一.安装
node
步骤 。
sudo apt-get install nodejs
sudo apt install nodejs-legacy
sudo apt install npm
sudo npm install cnpm -g --registry=https://registry.npm.taobao.org
sudo npm install -g yarn
前端64位不兼容问题:yarn add node-sass
二.使用
nginx
部署
Vue
项目。
1.sudo apt update
2.sudo apt install nginx
3.sudo systemctl status nginx
4.sudo systemctl enable nginx.service
5.将你的Vue项目打包的dist放在服务器的固定位置
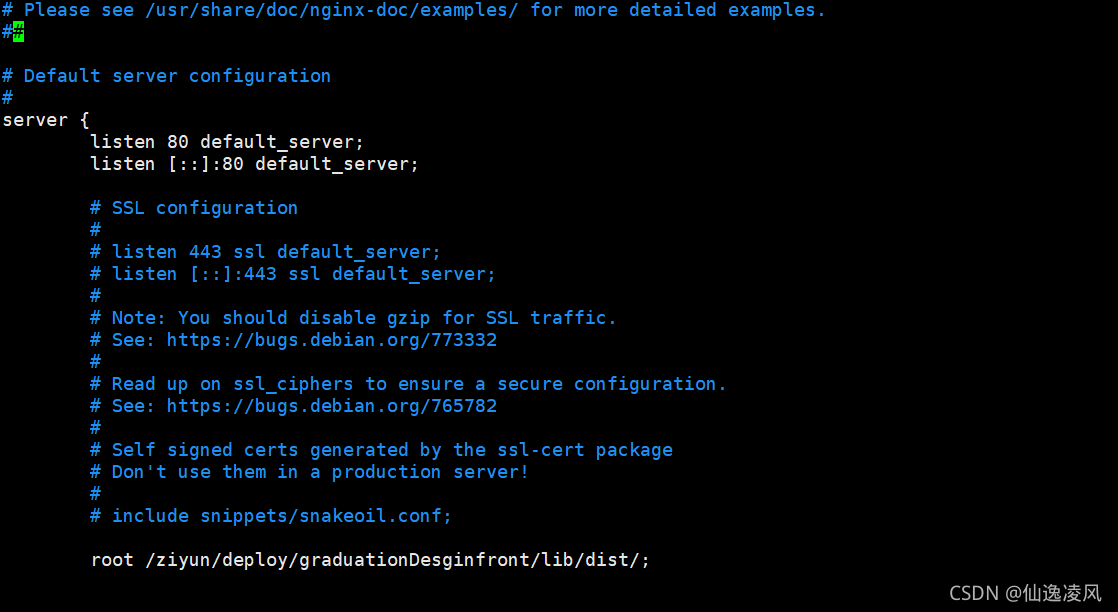
6.vim /etc/nginx/sites-enabled/default
7.设置行:root /home/ubuntu/Web/wangwang/dist; 即root后面改为项目路径即可。

8.nginx -s reload
9.访问你服务器的地址就可以看到前端项目了
版权声明:本文为qq_41579129原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。