如何实现轮播图
1.
介绍
轮播图,顾名思义,轮流播放的广告图。它是由网页banner进化而来,通常放在屏幕最显眼的位置,以大图显示。随着互联网的发展,网页中需要推广的信息越来越多,宣传信息都欲占据黄金位置,最后相互妥协,轮播图应运而生。总而言之,轮播图就是可以切换的一块信息。
2.
知识剖析
我们先来看看轮播图具体的样子:B站、网易云;
http://www.bilibili.com/
,
http://music.163.com/
,
由例可见,轮播图一般由
logo
,
底部指示器
和
左右切换按键
组成。
3.应用场景
如何制作轮播图?
4.解决方案
制作轮播图的方法有两种:css轮播 或 js轮播
1,css轮播。
(分自动轮播和手动轮播)
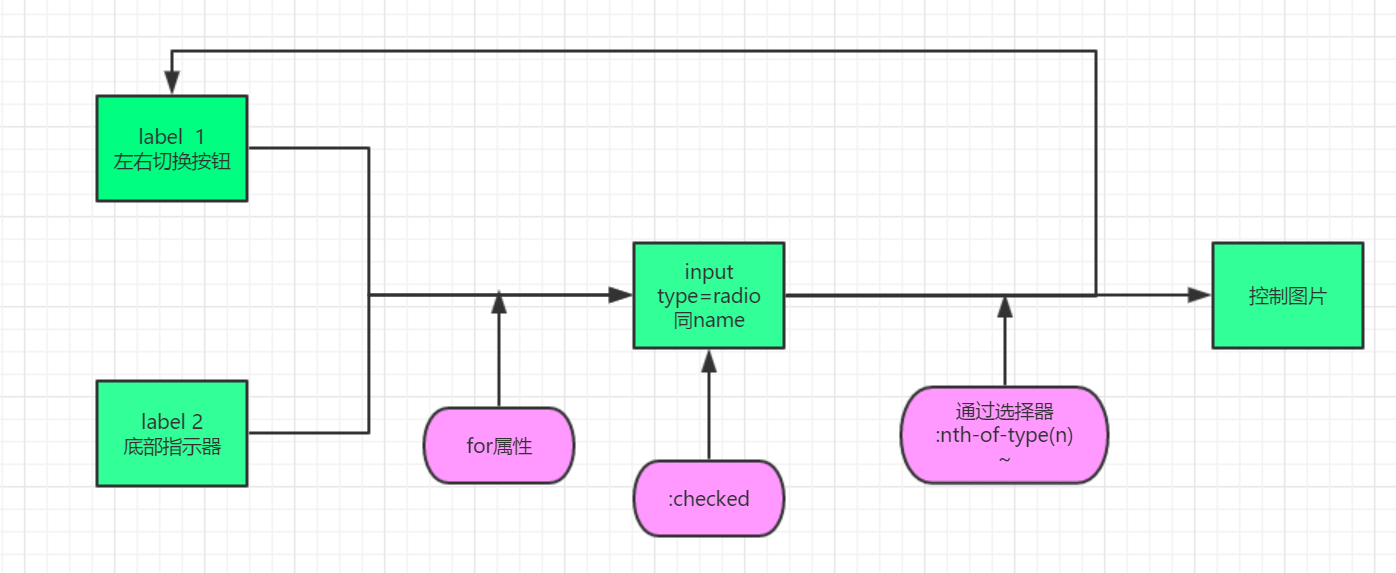
这里是手动轮播的流程图:

流程图解释:
(1)把
input[type=”radio”]
的一组按钮用设置
相同name
属性的方向进行关联,使得这组input可以切换。
(2)用label标签可单向绑定input,点击label即可使相应的input被
:checked
。
(3)多个label标签可绑定同一个input,分别为左右切换按钮和底部指示器设置一组label。
(4)当input被
:checked
后,通过选择器可控制图片或label标签的样式(
模拟JS的点击事件
)。
(5)
input:nth-of-type(n)
是选择input的父元素的第n个子元素,也可以给input加上id来代替。
(6)
input ~
选择
input之后
的兄弟元素(
一定是之后,渲染关系不可逆;而且一定是兄弟,如果是子集,请加上后代选择器
)。
2,js轮播。
在这里,咱们用bootstrap的组件carousel,carousel组件由js制作,使用时我们只需套模版就行,菜鸟教程上讲的很详细。这里就不说了。
5.
