三、flex布局(弹性布局)
“弹性布局”,用来为盒装模型提供最大的灵活性。采用Flex布局的元素,称为Flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,成为flex项目(flex item),简称“项目”。
任何一个容器都可以指定为Flex 布局
行内元素也可以使用Flex布局。
注:设为flex布局以后,子元素的float、clear和vertical-align属性将失效
3.1 以下6个属性设置在
容器
上。
- flex-direction 主轴方向(项目排列方向)
- flex-wrap 换行方式
- flex-flow 主轴方向与换行方式的简写
- justify-content 项目在主轴方向的对齐方式
- align-items 交叉轴的对齐方式
-
align-content 多根轴线的对其方式
注:5 and 6 不是常用属性,本文不予说明
3.2 以下6个属性设置在
项目
上。
- order 项目的排列顺序
- flex-grow 项目的放大比例
- flex-shrink 项目的缩小比例
- flex-basis 项目的本来大小
- flex 放大、缩小、原本大小的简写
- align-self 对单个项目设置对齐方式
看到这里是不是晕乎乎的,别着急,上面那么多的意思也就是说,我们可以在父容器的CSS中设置display:flex;即可将此父元素转为flex容器,注意,此时父元素被称之为容器,那么这个父元素下的所有子元素都自动的变为项目,即原父元素下的子元素变为容器里的项目。
接下来对每个属性进行解释
3.1.x是容器上的属性
3.2.x是项目上的属性
3.1.1 flex-ddirection 主轴方向
.box {
flex-direction: column-reverse| column | row |row-reverse |;
}

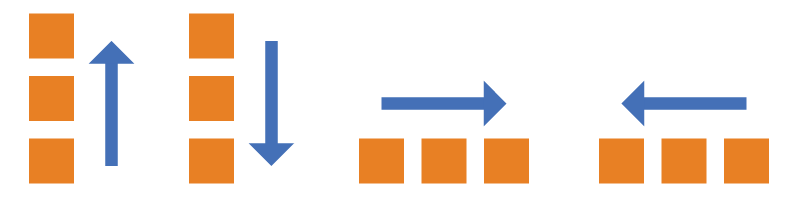
- column-reverse:主轴为垂直方向,起点在下沿
- column:主轴为垂直方向,起点在上沿。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
3.1.2 flex-wrap 换行
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
它可能取三个值。
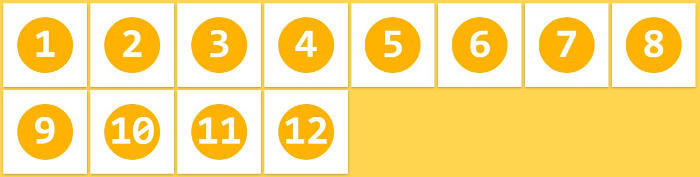
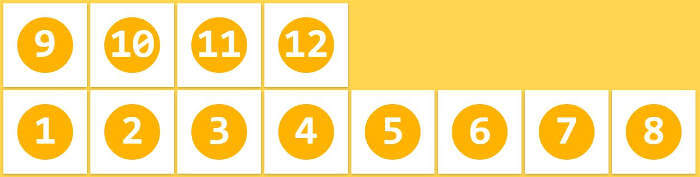
(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

3.1.3 flex-flow 主轴方向换行缩写
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> <flex-wrap>;
}
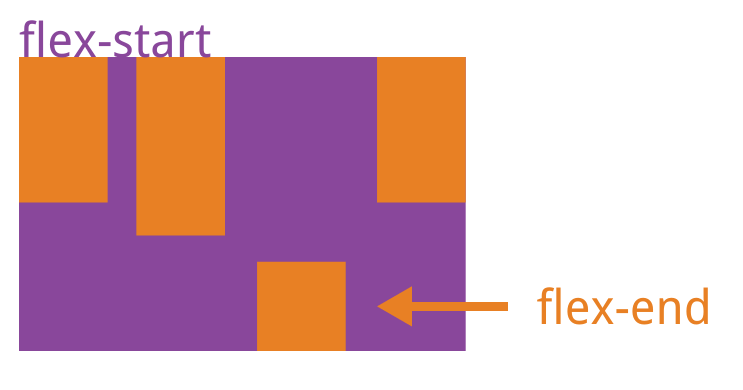
3.1.4 justify-content 对齐方式
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}

