实现方法:
1、撑开父元素高度: 设置padding(内边距)值 + 子元素高度
2、定位 position(子绝父相) + 偏移值 top + margin-top 回退 [ 需要计算,有点
麻烦
]
3、添加与小盒子(box1)同级的span标签(兄弟元素) + 基线对齐
4、弹性盒子布局 [
推荐
]
5、定位 position(子绝父相) + 偏移值 top:0;bottom:0; + 外边距 margin: auto;
示例
代码实现:
<div class="box">
<div class="box1"></div>
</div>
.box{
width: 500px;
height: 300px;
background-color: aquamarine;
}
.box1{
width: 200px;
height: 100px;
background-color: lightpink;
}
原始效果图:

接下来,
将使用这个例子来
测试
上面提到的几种实现垂直居中的
方法
以及
记录
解决测试过程中出现的一些
小问题
…
-
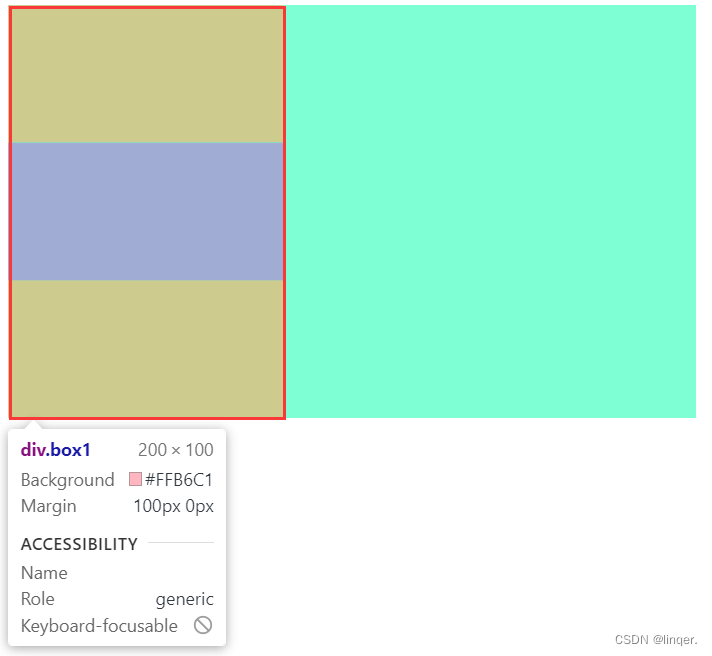
设置padding值 + 子元素高度 => 撑开父元素高度
.box{ width: 500px; background-color: aquamarine; padding: 100px 0; } .box1{ width: 200px; height: 100px; background-color: lightpink; }效果图:

-
定位
position
+ 偏移值 top + margin-top 回退
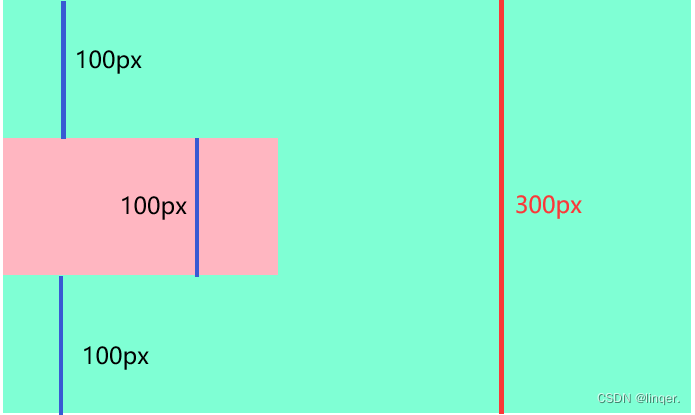
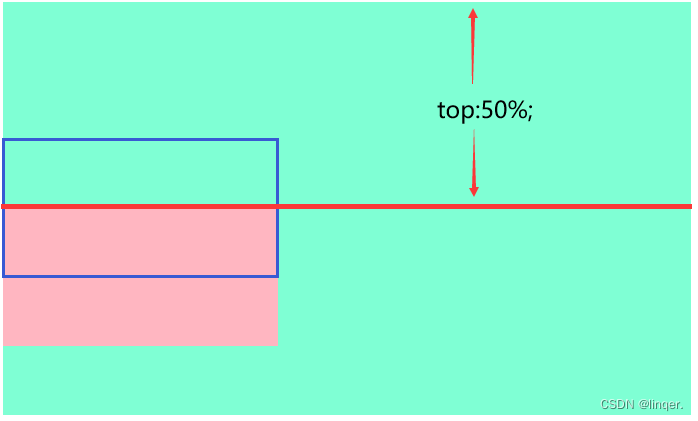
.box{ width: 500px; height: 300px; background-color: aquamarine; position: relative; } .box1{ width: 200px; height: 100px; background-color: lightpink; position: absolute; /* 相对父级宽度50% */ top: 50%; margin-top: -50px; }
注意点:
只设置
left: 50%;
并不能实现垂直居中的效果:

如果想让小盒子垂直居中 ,需要向上移动半个小盒子的高度距离:
margin-top: -50px;
效果图:

-
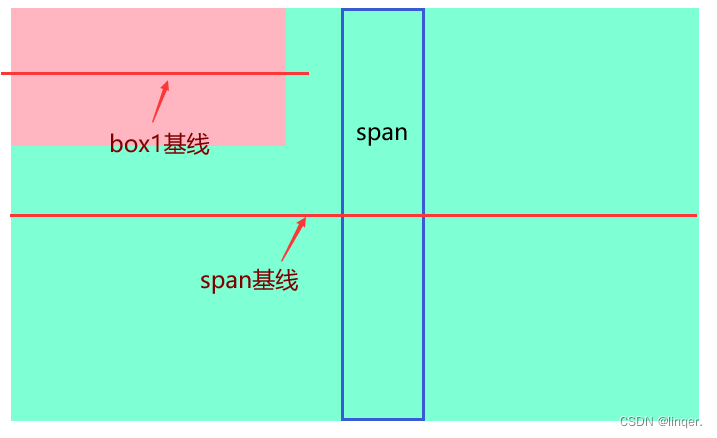
小盒子(box1)设置同级span标签 + 基线对齐:
vertical-align: middle;
将span标签设置和父元素
一样的高度
且为
行内块元素
,为什么?因为
行内块元素
都有一个
基线对齐
的方式,设法将小盒子box1的基线与span的基线对齐,从而实现垂直居中的效果

.box1{ width: 200px; height: 100px; background-color: lightpink; display: inline-block; vertical-align: middle; } span{ height: 100%; display: inline-block; vertical-align: middle; }效果图:

-
弹性布局:
display:flex;
[推荐]
align-items
: 设置y轴的对齐方式.box{ width: 500px; height: 300px; background-color: aquamarine; display: flex; align-items: center; } .box1{ width: 200px; height: 100px; background-color: lightpink; }效果图:

-
定位
position
+ 偏移值
top:0;bottom:0;
.box{ width: 500px; height: 300px; background-color: aquamarine; position: relative; } .box1{ width: 200px; height: 100px; background-color: lightpink; position: absolute; top: 0; bottom: 0; }此时,小盒子box1并没有实现垂直居中,为什么?
由于设置了
top: 0;bottom: 0;
导致小盒子不知道该向上还是向下,所以,迷失方向后小盒子直接
不动
了 ~如何让小盒子同时实现
top: 0;bottom: 0;
?需要给小盒子加上
外边距
:
margin: auto;
这样子能
自动分配
一个上下的边距将小盒子
撑大
,实现
top: 0;
的同时
bottom: 0;
,达到
垂直居中
的效果效果图: