两种下拉框展示数据
1.下拉框使用枚举展示
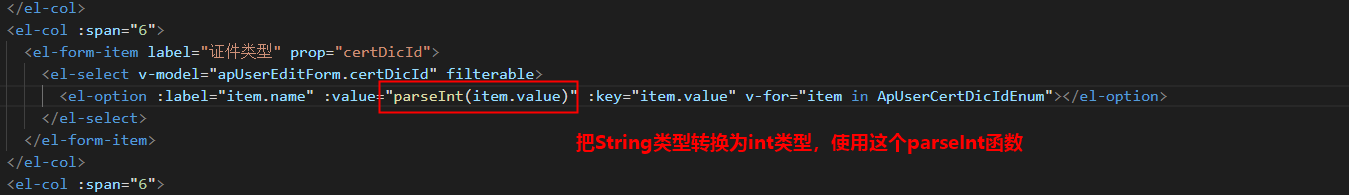
vue前台页面 下拉框枚举查询 默认展示对应枚举的id而不是数据,请看错误图↓

错误原因:因为传的数据类型不一致,数据库中是varchar类型,而在前台传的时候是int类型
解决方法:①可以转换类型,int转换为String 或者String转int 这样灵活运用↓

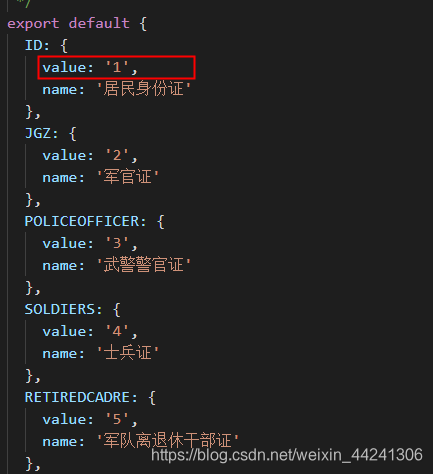
②在枚举中加上单引号,这样传的就是字符串类型↓

2、下拉框使用方法展示
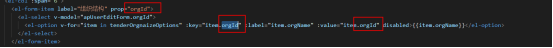
vue前台页面 下拉框方法查询 查询表中的数据,写一个方法查询数据列表,取值不展示数据而是展示的对应的id值,错误与 第一种枚举错误图一样

错误原因:根据orgid查询出另一张表的orgName数据
因为之前写错了,一直写的是orgCode,对应正确是orgId,然后vue就找不到它对应的id所以就匹配不到;
枚举查询下拉框和这个方法查询下拉框在页面中出现的问题是一样的,都是在Edit页面中直接展示默认选中的数据id,不过是两种写法不一样所以解决方式不一样;长个记性。
版权声明:本文为weixin_44241306原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。