1、$.grep()函数
$.grep() 函数使用指定的函数过滤数组中的元素,并返回过滤后的数组。
$.grep( array, function [, invert ] )
- Array是将被过滤的数组;
- Function是指定的过滤函数;grep()方法为function提供了两个参数:其一为当前迭代的数组元素,其二是当前迭代元素在数组中的索引;
- invert为可选参数,如果参数invert为true,则结果数组将包含function返回false的所有元素;
var arr =$.grep( [0,1,2], function(n,i){
return n > 0;
});
console.log(arr);//[1,2]
var arr =$.grep( [0,1,2], function(n,i){
return n > 0;
},true);//返回n<=0的元素
console.log(arr);//[0]
//数组中有数字和字符串,如果我们想找出其中的字符串:
nums = $.grep(nums, function (num, index) {
// num = 数组元素的当前值
// index = 当前值的下标
return isNaN(num);
});
console.log(nums); //结果为: ["jQuery", "CSS"]
2、$.each()函数
(参考)
$.each()是对数组,json和dom结构等的遍历;
//处理数组
var arr1=['aa','bb','cc','dd'];
$.each(arr1,function(i,val){
//两个参数,第一个参数表示遍历的数组的下标,第二个参数表示下标对应的值
console.log(i+'```````'+val);
//处理json字符串
var json1={key1:'a',key2:'b',key3:'c'};
$.each(json1,function(key,value){ //遍历键值对
console.log(key+'````'+value);
})
//处理dom元素
<input name="aaa" type="hidden" value="111" />
<input name="bbb" type="hidden" value="222" />
<input name="ccc" type="hidden" value="333" />
<input name="ddd" type="hidden" value="444"/>
$.each($('input:hidden'),function(i,val){
console.log(i+'````'+val);
console.log(val.name+'`````'+val.value);
/*0````[object HTMLInputElement]
1````[object HTMLInputElement]
2````[object HTMLInputElement]
3````[object HTMLInputElement]*/
/* aaa`````111
bbb`````222
ccc`````333
ddd`````444*/
})
3、$().each函数
(参考)
$().each 在dom处理上面用的较多;
// 如果页面有多个input标签类型为checkbox,这时用$().each来处理多个checkbook;
// 即对指定的元素执行指定的方法
$(“input[name=’ch’]”).each(function(i){
if($(this).attr(‘checked’)==true)
{
// 一些操作代码
}
// 回调函数是可以传递参数,i就为遍历的索引。
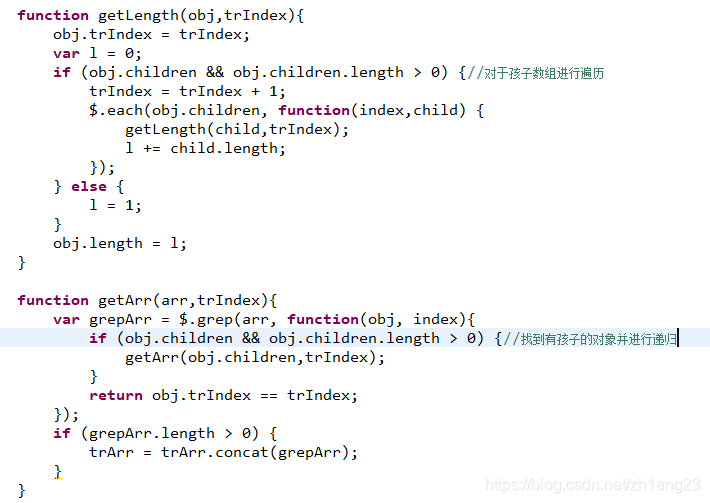
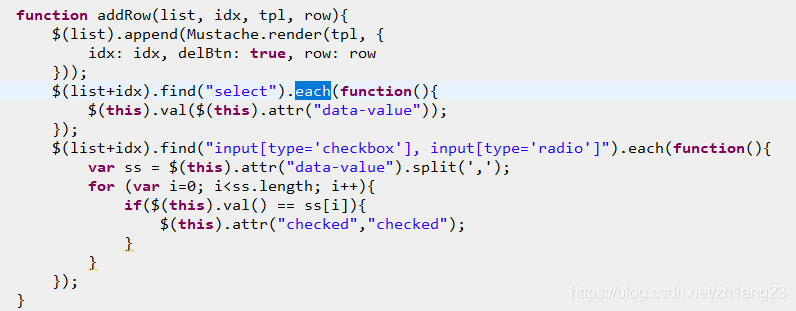
4、项目中的使用


版权声明:本文为zh1ang23原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。