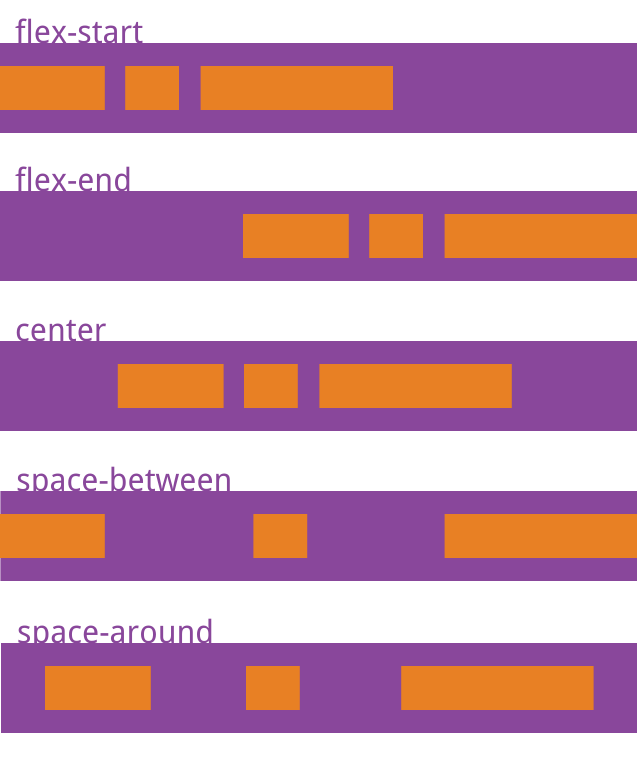
可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
3.2.1 order 排列顺序
rder属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}

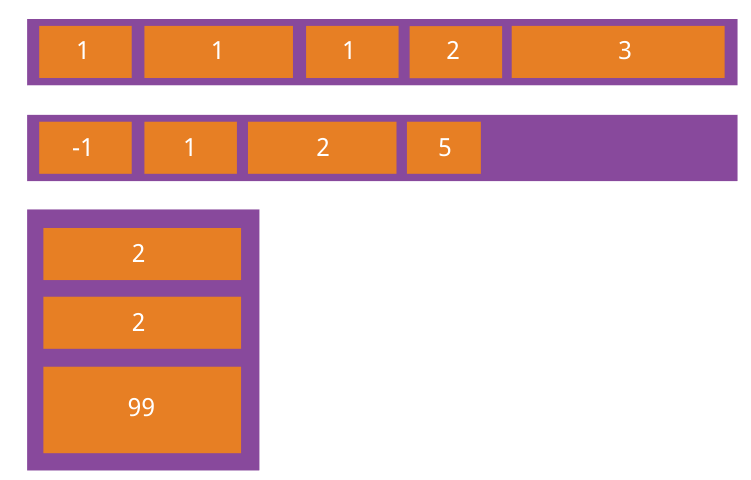
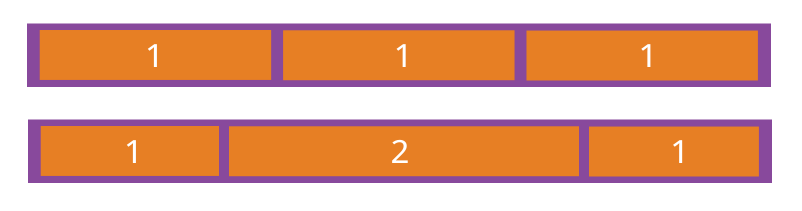
3.2.2 flex-grow 放大比例
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3.2.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
3.2.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
3.2.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
3.2.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
四、table表格布局
表格布局通常用于web表格制作、信息汇总、个人简历等
基础格式如下:
<table>
<th>这是加粗显示的,可用于标题等</th>
<tr>
<td>
<td>
</tr>
</table>
table表示一个表格
table下还可以有tbody,也是双标签,表示表格里的内容,这个标签,我觉得可有可无
tr标签表示一行
td标签表示一个单元格
所以使用方式就是先写一个table,然后如果有加粗显示的就用th,否则就写tr表示一行,在tr一行中写几个td就代表几个单元格,给人的感觉就是一列一列的。
在表格中有可能会有合并行列的情况,比如之前我写的一个计算器的小案例,就需要在‘0’和‘=’这两个位置跨行、跨列显示

跨行:
<td rowspan="2">=</td>
如果需要跨多行,可以改数字
跨列:
<td colspan="2">0</td>
跨列同理
五、网格布局
由于博主不常用网格布局,且网格布局应用较少,所以没有深入研究,小伙伴们可以参考这篇博文——
五分钟掌握网格布局(grid)常用属性
以上内容有部分来源于网上搜到的博客,如有不妥或侵权之处,望告知删除