MQTT.JS
MQTT.js是MQTT协议的客户端JS库,是用JavaScript为node.js和浏览器编写的。
GitHub项目地址:
GitHub – mqttjs/MQTT.js: The MQTT client for Node.js and the browser
3.2.1 API列表
-
mqtt.connect()
-
mqtt.Client()
-
mqtt.Client#publish()
-
mqtt.Client#subscribe()
-
mqtt.Client#unsubscribe()
-
mqtt.Client#end()
-
mqtt.Client#removeOutgoingMessage()
-
mqtt.Client#reconnect()
-
mqtt.Client#handleMessage()
-
mqtt.Client#connected
-
mqtt.Client#reconnecting
-
mqtt.Client#getLastMessageId()
-
mqtt.Store()
-
mqtt.Store#put()
-
mqtt.Store#del()
-
mqtt.Store#createStream()
-
mqtt.Store#close()
3.2.2 代码实例:
官方的实例代码:
MQTT JavaScript 客户端库 | EMQX 4.4 文档
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MQTT-测试</title>
</head>
<style>
div{
width: 300px;
height: 300px;
border: 1px solid red;
}
</style>
<script src="https://unpkg.com/mqtt/dist/mqtt.min.js"> </script>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script>
//初始化
$(function() {
//页面加载完成后
//连接选项
const options = {
clean: true, // true: 清除会话, false: 保留会话
connectTimeout: 4000, // 超时时间
// 认证信息
clientId: 'test', //客户端ID
username: 'admin', //连接用户名
password: 'admin',//连接密码,默认为public,新版本登录后台界面会让你修改密码
// 心跳时间
keepalive: 60,
}
// 连接字符串, 通过协议指定使用的连接方式
const connectUrl = 'ws://127.0.0.1:8083/mqtt' //连接服务端地址,注意查看ws协议对应的端口号
//连接MQTT客户端
const client = mqtt.connect(connectUrl, options)
/**
* mqtt.client相关事件
* */
//重新连接,启动触发回调
client.on('reconnect', () => {
console.log("客户端正在重连.....请稍后")
$('#div1').text("客户端正在重连.....请稍后")
});
//连接断开,启动触发回调
client.on('close', function () {
console.log('客户端以断开连接..... ')
$('#div1').text("客户端以断开连接..... ")
});
//从brober连接到断开连接的数据包后发出 【MQTT5.0特性】
client.on("disconnect", function (packet) {
console.log('从brober获取到了断开连接的数据包..... ' + packet)
$('#div1').text("从brober获取到了断开连接的数据包..... " + packet)
});
//客户端脱机下线,启动触发回调
client.on("offline", function () {
console.log('客户端脱机下线..... ')
$('#div1').text("客户端脱机下线..... ")
});
//客户端无法连接或出现错误时触发回调
client.on("error", (error) => {
console.log('客户端无法连接或出现错误..... ' + error)
$('#div1').text("客户端无法连接或出现错误..... " + error)
});
/**
* 以下两个事件监听
* */
//当客户端发送任何请求数据包时,(这包括published()包,以及MQTT用于管理的订阅和连接的包21)
client.on('packetsend', (packet) => {
