-webkit-transform: scale(1.1) rotateZ(12deg);
transform: scale(1.1) rotateZ(12deg);
opacity: .2;
}
76% {
-moz-transform: scale(0.8) rotateZ(-8deg);
-ms-transform: scale(0.8) rotateZ(-8deg);
-webkit-transform: scale(0.8) rotateZ(-8deg);
transform: scale(0.8) rotateZ(-8deg);
opacity: .6;
}
}
.loader {
overflow: hidden;
font-size: 40px;
}
.loader span {
-moz-animation: loading 1s linear infinite -0.8s;
-webkit-animation: loading 1s linear infinite -0.8s;
animation: loading 1s linear infinite -0.8s;
float: left;
}
.loader .span2 {
-moz-animation: loading 1s linear infinite -0.2s;
-webkit-animation: loading 1s linear infinite -0.2s;
animation: loading 1s linear infinite -0.2s;
}
.loader .span3 {
-moz-animation: loading 1s linear infinite -0.5s;
-webkit-animation: loading 1s linear infinite -0.5s;
animation: loading 1s linear infinite -0.5s;
}
.loader .span4 {
-moz-animation: loading 1s linear infinite -1.1s;
-webkit-animation: loading 1s linear infinite -1.1s;
animation: loading 1s linear infinite -1.1s;
}
.loader .span5 {
-moz-animation: loading 1s linear infinite -0.36s;
-webkit-animation: loading 1s linear infinite -0.36s;
animation: loading 1s linear infinite -0.36s;
}
.loader .span6 {
-moz-animation: loading 1s linear infinite -0.65s;
-webkit-animation: loading 1s linear infinite -0.65s;
animation: loading 1s linear infinite -0.65s;
}
.loader .span7 {
-moz-animation: loading 1s linear infinite -0.93s;
-webkit-animation: loading 1s linear infinite -0.93s;
animation: loading 1s linear infinite -0.93s;
}
.font1 {
font-family: 'Helvetica',Arial,sans-serif;
}
.font2 {
font-family: Impact;
}
.font3 {
font-family: "Times ";
}
.font4 {
font-family: "Comic Sans Ms",sans-serif;
font-weight: bold;
}
第二款:Mother’s Day!
Mother’s Day!母亲节背景素材图,简单温馨,可用于你的主题网页设计中。
一、效果图

二、代码实现
2.1 html
* index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Mother's Day</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="dark fadeOut"></div>
<div class="sun slideIn"></div>
<h1 class="fadeIn">Happy Mothers' Day</h1>
<h2 class="fadeIn delay-1">Love Oli</h2>
<section class="flowers">
<div class="flower">
<div class="flower_head pulse"></div>
<div class="flower_stem grow-12"></div>
</div>
<div class="flower">
<div class="flower_head pulse pink"></div>
<div class="flower_stem grow-15"></div>
</div>
<div class="flower">
<div class="flower_head pulse yellow"></div>
<div class="flower_stem grow-9"></div>
</div>
</section>
</body>
</html>
2.2 CSS
* style.css
@import url(https://fonts.googleapis.com/css?family=Oleo+Script);
@import url(https://fonts.googleapis.com/css?family=Poiret+One);
body {
background: #45b9d3;
color: white;
overflow: hidden;
}
.dark {
position: absolute;
width: 100%;
top: 0;
bottom: 0;
background: rgba(29, 25, 52, 0.9);
z-index: 5000;
}
h1,
h2 {
position: relative;
text-align: center;
font-family: "Poiret One", "Oleo Script", cursive;
text-shadow: 1px 1px 1px rgba(77, 77, 77, 0.5);
z-index: 1000;
margin: 0;
}
h1 {
margin-top: 4.5rem;
font-size: 8vw;
}
h2 {
font-size: 6vw;
font-family: "Oleo Script", cursive;
}
.sun {
position: absolute;
top: 2rem;
left: 2rem;
width: 3rem;
height: 3rem;
background: khaki;
border-radius: 100%;
box-shadow: 0 0 20px khaki;
}
.flowers {
position: absolute;
width: 100%;
bottom: 0;
display: flex;
justify-content: space-around;
align-items: flex-end;
}
.flower {
display: flex;
flex-direction: column;
align-items: center;
}
.flower_head {
height: 7rem;
width: 7rem;
background: #cba8ed;
border-radius: 100%;
}
.flower_stem {
width: 0.5rem;
height: 20rem;
max-height: 0;
background: #86af6e;
}
.flower_stem::after {
content: "";
margin-left: 0.5rem;
margin-top: 1rem;
width: 3em;
height: 3em;
display: block;
background: #4d916e;
border-radius: 2em 0 2em 0em;
}
.yellow {
width: 7.5rem;
height: 7.5rem;
background: khaki;
}
.pink {
width: 6rem;
height: 6rem;
background: #e2b1b1;
}
.fadeIn {
opacity: 0;
-webkit-animation: fadeIn 1s 2s ease-in forwards;
animation: fadeIn 1s 2s ease-in forwards;
}
.slideIn {
transform: translateX(-5rem);
-webkit-animation: slideIn 3s ease-out forwards;
animation: slideIn 3s ease-out forwards;
}
.fadeOut {
opacity: 1;
-webkit-animation: fadeOut 4s 0.25s ease forwards;
animation: fadeOut 4s 0.25s ease forwards;
}
.delay-1 {
-webkit-animation-delay: 3s;
animation-delay: 3s;
}
.grow-12 {
-webkit-animation: grow-12 2s 0.5s ease-in-out forwards;
animation: grow-12 2s 0.5s ease-in-out forwards;
}
.grow-15 {
-webkit-animation: grow-15 2s 1.5s ease-in-out forwards;
animation: grow-15 2s 1.5s ease-in-out forwards;
}
.grow-9 {
-webkit-animation: grow-9 2s 2.5s ease-in-out forwards;
animation: grow-9 2s 2.5s ease-in-out forwards;
}
.pulse {
-webkit-animation: pulse 1s 0.5s ease-in-out infinite alternate;
animation: pulse 1s 0.5s ease-in-out infinite alternate;
}
@-webkit-keyframes fadeIn {
100% {
opacity: 1;
}
}
@keyframes fadeIn {
100% {
opacity: 1;
}
}
@-webkit-keyframes slideIn {
100% {
transform: translateX(0);
}
}
@keyframes slideIn {
100% {
transform: translateX(0);
}
}
@-webkit-keyframes fadeOut {
100% {
opacity: 0;
}
}
@keyframes fadeOut {
100% {
opacity: 0;
}
}
@-webkit-keyframes grow-12 {
100% {
max-height: 14rem;
}
}
@keyframes grow-12 {
100% {
max-height: 14rem;
}
}
@-webkit-keyframes grow-15 {
100% {
max-height: 17rem;
}
}
@keyframes grow-15 {
100% {
max-height: 17rem;
}
}
@-webkit-keyframes grow-9 {
100% {
max-height: 11rem;
}
}
@keyframes grow-9 {
100% {
max-height: 11rem;
}
}
@-webkit-keyframes pulse {
0% {
transform: scale(1);
}
100% {
transform: scale(1.1);
}
}
@keyframes pulse {
0% {
transform: scale(1);
}
100% {
transform: scale(1.1);
}
}
@media (max-width: 480px) {
h1 {
font-size: 2.777rem;
}
h2 {
font-size: 1.777rem;
}
}
❤️ 祝福
最后,预祝全天下的妈妈们,母亲节快乐!愿妈妈们岁岁年年温暖动人 !

版权声明:本文为sunyctf原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。