1.CAPropertyAnimation(属性动画)
-
是CAAnimation的子类,也是个抽象类,要想创建动画对象,应该使用它的两个子类:
- CABasicAnimation
- CAKeyframeAnimation
-
要想利用CAPropertyAnimation实现动画,通过设定动画的keyPath属性来实现
- keyPath:通过指定CALayer的一个属性名称为keyPath(NSString类型),并且对CALayer的这个属性的值进行修改,达到相应的动画效果。比如,指定@“position”为keyPath,就修改CALayer的position属性的值,以达到平移的动画效果
- 属性动画本质上使用了CALayer的隐式动画属性
2.CABasicAnimation—基本动画
-
属性说明:
- fromValue:keyPath相应属性的初始值
- toValue:keyPath相应属性的结束值
-
动画过程说明:
- 随着动画的进行,在长度为duration的持续时间内,keyPath相应属性的值从fromValue渐渐地变为toValue
- keyPath内容是CALayer的可动画Animatable属性
- 如果设置动画填充模式为fillMode=kCAFillModeForwards(保持动画结束后的状态)同时removedOnComletion=NO(设置动画时间结束后不移除动画),那么在动画执行完毕后,图层会保持显示动画执行后的状态,适用于单次动画效果
- 但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变
3.CABasicAnimation示例,心脏跳动效果
-
效果图
- 代码实现
// 设置基础动画
-(void)setCABasicAnimation{
// 创建基础动画
CABasicAnimation *anim = [CABasicAnimation animation];
// 需要修改的属性
anim.keyPath = @"transform.scale";
// 修改值
anim.toValue = @0.5;
// 动画执行次数
anim.repeatCount = MAXFLOAT;
// 动画执行时间
anim.duration = 0.5;
// 取消反弹效果
// 设置动画结束后不移除
> anim.removedOnCompletion = NO;
// 设置视图保持最新的位置
> anim.fillMode = kCAFillModeForwards;
// 添加动画
[_heart.layer addAnimation:anim forKey:nil];
}
4.CAKeyframeAnimation—关键帧动画
- 关键帧动画,也是CAPropertyAnimation的子类
- 与CABasicAnimation的区别是:CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值
-
属性说明:
- values:上述的NSArray对象。里面的元素称为“关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧
- path:可以设置一个CGPathRef、CGMutablePathRef,让图层按照路径轨迹移动。path只对CALayer的anchorPoint和position起作用。如果设置了path,那么values将被忽略
- keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都对应values中的每一帧。如果没有设置keyTimes,各个关键帧的时间是平分的
- CABasicAnimation可看做是只有2个关键帧的CAKeyframeAnimation
5.CAKeyframeAnimation示例-抖动效果
-
效果图
-
示例代码
#define ZJKeyPath(objc,keyPath) @(((void)objc.keyPath, #keyPath))// 自动提示宏
// 设置帧动画
-(void)setCAKeyframeAnimation{
// 创建帧动画对象
CAKeyframeAnimation *anim = [CAKeyframeAnimation animation];
// 设置keyPath
anim.keyPath = ZJKeyPath(_heart.layer, transform);
// 设置Values
NSValue *value1 = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(5/ 180.0 * M_PI, 0, 0, 1)];
NSValue *value2 = [NSValue valueWithCATransform3D:CATransform3DMakeRotation((-5) / 180.0 * M_PI, 0, 0, 1)];
NSValue *value3 = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(5/180.0 * M_PI, 0, 0, 1)];
anim.values = @[value1,value2,value3];
// 设置动画持续时间
anim.duration = 0.25;
// 设置动画执行次数
anim.repeatCount = MAXFLOAT;
// 添加动画
[_redView.layer addAnimation:anim forKey:nil];
}
