上一篇博文已经绘制过mainwindow.ui界面了,里面放置了一个checkBox和一个label,并且生成过mainwindow.py文件了。
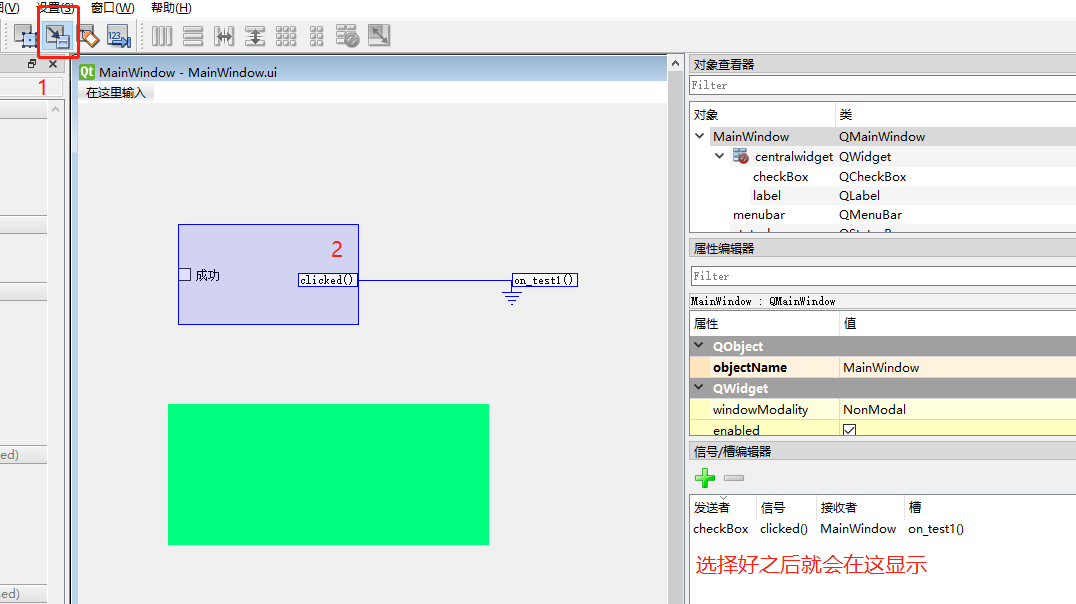
接下来我们用designer打开刚刚绘制的ui文件(这里注意pycharm时不能直接打开ui文件)
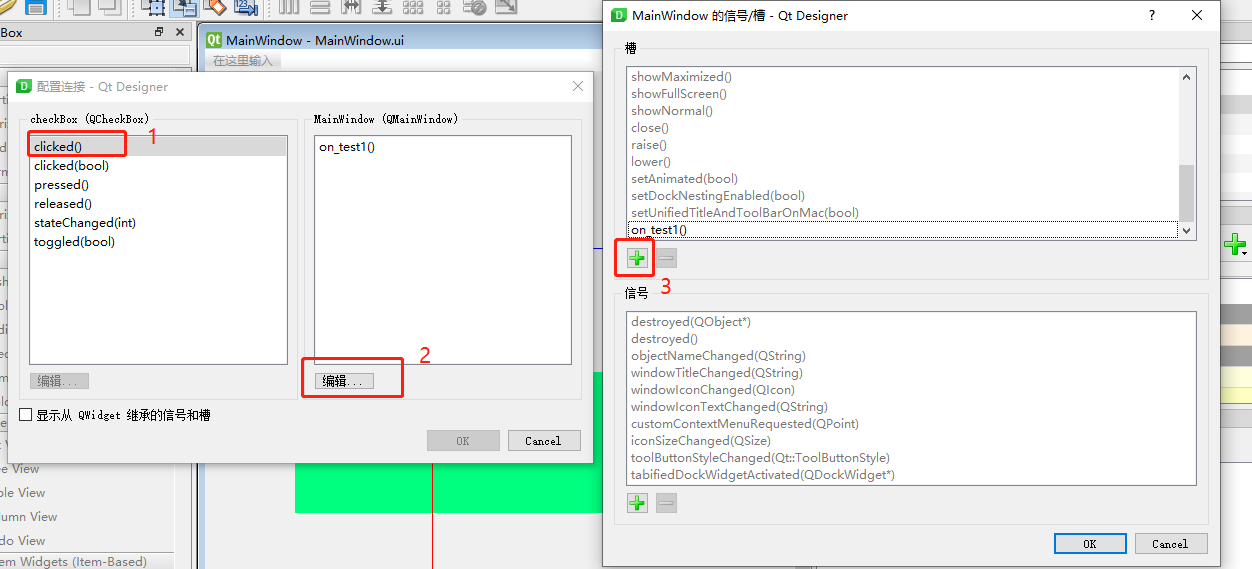
然后我们点击左上角的槽函数按钮,然后在中间面板上单击需要绑定的控件,然后按住拖到面板的空白地方一松手,就会出现选择槽函数的页面,左侧选择信号,右侧绑定槽函数。右侧的槽函数可以点击底部的编辑按钮,然后选择现有的槽函数,例如close(),也可以点击+,自己添加槽函数。添加好之后,就可以在designer右下角信号/槽编辑器显示出绑定的结果。


