一 遇到问题
用JS实现下拉框选择城市的效果,原本没什么高深技术,但是同事遇到个问题:页面上需要两个下拉框,一个显示出差的起点城市,一个显示出差的终点城市,但是不论怎么设置预设值(就是预先设置好的可选城市列表),每次起点和终点都只能选到其中一个列表。
举例:起点城市设置为:大理、敦煌、鄂尔多斯;终点设置为北京、重庆,运行后发现不论是起点还是终点都只能选北京、重庆。
二 经过研究,问题解决
经过研究,问题解决,直接贴代码,用JS实现
双下拉框选择城市
的效果,两个下拉框,
分别选择两个不同的城市列表
,城市列表可以动态设置,还支持按首字母分组,注释处就是在原著的基础上修改的内容,原著是另外的大牛写的,同事直接使用时遇到上述问题,我仅是在其基础上修改,感谢原作者。
原文引自
javascript 打造城市选择控件,兼容IE6以及以上,谷歌,Firefox – VVG – 博客园
完整代码打包下载提供
js城市选择控件_城市选择控件-Javascript代码类资源-CSDN下载
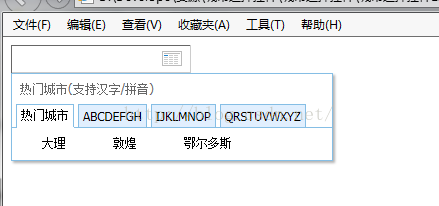
三 页面显示效果
第一个下拉框:

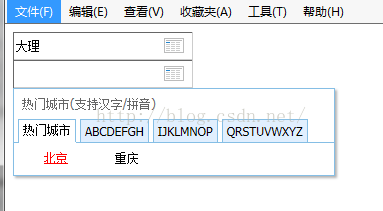
第二个下拉框:

四 HTML文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Demo</title>
<link rel="stylesheet" href="citySelector.css">
<style type="text/css">
.cityinput{
border-width: 1px;
border-style: solid;
border-color: #666 #ccc #ccc #666;
height: 24px;
line-height: 24px;
width: 175px;
font-size: 12px;
padding-left: 2px;
background: url(http://img02.taobaocdn.com/tps/i2/T1EPyLXm0hXXXXXXXX-200-100.png) no-repeat 150px 5px;
}
</style>
</head>
<body>
<input type="text" class="cityinput" id="citySelect" value="城市名">
<br/>
<input type="text" class="cityinput" id="citySelect1" value="城市名">
<script src="citySelector.js" type="text/javascript"></script>
<script type="text/javascript">
var iString = ['大理|dali|dl', '敦煌|dunhuang|dh', '鄂尔多斯|eerduosi|eeds'];
var test1=new Vcity.CitySelector({input:'citySelect'},iString);
var jString = ['北京|beijing|bj','重庆|chongqing|cq'];
var test2=new Vcity.CitySelector({input:'citySelect1'},jString);
</script>
</body>
</html>
版权声明:本文为xiangcns原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。