6.CAAnimationGroup——动画组
- 动画组,是CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行
-
属性说明:
- animations:用来保存一组动画对象的NSArray
- 默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的beginTime属性来更改动画的开始时间
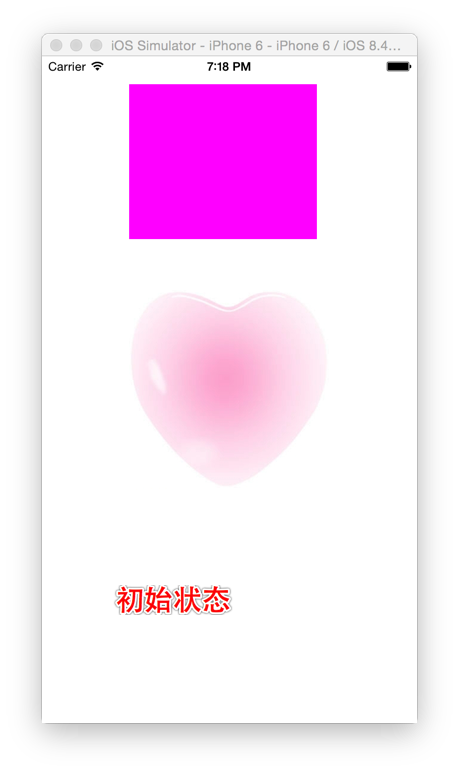
7.CAAnimationGroup示例旋转、平移、缩放动画
-
效果图
- 代码示例
// 触摸屏幕即触发一次组动画
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
[self setCAAnimationGroup];
}
// 设置动画组
-(void)setCAAnimationGroup{
// 创建动画组
CAAnimationGroup *animGroup = [CAAnimationGroup animation];
// 1.创建平移动画
CABasicAnimation *anim1 = [CABasicAnimation animation];
// 设置平移动画属性
anim1.keyPath = @"position";
anim1.toValue = [NSValue valueWithCGPoint:CGPointMake(arc4random_uniform(375), arc4random_uniform(500))];
// 2.创建旋转动画
CABasicAnimation *anim2 = [CABasicAnimation animation];
// 设置旋转动画属性
anim2.keyPath = @"transform.rotation";
anim2.toValue = @(arc4random_uniform(360) / 180.0 * M_PI);
// 3.创建缩放动画
CABasicAnimation *anim3 = [CABasicAnimation animation];
// 设置缩放动画属性
anim3.keyPath = @"transform.scale";
anim3.toValue = @(arc4random_uniform(20)/10.0);
// 4.设置组动画属性
animGroup.animations = @[anim1,anim2,anim3];
animGroup.duration = 0.5;
// 设置动画效果一直存在
animGroup.removedOnCompletion = NO;
animGroup.fillMode = kCAFillModeForwards;
// 5.添加动画组
[_redView.layer addAnimation:animGroup forKey:nil];
}
8.CATransition—转场动画
- CATransition是CAAnimation的子类,用于做转场动画,能够为层提供移出屏幕和移入屏幕的动画效果。iOS比MacOSX的转场动画效果少一点
- UINavigationController就是通过CATransition实现了将控制器的视图推入屏幕的动画效果
-
动画属性:
- type:动画过渡类型
- subtype:动画过渡方向
- startProgress:动画起点(在整体动画的百分比)
- endProgress:动画终点(在整体动画的百分比)
-
转场动画过渡效果
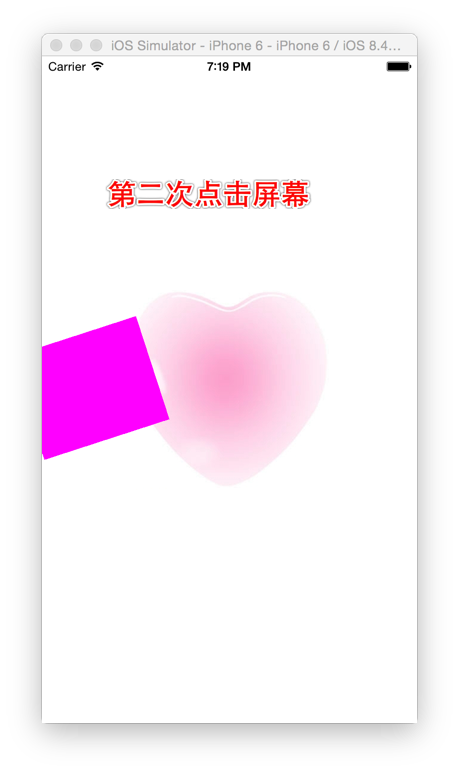
9.CATransition示例-水滴,翻转等效果
-
效果图
- 其余效果大家打开我底下注释的转场动画属性即可实现
- 代码实现
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
// [self setCAAnimationGroup];
[self setCATransition];
}
// 设置转场动画
-(void)setCATransition{
// 转场代码
static int i = 1;
NSString *imgName = [NSString stringWithFormat:@"%d",i];
_heart.image = [UIImage imageNamed:imgName];
i++;
if (i == 4) {
i = 1;
}
// 转场动画
// 创建转场动画
CATransition *anim = [CATransition animation];
// 设置转场动画属性,水滴效果
// anim.type = @"rippleEffect";
// anim.type = @"cube";// 立体翻转效果
// anim.type = @"oglFlip";// 上下左右翻转效果
anim.type = @"suckEffect";// 收缩效果,如一块布被抽走,注意:此效果会默认以父控件左上角为抽取点,所以需将imageView添加到和它一样大小的父控件上
// 设置动画时间
anim.duration = 3.0;
// 设置动画执行方向
anim.subtype = kCATransitionFromLeft;
// 添加动画
[_heart.layer addAnimation:anim forKey:nil];
}
版权声明:本文为MrRightZJ原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。