绑定完成之后,保存。然后需要重复之前的步骤,重新生成mainwindow.py文件。
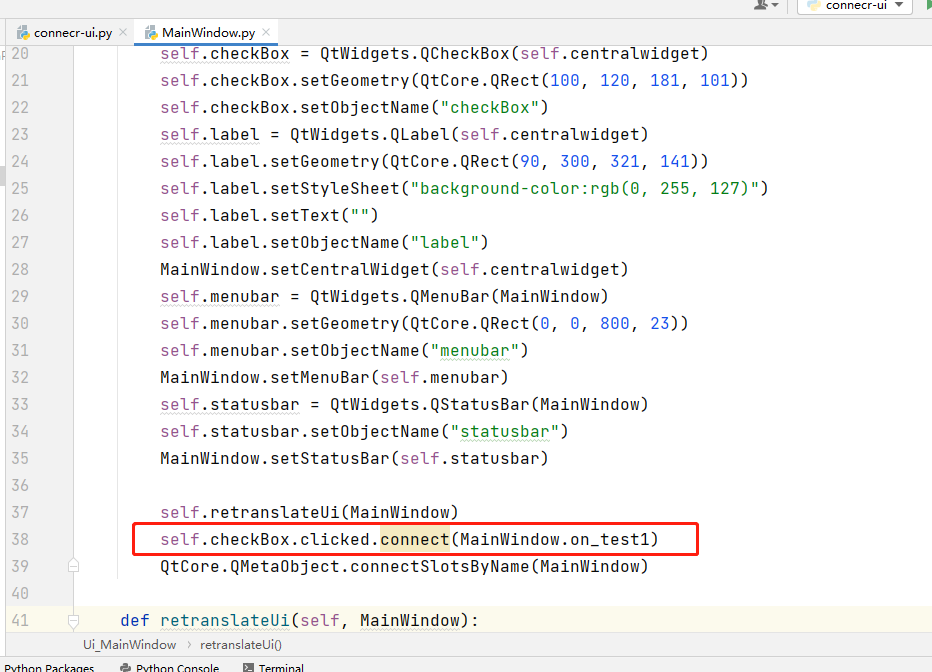
生成py文件之后,可以看到在setup ui函数中新添加了一行

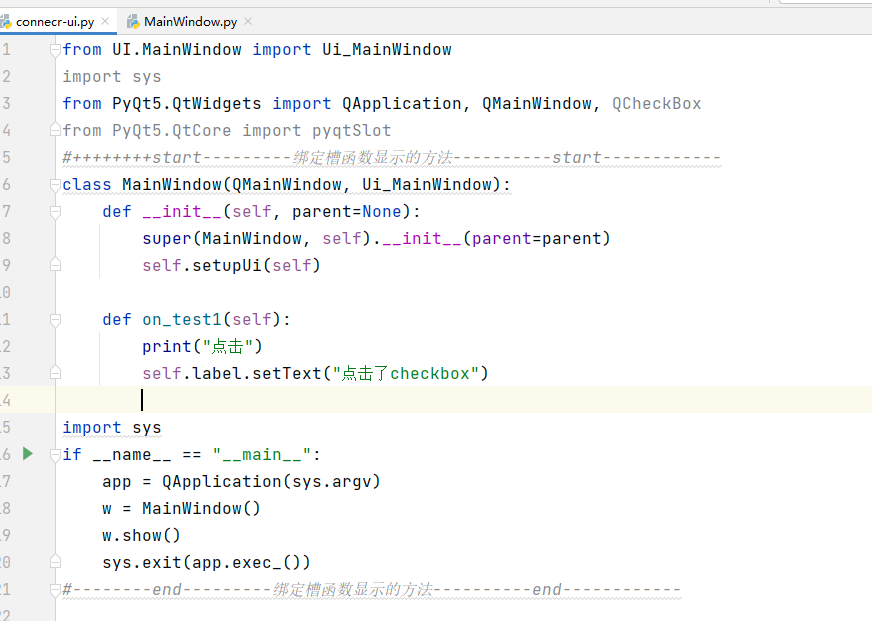
此时我们在另一个python文件中,调用我们编制的ui文件,代码如下

from UI.MainWindow import Ui_MainWindow
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QCheckBox
from PyQt5.QtCore import pyqtSlot
#++++++++start---------绑定槽函数显示的方法----------start------------
class MainWindow(QMainWindow, Ui_MainWindow):
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent=parent)
self.setupUi(self)
def on_test1(self):
print("点击")
self.label.setText("点击了checkbox")
import sys
if __name__ == "__main__":
app = QApplication(sys.argv)
w = MainWindow()
w.show()
sys.exit(app.exec_())
#--------end---------绑定槽函数显示的方法----------end------------
这里我们定义了一个新的类MainWindow,继承自QMainWindow,ui_mainwindow,对其进行初始化。紧接着我们定义了我们绑定的槽函数on_test1()。
同时,主函数中我们也做了一些修改。修改完成后,重新运行程序,效果如下。

版权声明:本文为qq_38029916原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。