编码实战
css轮播图
(1)自动轮播
html部分:
<div class="viewport">
<input type="radio" name="slider" id="pic1" checked>
<input type="radio" name="slider" id="pic2">
<input type="radio" name="slider" id="pic3">
<div class="wrap">
<img src="pic1.jpeg" alt="">
<img src="pic2.jpeg" alt="">
<img src="pic3.jpg" alt="">
</div>
<div class="page">
<label for="pic1"></label>
<label for="pic2"></label>
<label for="pic3"></label>
</div>
</div>css部分
body {
margin: 0;
padding: 0;
}
html {
font-size: 62.5%;
}
.viewport {
/*position: relative;*/
overflow: hidden;
}
.wrap {
position: relative;
width: 300vw;
overflow: hidden;
animation: carousel linear 5s infinite 0s normal;
}
.wrap img {
display: inline-block;
width: 100vw;
height: auto;
float: left;
}
@keyframes carousel {
0% {
left: 0;
}
20% {
left: -0vw;
}
40% {
left: -100vw;
}
60% {
left: -100vw;
}
80% {
left: -200vw;
}
100% {
left: -200vw;
}
}
(2)手动轮播
<div class="viewport">
<input type="radio" name="slider" id="pic1" checked>
<input type="radio" name="slider" id="pic2">
<input type="radio" name="slider" id="pic3">
<div class="wrap">
<img src="pic1.jpeg" alt="">
<img src="pic2.jpeg" alt="">
<img src="pic3.jpg" alt="">
</div>
<div class="page">
<label for="pic1"></label>
<label for="pic2"></label>
<label for="pic3"></label>
</div>
<div class="arrow">
<!--左箭头-->
<label for="pic1"></label>
<label for="pic2"></label>
<label for="pic3"></label>
</div>
</div>body {
margin: 0;
padding: 0;
}
html {
font-size: 62.5%;
}
.viewport {
position: relative;
overflow: hidden;
}
.wrap {
position: relative;
width: 300vw;
overflow: hidden;
}
.wrap img {
display: inline-block;
width: 100vw;
height: auto;
float: left;
}
#pic1:checked ~ .wrap {
left: 0;
transition: 2s linear;
}
#pic2:checked ~ .wrap {
left: -100vw;
transition: 2s linear;
}
#pic3:checked ~ .wrap {
left: -200vw;
transition: 2s linear;
}
.arrow label {
display: none;/*不显示*/
width: 2rem;
height: 2rem;
border-top: 1rem solid #000;
border-right: 1rem solid #000;
transform: rotate(-135deg);
}
#pic1:checked ~ .arrow label:nth-of-type(3),
#pic2:checked ~ .arrow label:nth-of-type(1),
#pic3:checked ~ .arrow label:nth-of-type(2) {
display: inline-block;
position: absolute;
top: 50%;
left: 5rem;
}
PS:请想一想,为何,我这里要设置display:none?
(请仔细看html部分,有一个checked,这个是为何?)
为何#pic绑定的是label:nth-of-type(3)??
这其中的逻辑和箭头的顺序有关?不明白的话,欢迎打扰。我的,qq:1043641135。另外,提一下,这里的做法是不唯一的,很多思路:比如,你可以让你的箭头跟着图片走;或者用层级关系,调整堆叠的顺序,设置点击后下一个跑上来,当然,这些具体怎么实现,看你自己咯,我这里提供的是思路;
嗯…另一个箭头的写法我就不说了,逻辑原理和这个一样的,如果你是用我的方法的话,会左边,就会右边。
6.扩展思考
(1)两种实现方式的优缺点?
css轮播,适应性更广,可以在用户禁用js后仍然轮播,可以平稳退化。
但不能同时自动轮播和点击轮播
。
如果,你找到纯css自动
轮播和手动轮播共存的方式,请一定要告诉我
!!!
js轮播,主流轮播方法。目前接触的是bootstrap写的carousel插件实现。后续可以用JS来自己写。
(2)为何CSS从来没有父类选择器?
(参考来自张鑫旭的博客:http://www.zhangxinxu.com/wordpress/2016/08/css-parent-selector/)
这个问题的答案和“为何CSS相邻兄弟选择器只支持后面的元素,而不支持前面的兄弟元素?”是一样的。
浏览器解析HTML文档,是从前往后,由外及里的。
所以,我们时常会看到页面先出现头部然后主体内容再出现的加载情况。
但是,如果CSS支持了父选择器,那就必须要页面所有子元素加载完毕才能渲染HTML文档,因为所谓“父选择器”,就是后代元素影响祖先元素,如果后代元素还没加载处理,如何影响祖先元素的样式?
于是,网页渲染呈现速度就会大大减慢,浏览器会出现长时间的白板。加载多少HTML就可以渲染多少HTML,在网速不是很快的时候,就显得尤为的必要。比方说你现在看的这篇文章,只要文章内容加载出来就可以了,就算后面的广告脚本阻塞了后续HTML文档的加载,
我们也是可以阅读和体验。但是,如果支持父选择器,则整个文档不能有阻塞,页面的可访问性则要大大降低。有人可能会说,要不采取加载到哪里就渲染到哪里的策略?
这样子问题更大,因为会出现加载到子元素的时候,父元素本来渲染的样式突然变成了另外一个样式的情况,体验非常不好。“相邻选择器只能选择后面的元素”也是一样的道理,不可能说后面的HTML加载好了,还会影响前面HTML的样式。
所以,从这一点来讲,CSS支持“父选择器”或者“前兄弟选择器”的可能性要比其他炫酷的CSS特性要低,倒不是技术层面,而是CSS和HTML本身的渲染机制决定的。当然,以后的事情谁都说不准,说不定以后网速都是每秒几个G的,网页加载速度完全就忽略不计,说不定就会支持了。
老张大神博客后续还有一个假的实现“父类选择器的方法”,有兴趣的可以看看。
(3) 选择器权重对于轮播图有什么影响?
嗯,之前有提到了,animation的效果会优先于input的伪类。
7.
参考文献
(1)You-Dont-Need-JavaScript (很很很好网站!CSS3动画满满!!~~~)
https://github.com/you-dont-need/You-Dont-Need-JavaScript
(2)bootstrap组件-carousel
(3)你还在用轮播图吗
https://isux.tencent.com/carousels.html
8.
更多讨论
一年前的菜鸡文,本来不太想更这个csdn的,新个人博客正在搭建中,本来想基于hexo,但貌似渲染会很卡,再说再说…,,…额,奈何问的人挺多的,都是大多相同的问题,我这里统一写一下:
首先呐,轮播的设计核心是做个视觉差罢了。你能看到的只是一个图片,但是 容器的话一般是n个图片,就像个舞台,你能看到的只是舞台前,舞台后其实n个图;然后呢,这个css的方案,核心思想就是一句话:
用checkbox来模拟js的点击事件,然后让wrap,就是我们所说的容器发生位移,都是障眼法罢了。