console.log('客户端已发出数据包..... ' + packet)
$('#div2').text("客户端已发出数据包..... " + packet)
});
//当客户端收到任何请求数据包时,(这包括来自订阅主题的信息包以及MQTT用于管理订阅和连接的信息包)
client.on('packetreceive', (packet) => {
console.log('客户端已发出数据包..... ' + packet)
console.log(packet)
$('#div22').text("客户端收到出数据包..... " + packet)
});
//连接客户端
/**
* 发布订阅消息
* */
client.on('connect', function (c) {
console.log("连接客户端成功")
$('#div1').text("连接客户端成功..... " + new Date())
//订阅
client.subscribe("testtopic/#", {qos: 2})
//每隔两秒发布一次
setTimeout(publish, 2000)
});
//发布消息
function publish(){
const message='曾文斌好帅啊'+Math.random()+new Date();
client.publish("testtopic/1234",message,{qos : 2})
console.log("发布消息成功....."+message)
$('#div3').text("发布消息成功....."+message)
}
// 拿到客户端订阅的消息
/**
* topic:收到的数据包
* message:收到的数据包的负载playload
* packet:收到的数据包
* */
client.on('message',(topic,message,packet)=>{
$('#div4').text("客户端消息.....topic="+topic+"message="+message+"packet="+packet)
});
//退出MQTT的连接
$(window).bind("beforeunload",()=>{
$('#div1').text("客户端窗口关闭,断开连接");
});
})
</script>
<body>
<div id="div1">div1</div><hr>
<div id="div2">div2</div><hr>
<div id="div22">div22</div><hr>
<div id="div3">div3</div>
<div id="div4">div4</div>
</body>
</html>
想要查看或者修改不同协议对应的端口号需要到配置文件(~安装目录/etc/emqx.conf)中查看,部分协议如下:
//tcp协议 (连接地址为 tcp://127.0.0.1:1883)
listeners.tcp.default {
bind = “0.0.0.0:1883”
max_connections = 1024000
}
//ssl(连接地址为 ssl://127.0.0.1:8883)
listeners.ssl.default {
bind = “0.0.0.0:8883”
max_connections = 512000
ssl_options {
keyfile = “etc/certs/key.pem”
certfile = “etc/certs/cert.pem”
cacertfile = “etc/certs/cacert.pem”
}
}
//ws协议 (连接地址为 ws://127.0.0.1:8083/mqtt)
listeners.ws.default {
bind = “0.0.0.0:8083”
max_connections = 1024000
websocket.mqtt_path = “/mqtt”
}
//wss协议 (连接地址为 wss://127.0.0.1:8084/mqtt)
listeners.wss.default {
bind = “0.0.0.0:8084”
max_connections = 512000
websocket.mqtt_path = “/mqtt”
ssl_options {
keyfile = “etc/certs/key.pem”
certfile = “etc/certs/cert.pem”
cacertfile = “etc/certs/cacert.pem”
}
}
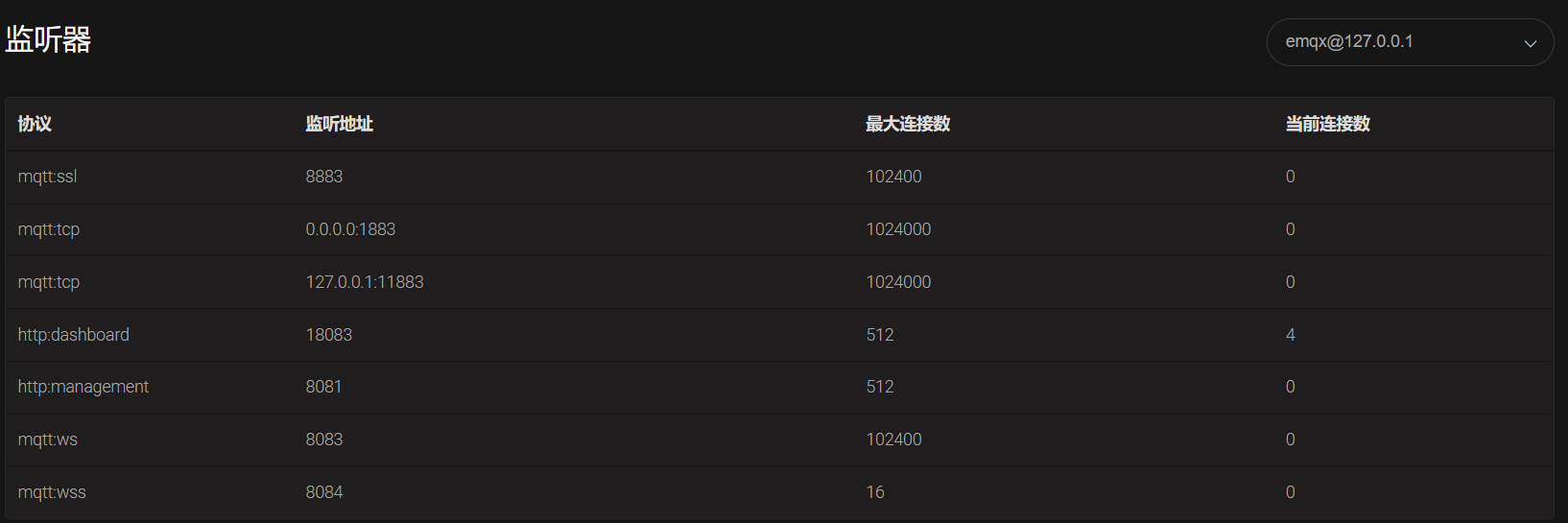
监听端口的图片:

版权声明:本文为m0_55699184原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。